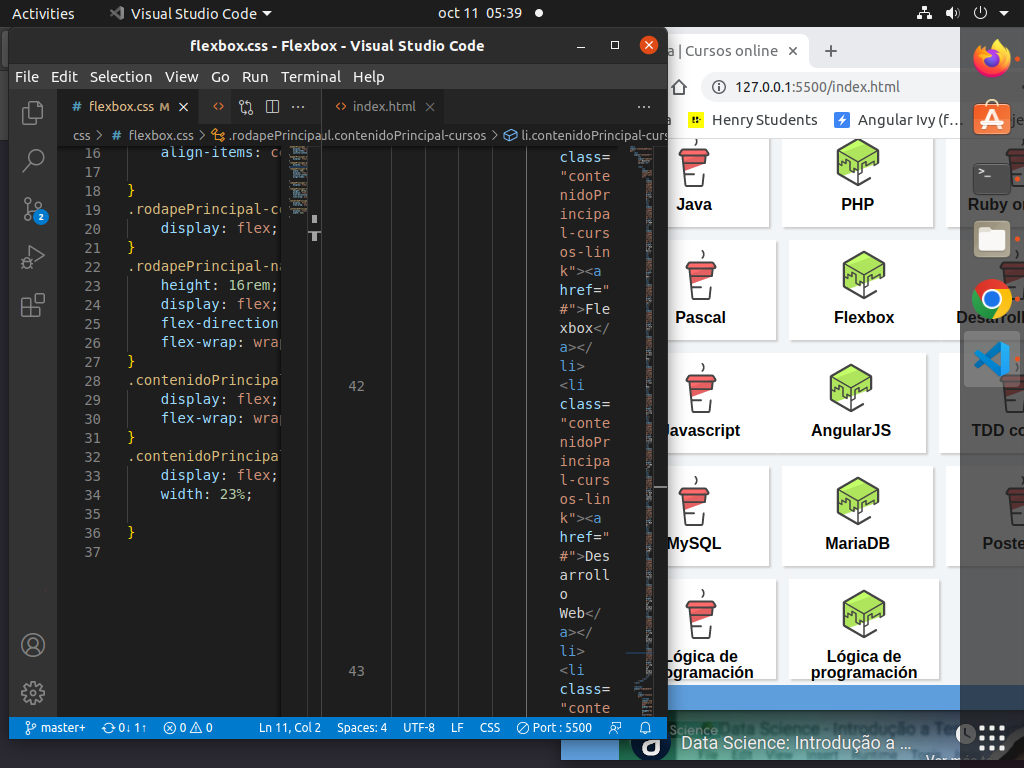
Hola estoy finalizando los estilos con flexbox de los cursos de la pagina de minialura y cuadno hago resposive la pagina tengo cards que se juntan no se por que esta pasando esto?
flexbox.css
.headerPrincipal .container{
display: flex;
align-items: center;
justify-content: space-between;
}
.headerPrincipal-nav{
display: flex;
}
.rodapePrincipal-patrocinadores .container{
display: flex;
}
.rodapePrincipal-patrocinadores-list{
width: 75%;
display: flex;
justify-content: space-around;
align-items: center;
}
.rodapePrincipal-contatoForm-fieldset{
display: flex;
}
.rodapePrincipal-navMap-list{
height: 16rem;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.contenidoPrincipal-cursos{
display: flex;
flex-wrap: wrap;
}
.contenidoPrincipal-cursos-link{
display: flex;
width: 23%;
}
html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Mini Alura | Cursos online</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/flexbox.css">
</head>
<body>
<header class="headerPrincipal">
<div class="container">
<h1 class="headerPrincipal-titulo">
<a href="#">Mini Alura</a>
</h1>
<nav class="headerPrincipal-nav">
<a class="headerPrincipal-nav-link" href="#">Home</a>
<a class="headerPrincipal-nav-link" href="#">Cursos</a>
<a class="headerPrincipal-nav-link" href="#">Sobre Alura</a>
<a class="headerPrincipal-nav-link" href="#">Contactos</a>
<a class="headerPrincipal-nav-link headerPrincipal-nav-link-app" href="#">Nuestra APP</a>
</nav>
</div>
</header>
<main class="contenidoPrincipal">
<div class="container">
<h2 class="subtitulo">Nuestros cursos</h2>
<nav>
<ul class="contenidoPrincipal-cursos">
<li class="contenidoPrincipal-cursos-link"><a href="#">Java</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">PHP</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">Ruby on Rails</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">.NET</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">Pascal</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">Flexbox</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">Desarrollo Web</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">Java Web</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">Javascript</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">AngularJS</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">TDD com C</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">Redes de computadores</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">MySQL</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">MariaDB</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">Postegres</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">Lógica de programación</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">Lógica de programación</a></li>
<li class="contenidoPrincipal-cursos-link"><a href="#">Lógica de programación</a></li>
</ul>
</nav>
</div>
<section class="videoSobre">
<div class="container">
<iframe class="videoSobre-video" width="560" height="315" src="https://www.youtube.com/embed/bIlOsJzBVaY?list=PLh2Y_pKOa4UcF1BYPJR3EIMRi3nWAUxIp" frameborder="0" allowfullscreen></iframe>
<div class="videoSobre-sobre">
<h2 class="videoSobre-sobre-title">Ventajas de Mini Alura</h2>
<ul class="videoSobre-sobre-list">
<li class="videoSobre-sobre-item">Estudia donde quiera</li>
<li class="videoSobre-sobre-item">Nuevos cursos todos los meses</li>
<li class="videoSobre-sobre-item">Cursos compatibles con el mercado</li>
</ul>
<button class="videoSobre-button">Inscribase ya</button>
</div>
</div>
</section>
</main>
</body>
</html>



