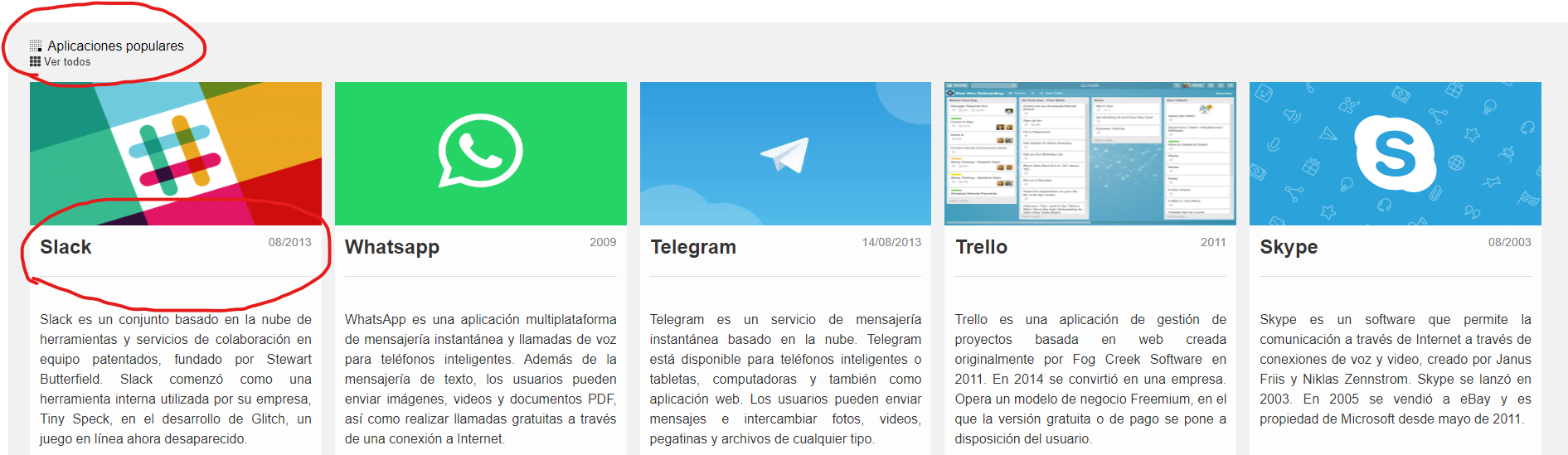
Probablemente te diste cuenta del error con los titulos de las tarjetas de populares, donde quedan mal posicionadas con respecto al prototipo y al resultado que se ve durante la clase en caso de haber seguido paso a paso del aula, si es que no te percataste de que en el video falto cerrar la propiedad display: flex con ; obteniendo el siguiente resultado:
 Resulta que en el aula le aplican los estilos al elemento .populares__card___header en lugar de aplicarlos al contenedor .populares__header para obtener el resultado tal y como se muestra en el prototipo.
Resulta que en el aula le aplican los estilos al elemento .populares__card___header en lugar de aplicarlos al contenedor .populares__header para obtener el resultado tal y como se muestra en el prototipo.
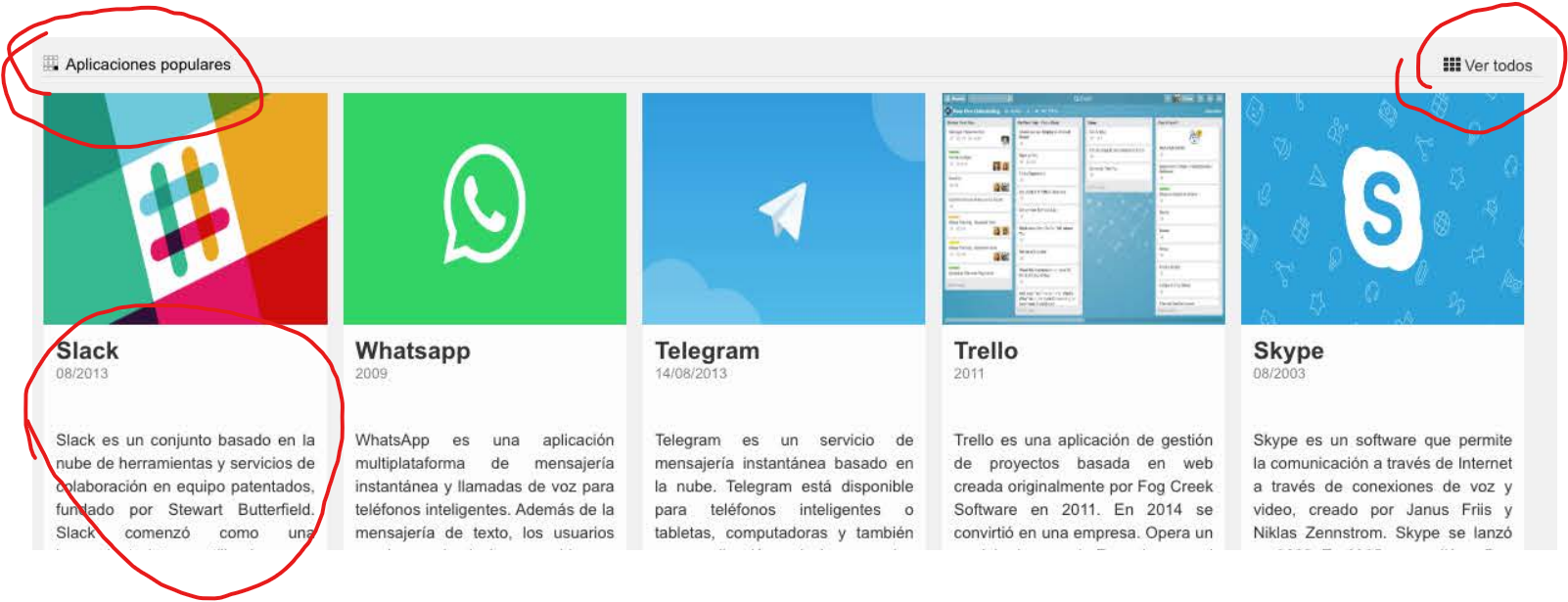
 Espero que esta informacion sea de utilidad para aquellos que tengan ese error, es un pequeño detalle. La solucion solo consiste en cambiar:
Espero que esta informacion sea de utilidad para aquellos que tengan ese error, es un pequeño detalle. La solucion solo consiste en cambiar:
.populares__card___header {
border-bottom: 1px solid #dcdcdc;
display: flex;
justify-content: space-between;
}por:
.populares__header {
border-bottom: 1px solid #dcdcdc;
display: flex;
justify-content: space-between;
}







