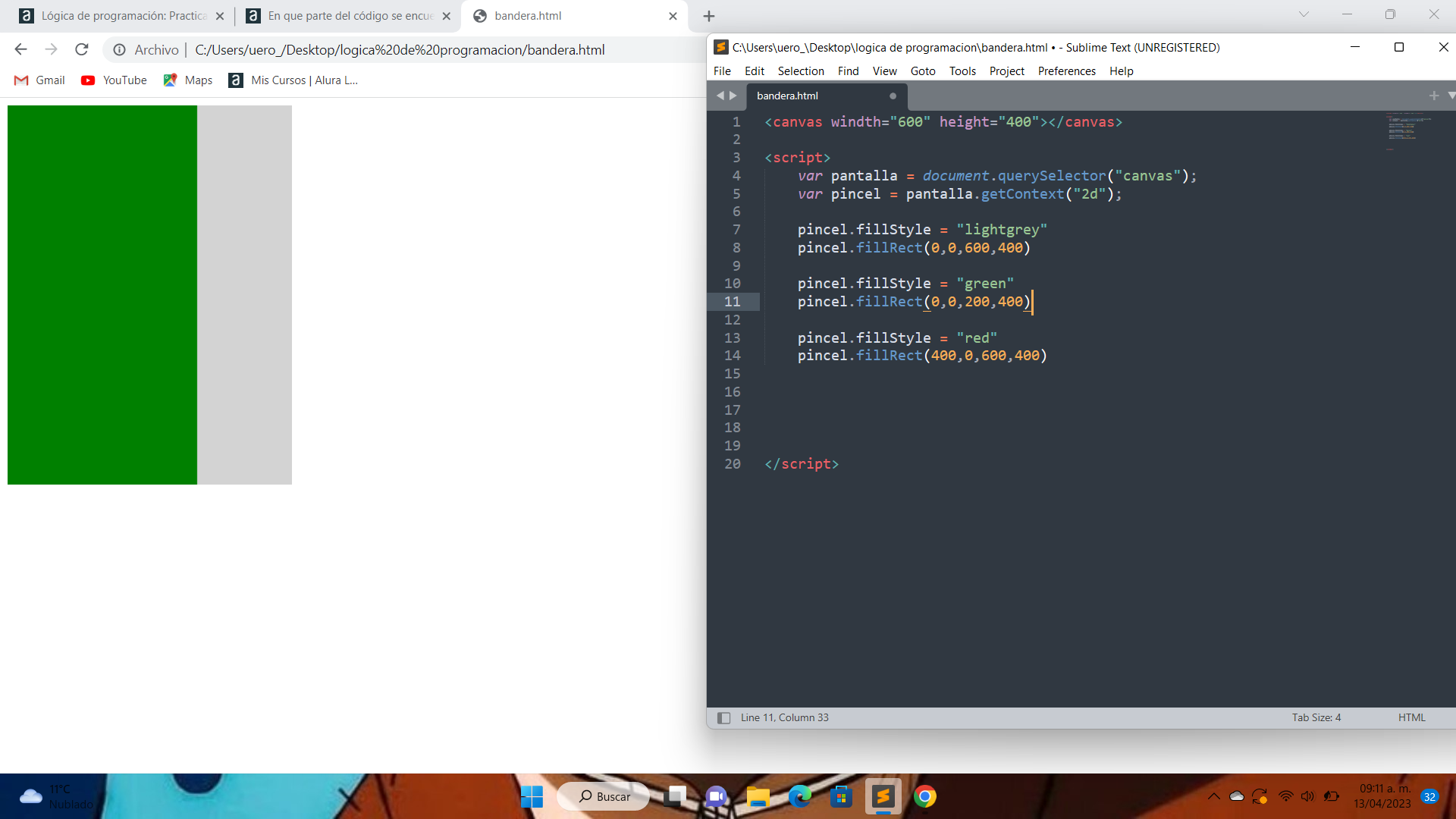
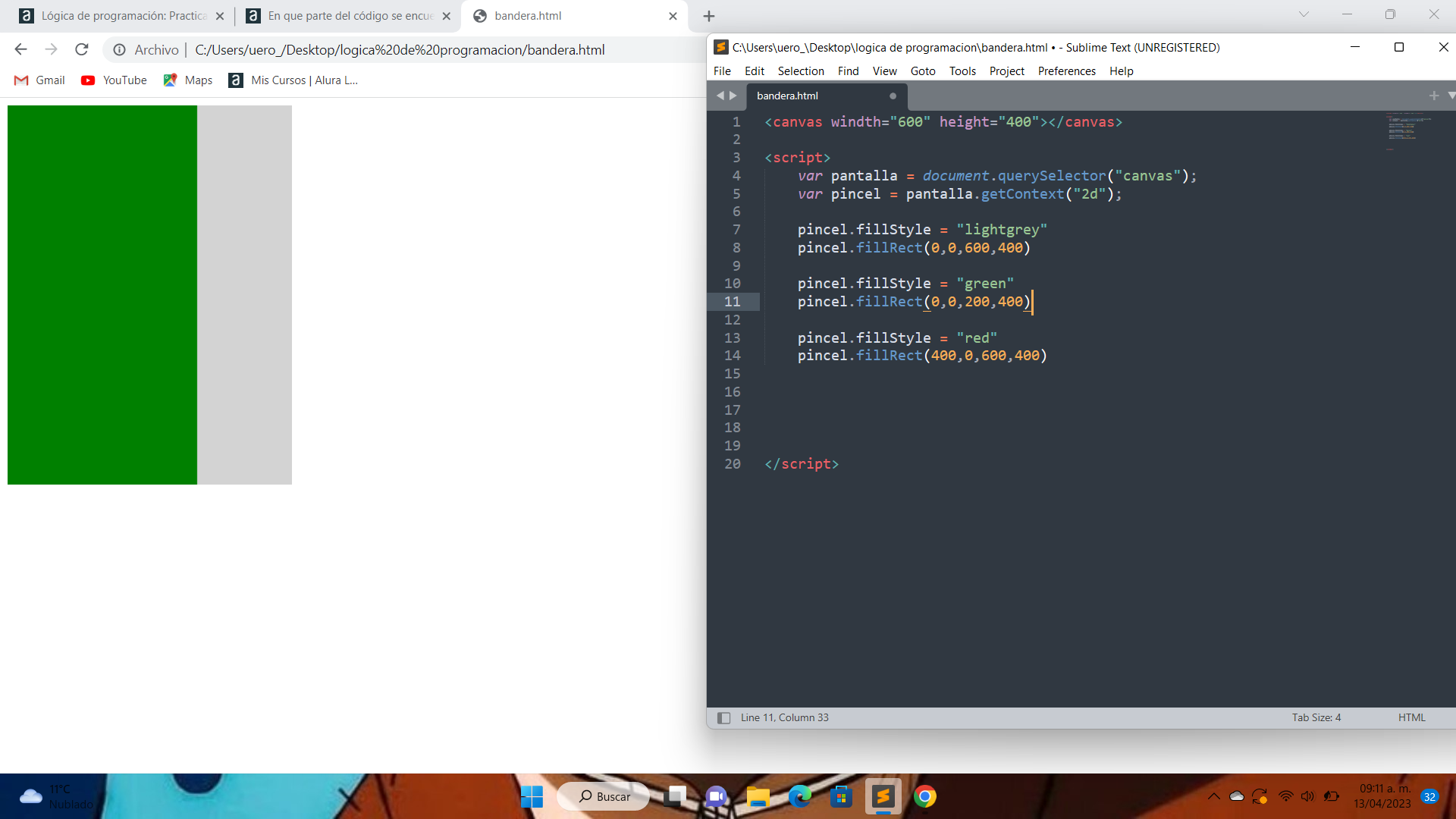
Tengo un problema, segui todas las instrucciones pero el momento de correrlo no me aparece asi y segui todas las instrucciones 
Tengo un problema, segui todas las instrucciones pero el momento de correrlo no me aparece asi y segui todas las instrucciones 
Que tal compañero, lo que pasa es que tu error esta en el color rojo, las coordenadas que estas dando
pincel.fillStyle = "red";
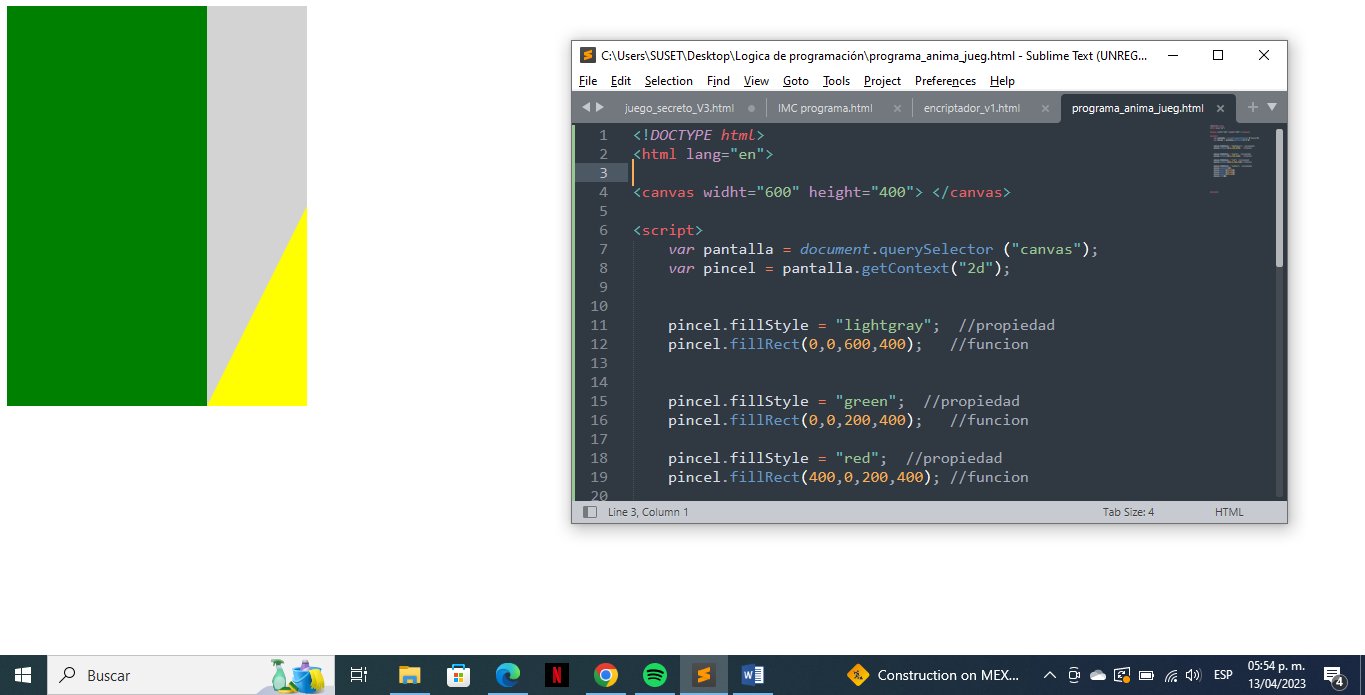
pincel.fillRect(400,0,200,400);Yo también tengo el mismo error, es como si tuviera un límite en el widht y tengo las coordenadas como en la clase

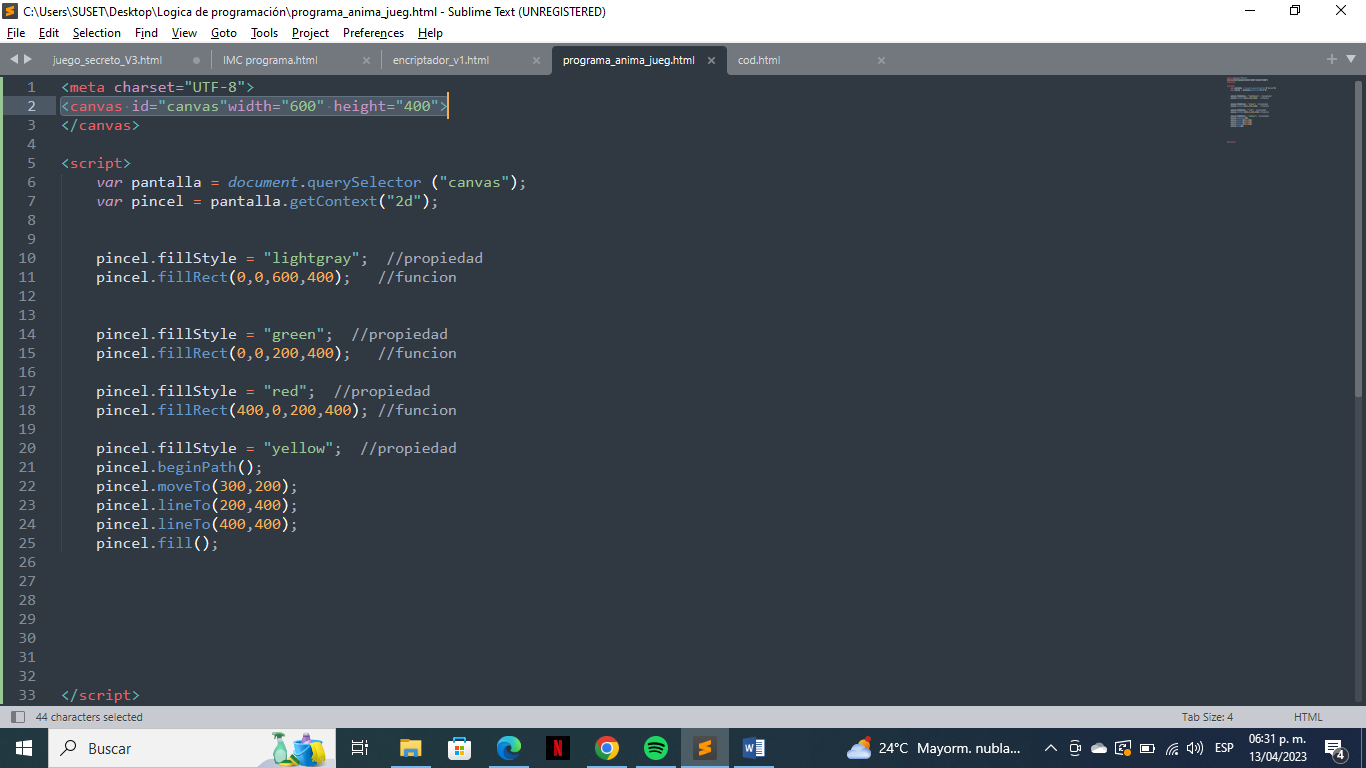
Si todavía no lo has resuelto, yo lo resolví agregando id en la etiqueta de canvas así:

Compañeros su error esta en que escriben mal la palabra width cuando crean el canvas.
En el primer caso el compañero Erick había escrito windth y no debería llevar la letra n.
En el segundo caso la compañera Sussete había escrito widht y la letra h** debe ir después de la letra **t. Su problema se corrigió cuando le puso un id pero no fue por ponerle el id, fue porque ahí si escribió bien la palabra width
hola Erick David Perez Oropeza ..! Te proporciono el codigo corregido:
<meta charset="UTF-8">
<h3>EJERCICIO DE PANTALLA CANVAS</h3>
// EL WIDTH DEBES CORREGIR
<canvas width="600" height="400"></canvas>
<script>
// CONECTADO LA ETIQUETA CANVAS PARTE SUPERIOR
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "green";
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "yellow";
pincel.fillRect(400,0,200,400);
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
</script>Como recomendación podrían utilizar vscode como editor de texto, es más amigable con el uso de extensiones para que les ayude a marcar el tipo de errores de sintaxis.
Buenos días, tengo el mismo problema, está tal cual con el video, y no me refleja el color rojo. No entiendo

La respuesta ya está más arriba, lo que sucede es que escribiste mal la palabra widht la letra h debería ir después de la letra t, debería ser width.
Muchas gracias.
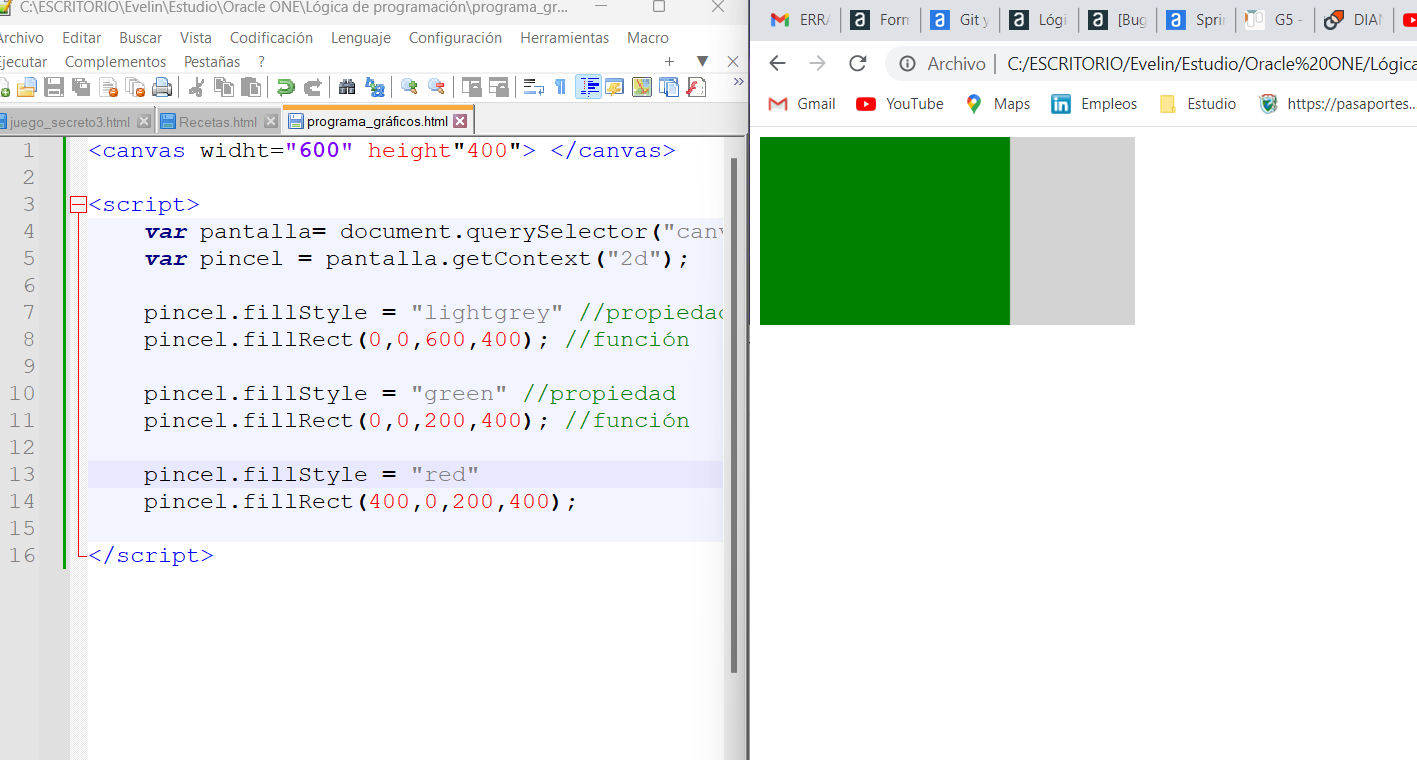
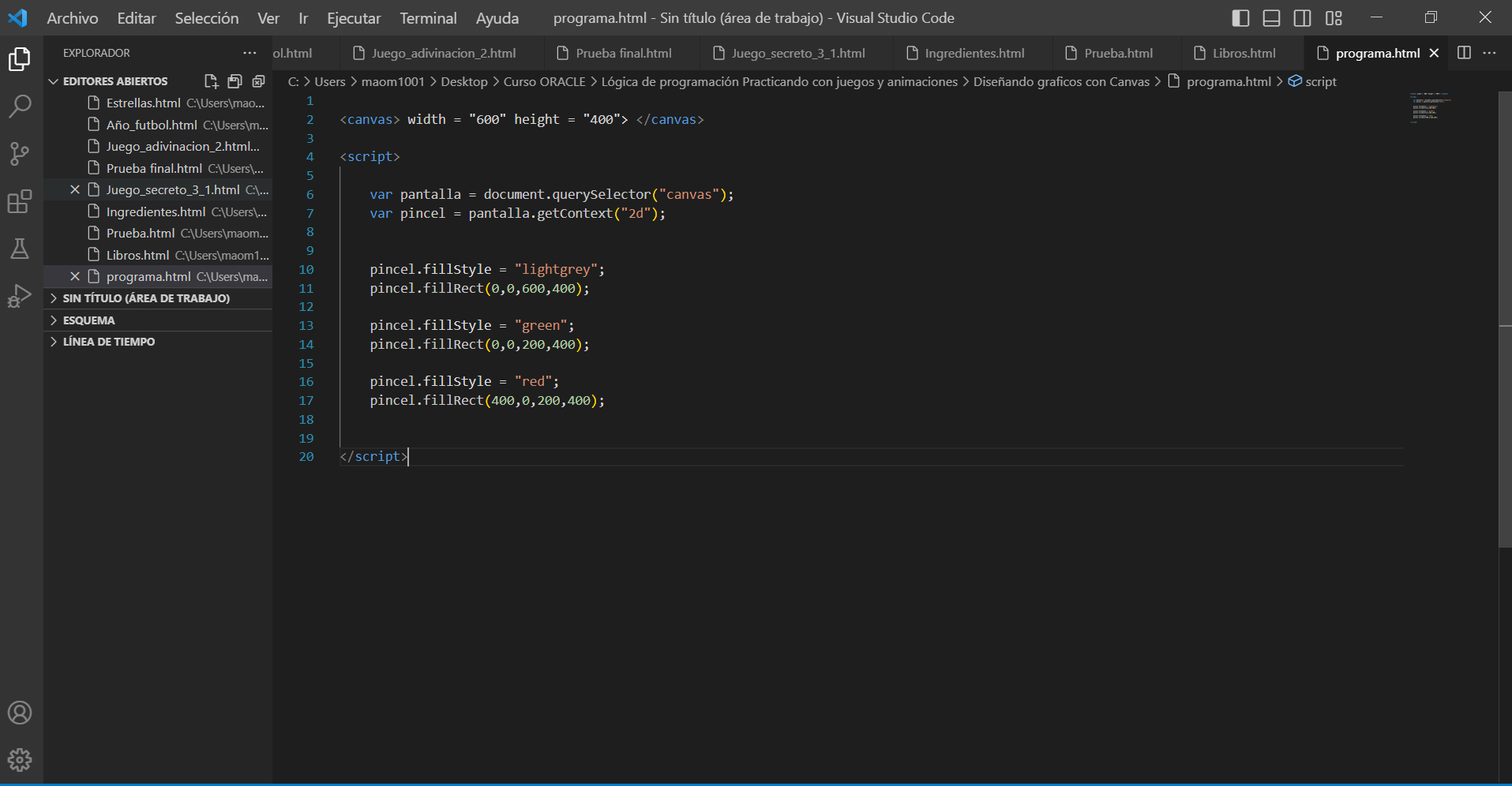
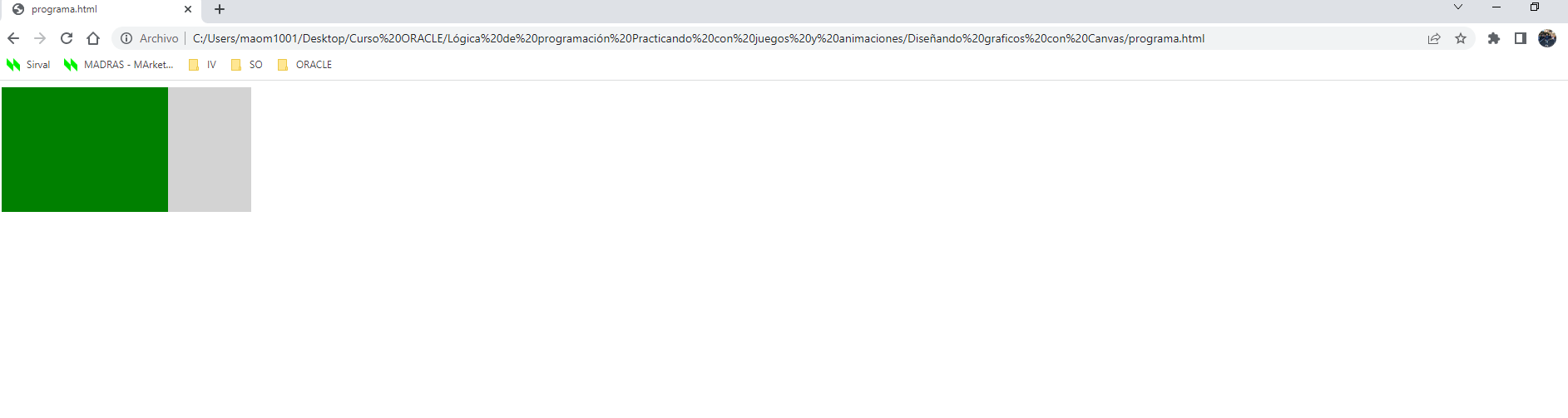
Alguien me puede ayudar ¿Que tengo mal? Ya o revise y no encuentro :/

Obtengo esto:


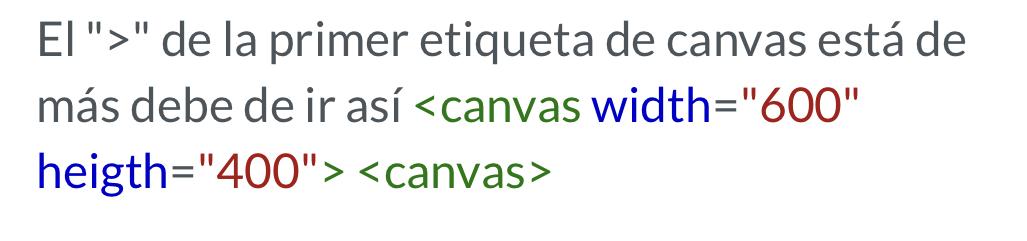
nada más quita el ">" que tienes extra despues de la "s" del primer canvas
te recomiendo utilizar otro editor de texto que te ayude a identificar mejor los errores de dedo
Realmente no se trata de un bug si un problema de ''ortografía'' creo que aplica para ambas partes; para Alula revisar esos pequeños detalles y a nosotros como alumnos tener un poco más de inercia y sentido de la curiosidad para determinar ciertas adversidades.
También tenia el mismo error, fue de ayuda los comentarios de todos. Gracias por sus observaciones.
Gracias por su tiempo, con eso pude corregir.
Me podrian orientar, tengo el codigo tal y como en la clase, ero no me muestra nada al momento de correr en el navegador, ya intente correrlo con varios editores de texto (Sublime yVSC ) y sigue sin mostrarme mas que el titulo de la pagina.
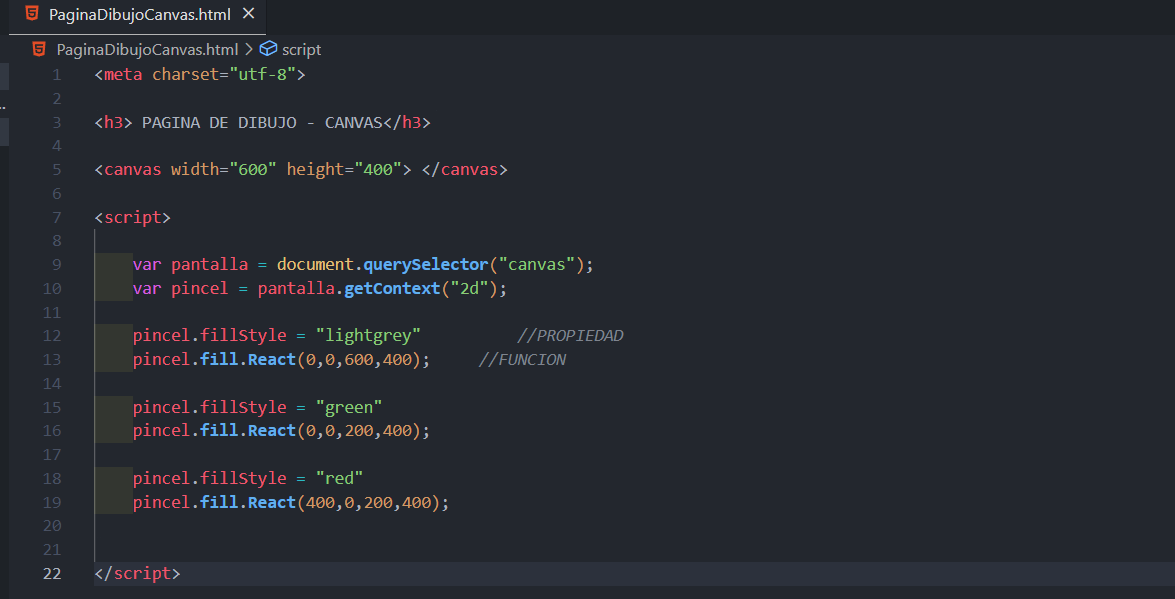
 !codigo
descripción de esta imagen para ayudar con la accesibilidad](https://cdn1.gnarususercontent.com.br/6/529579/9484ce02-f2eb-41f8-a934-dd51b222363c.png)
!codigo
descripción de esta imagen para ayudar con la accesibilidad](https://cdn1.gnarususercontent.com.br/6/529579/9484ce02-f2eb-41f8-a934-dd51b222363c.png)
gracias¡¡
Tu error está en la función pincel.fil.React así no se llama a la función para hacer rectángulos, no debe llevar el segundo punto que colocaste y la palabra React no debe llevar la letra "a" solo se escribe Rect.
Finalmente tu línea debería quedar así del modo correcto: pincel.fillRect();
Gracias @Rodrigo Adrian Medellín Flores ¡¡¡
Gracias! Tenia el mismo problema pero era que habia escrito
width="600" height="400" en vez de