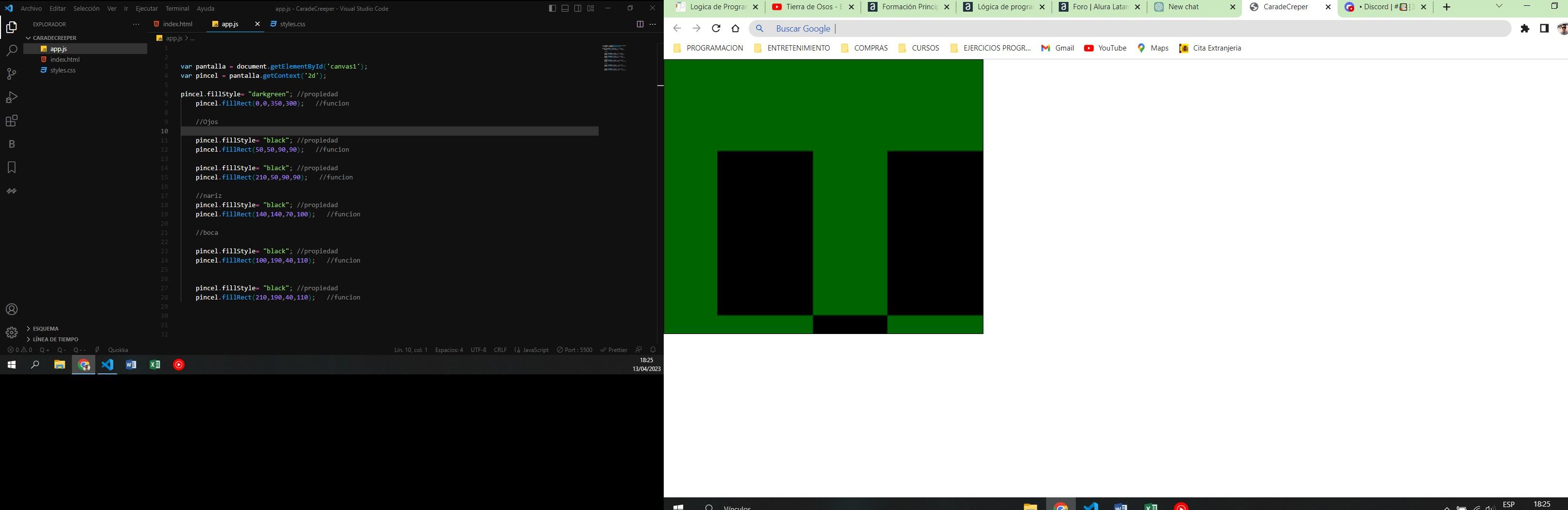
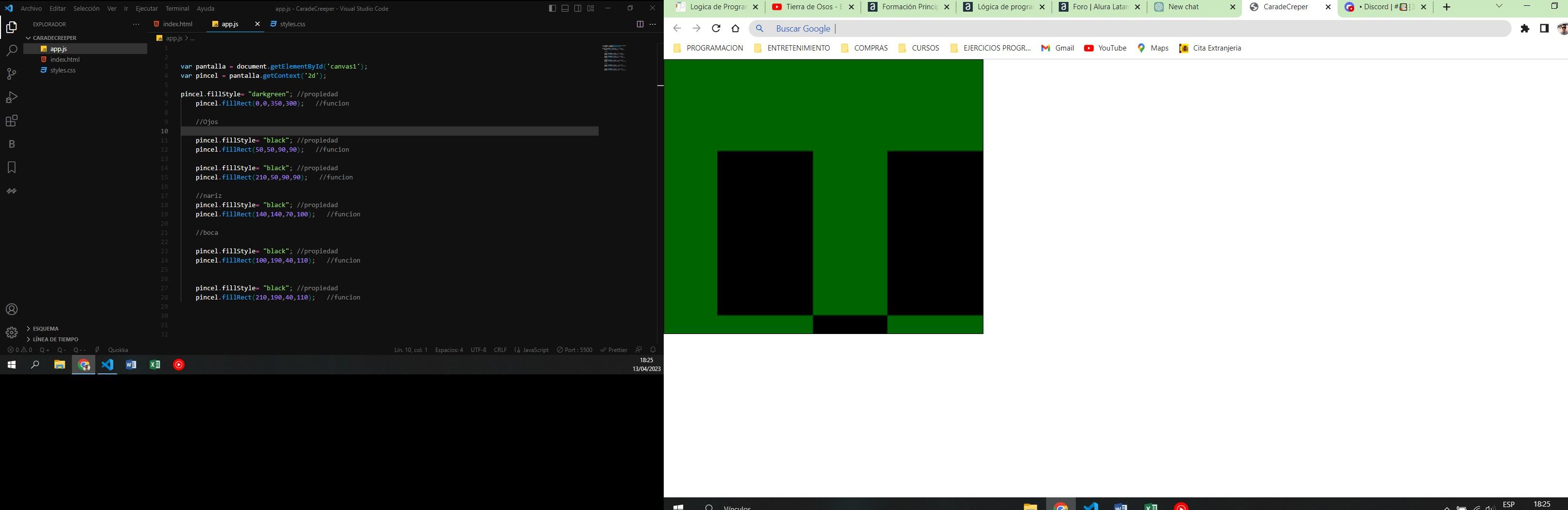
A pesar de tener bueno el codigo (ya comparados con las demas soluciones) la pizarra se sigue visualizando de la siguiente manera!!
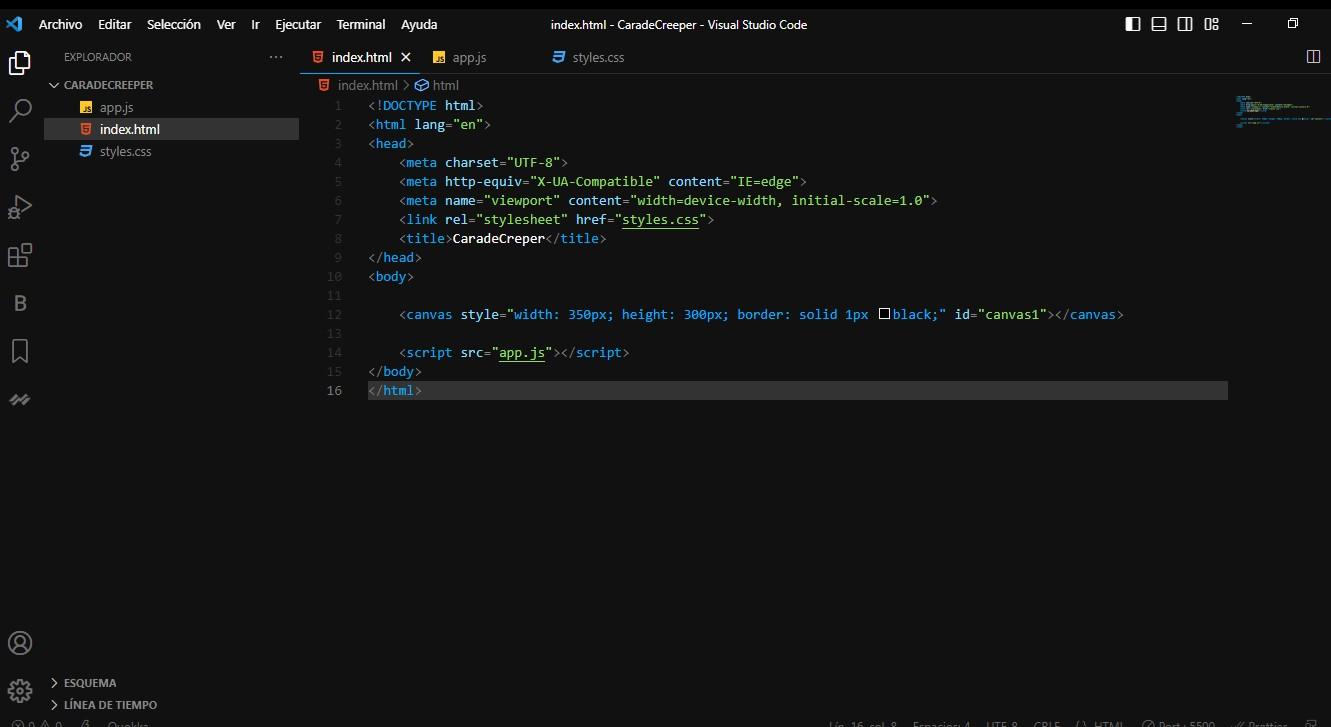
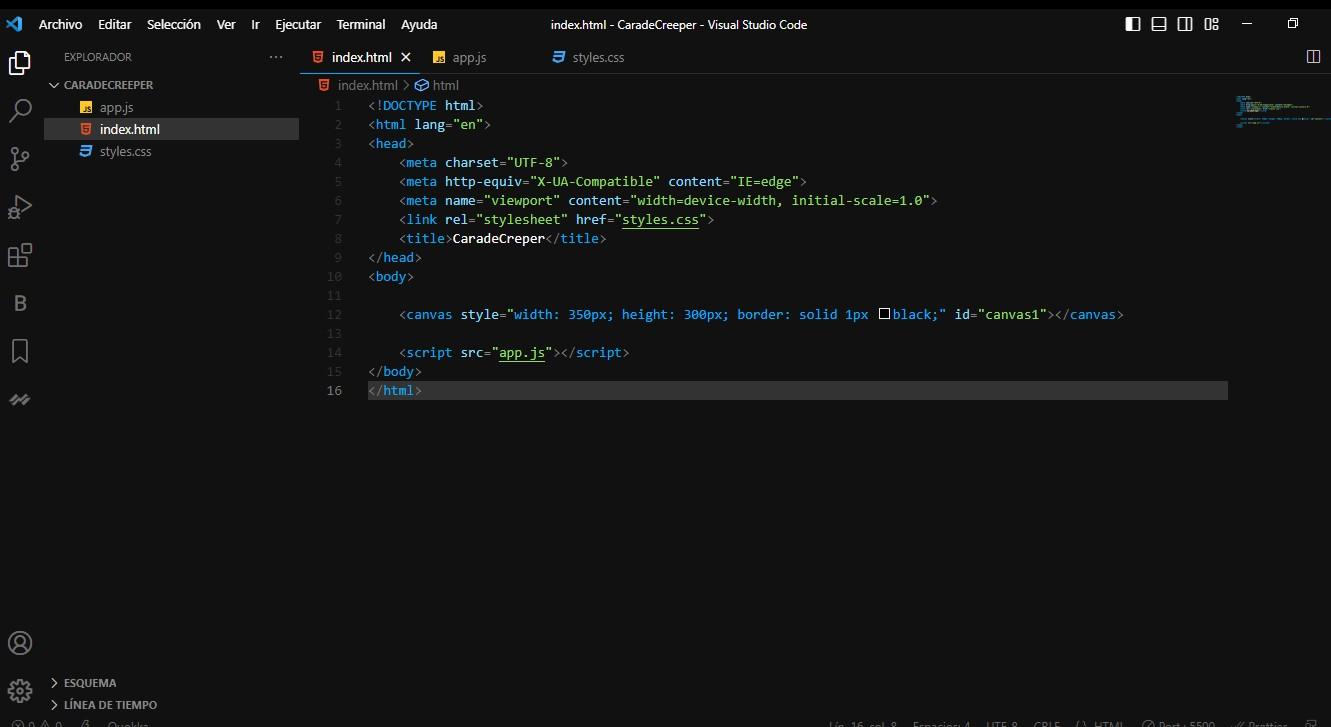
la pizarra tiene la siguientes dimensiones..
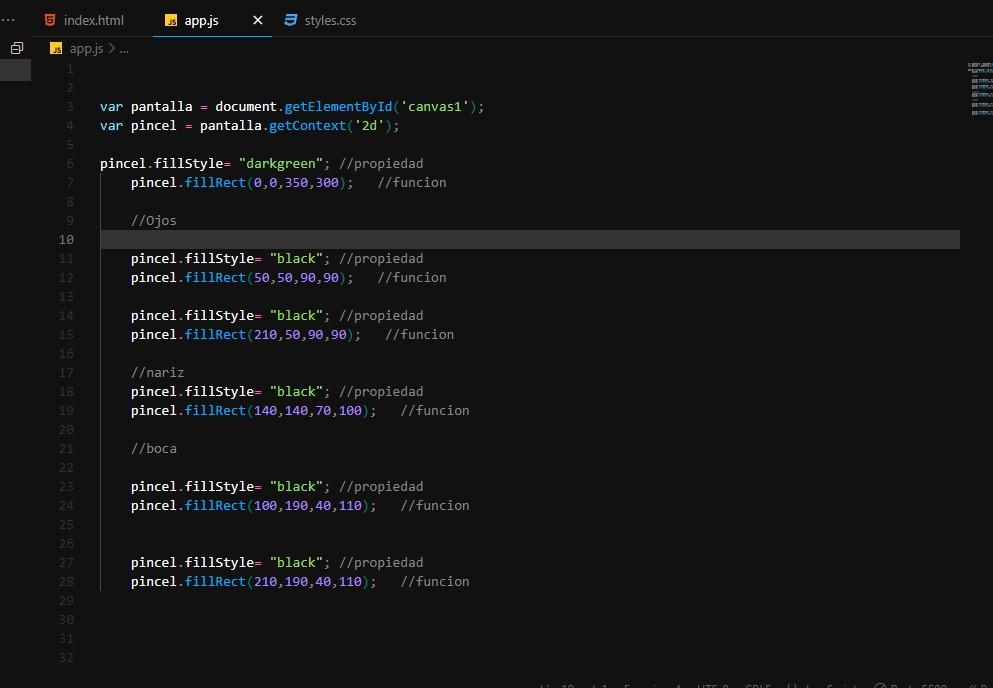
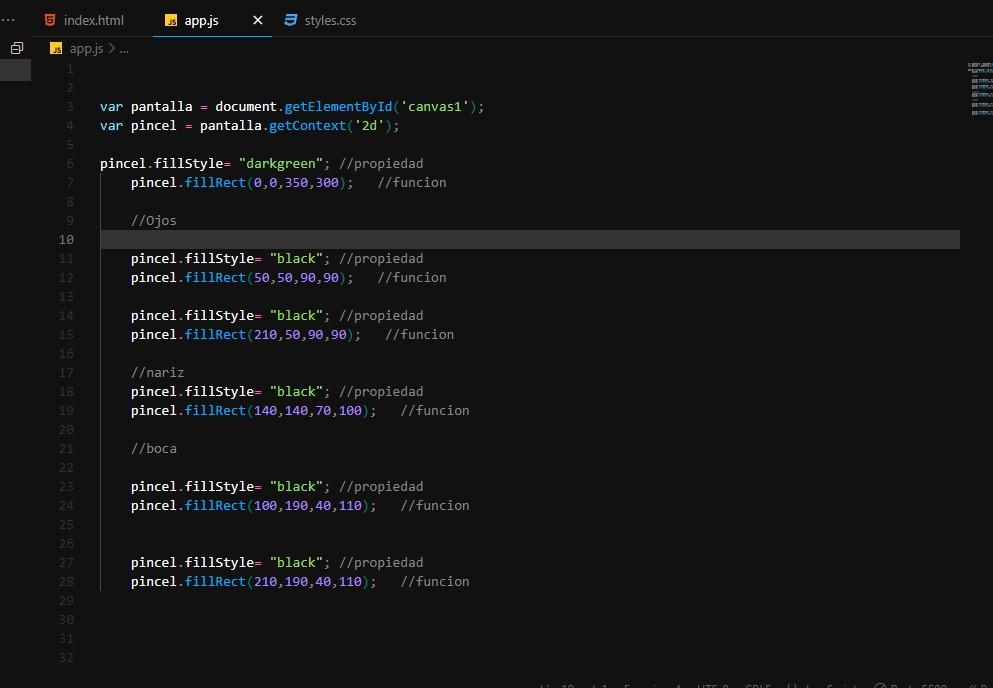
 Aca se visuliza mejor el codigo js..
Aca se visuliza mejor el codigo js..

A pesar de tener bueno el codigo (ya comparados con las demas soluciones) la pizarra se sigue visualizando de la siguiente manera!!
la pizarra tiene la siguientes dimensiones..
 Aca se visuliza mejor el codigo js..
Aca se visuliza mejor el codigo js..

Hola, no se si lo resolviste pero tu problema esta en que definis el tamaño del canvas en el style y eso es lo que lo distorsiona, deberias usar width y height como atributos del canvas para evitar este problema
Buenas tardes colega, el css esta vacio, tambien lo elimine para descartar y sigue la misma problematica!!
Pero lo tenes en el style en linea, te mandé el codigo de ejemplo pero nose porque no se visualiza
adentro de la etiqueta canvas agregás el atributo width="350" y height="300" asi tal cual, y sacando lo que esta en style ya te deberia funcionar
<canvas width="350" height="300" style="border:1px solid black" ></canvas>
var pantalla = document.getElementById('canvas1');
ó
var pantalla = document.getElementById('canvas');