Hola a todos, segui el curso de REACT al pie de la letra. Todo funcionaba perfecto, hasta que hice el deploy a GitHub. Las imagenes no cargan. (( https://spaternostro.github.io/mi-org/ )) . Intentando desde mi localhost TAMPOCO cargan ahora. No entiendo que paso. Hace 2horas estoy buscando en foros y leyendo, pero no encuentro solucion. Lo unico que note que no funciona hasta ahora, son las imagenes. El resto del codigo funciona tal cual, pero las imagenes no cargan.
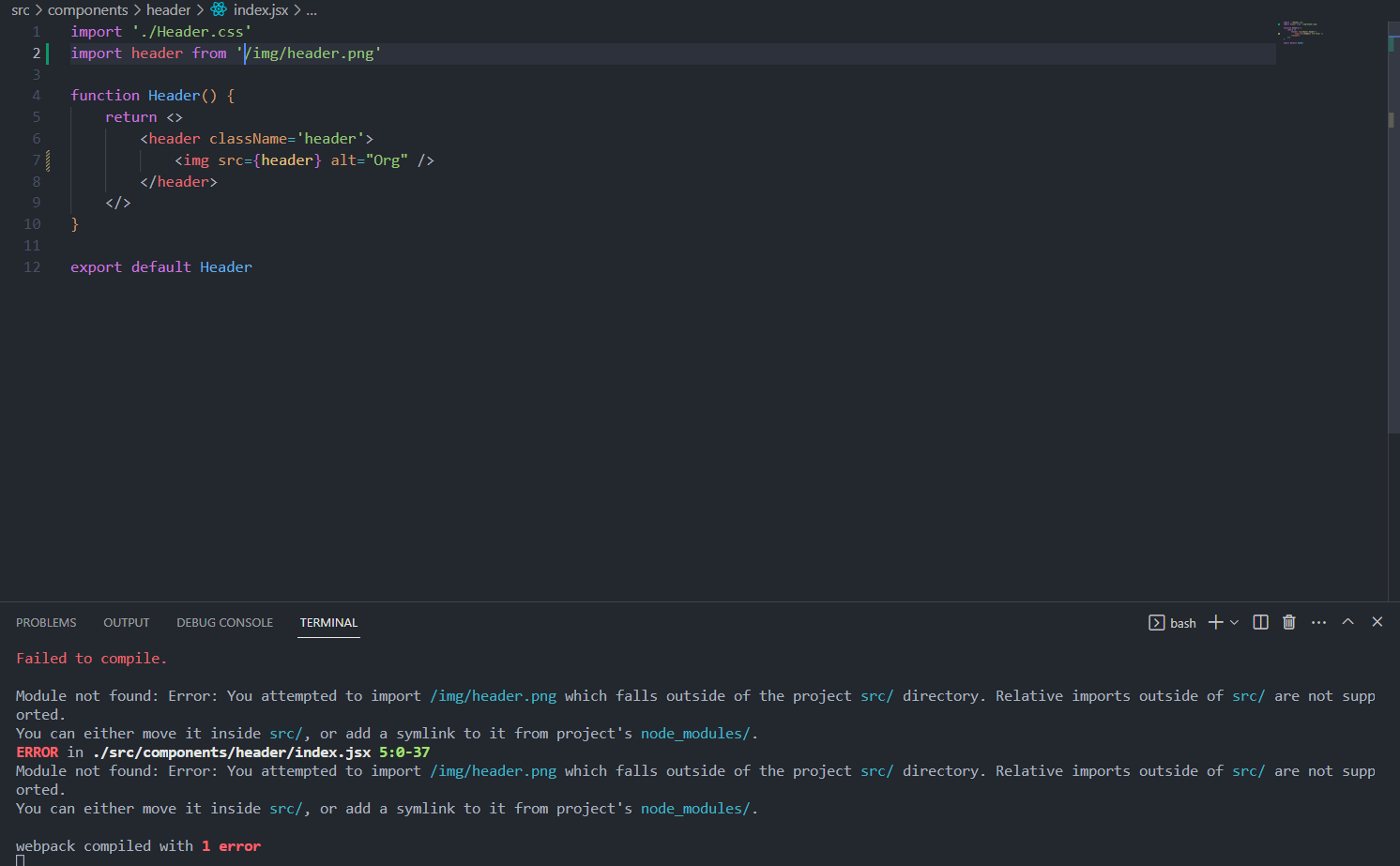
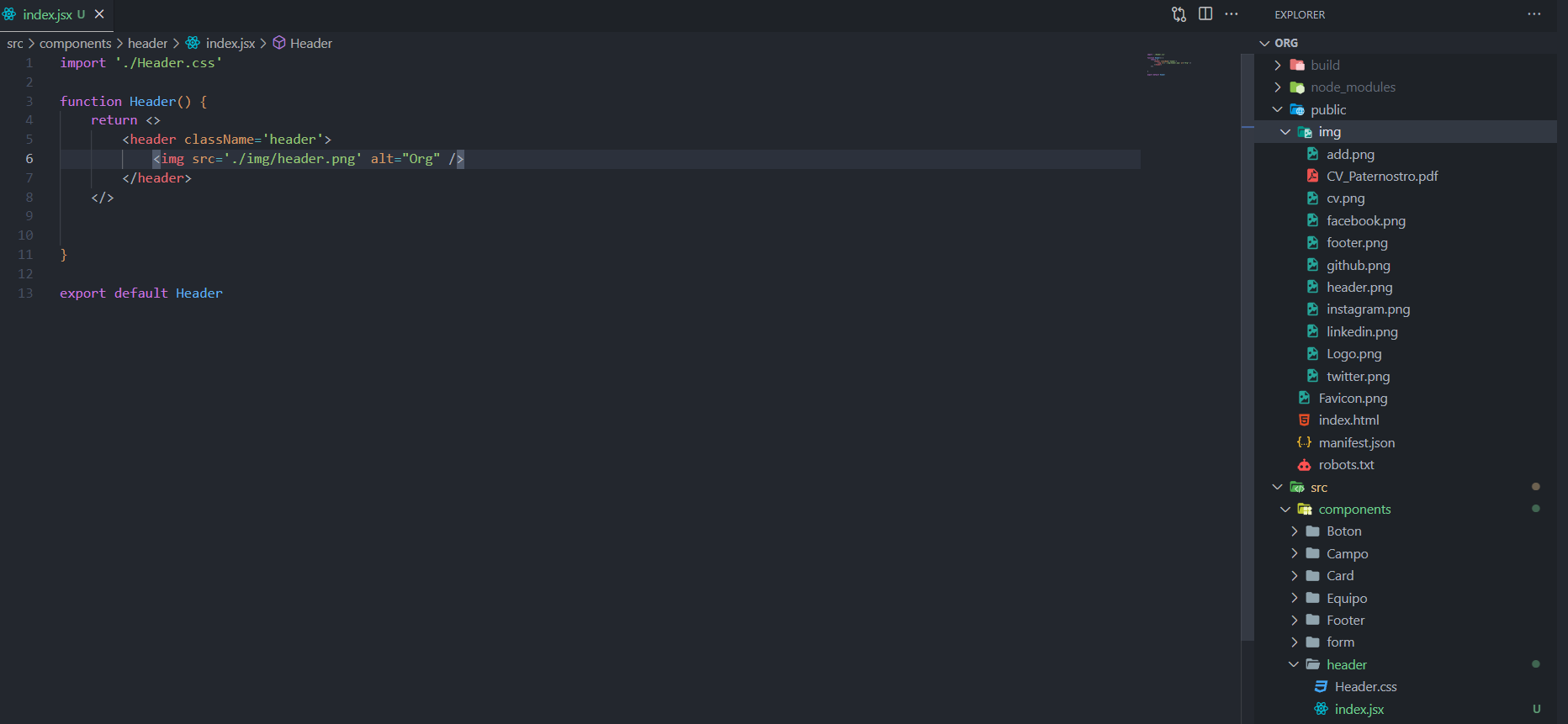
Si bien tengo src='./img/header.png', tambien probe con src='/img/header.png', con src='../img/header.png' y nada.
Este es el pathing del header 
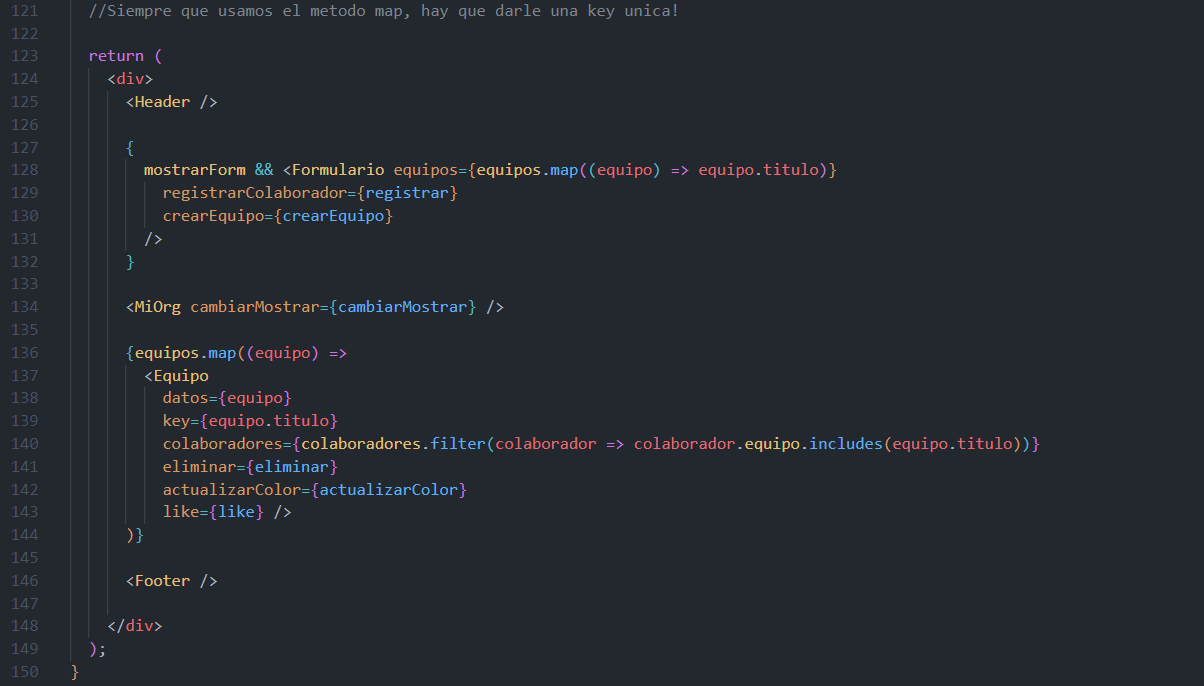
Aca App.js