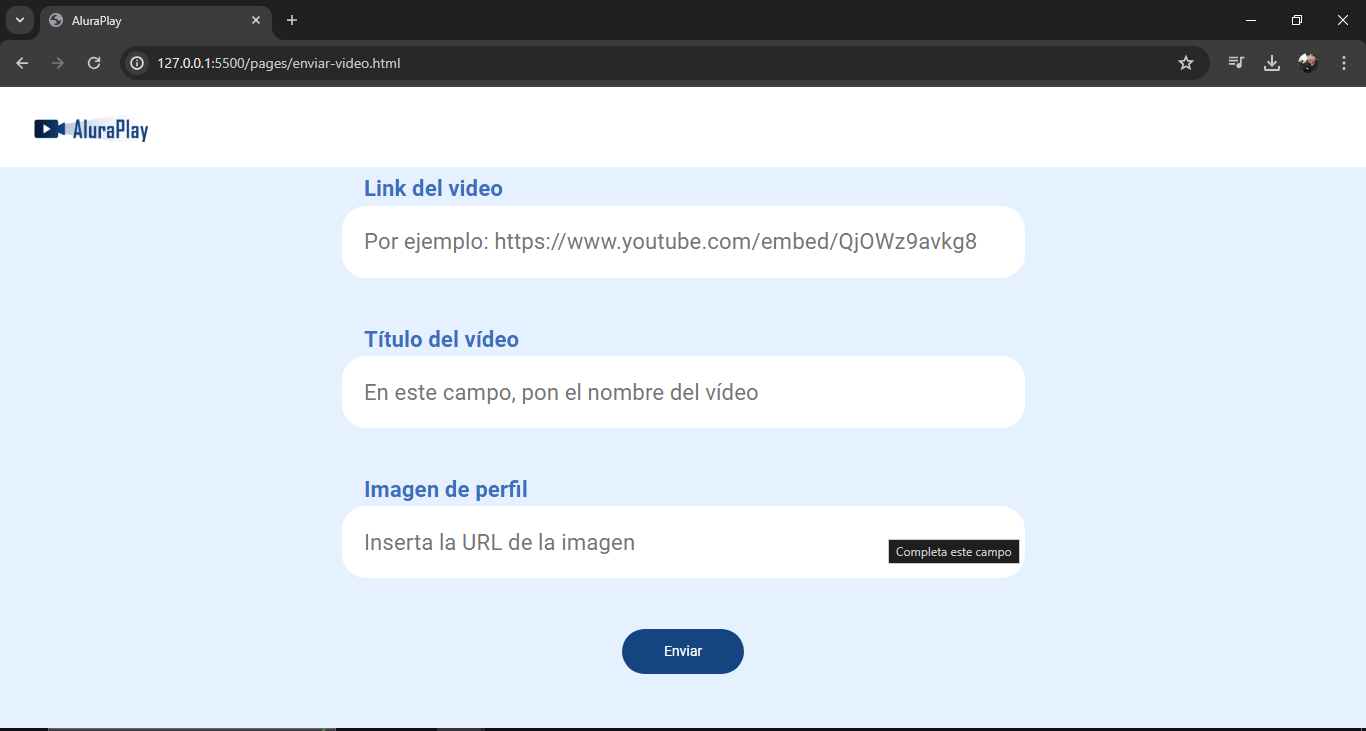
Hola Bruno, gracias por responder, (me funciona toda la pagina menos el botón)
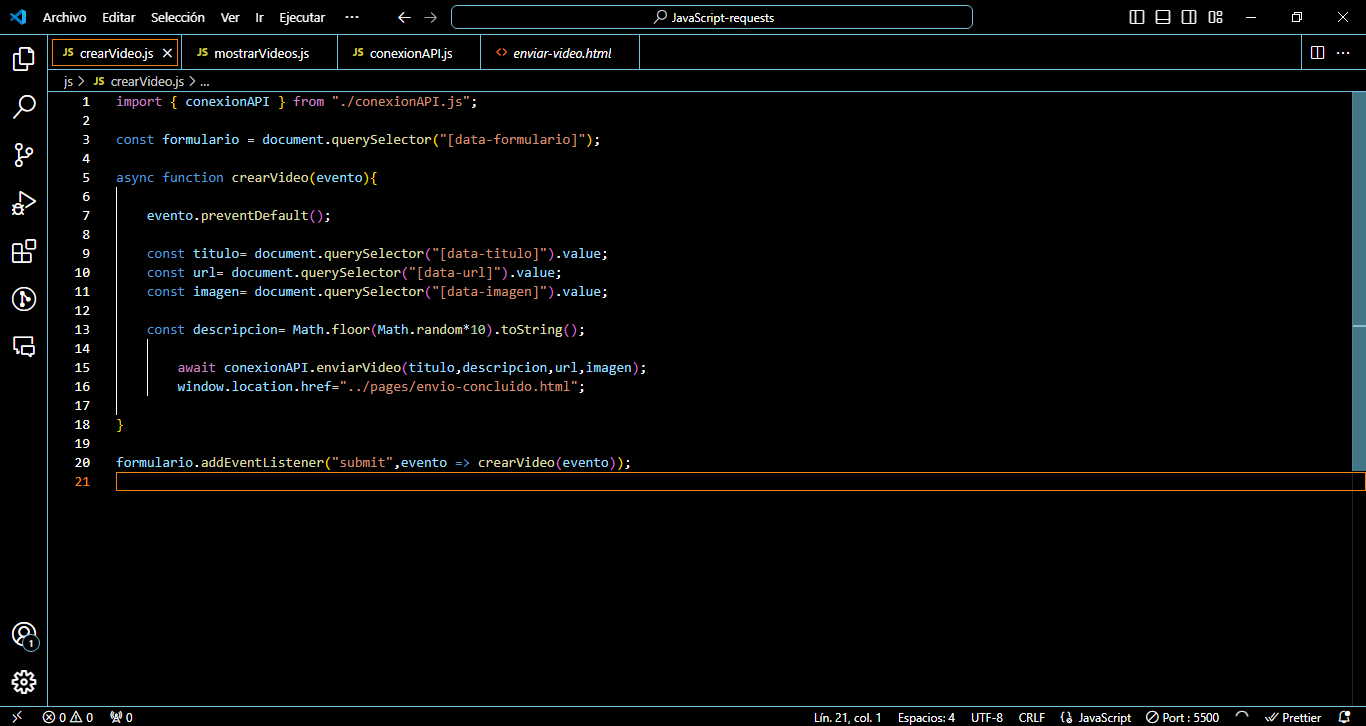
Este es el código de crearVideo.js
import { conexionAPI } from "./conexionAPI.js";
const formulario = document.querySelector("[data-formulario]");
async function crearVideo(evento){
evento.preventDefault();
const titulo= document.querySelector("[data-titulo]").value;
const url= document.querySelector("[data-url]").value;
const imagen= document.querySelector("[data-imagen]").value;
const descripcion= Math.floor(Math.random*10).toString();
await conexionAPI.enviarVideo(titulo,descripcion,url,imagen);
window.location.href="../pages/envio-concluido.html";
}
formulario.addEventListener("submit",evento => crearVideo(evento));
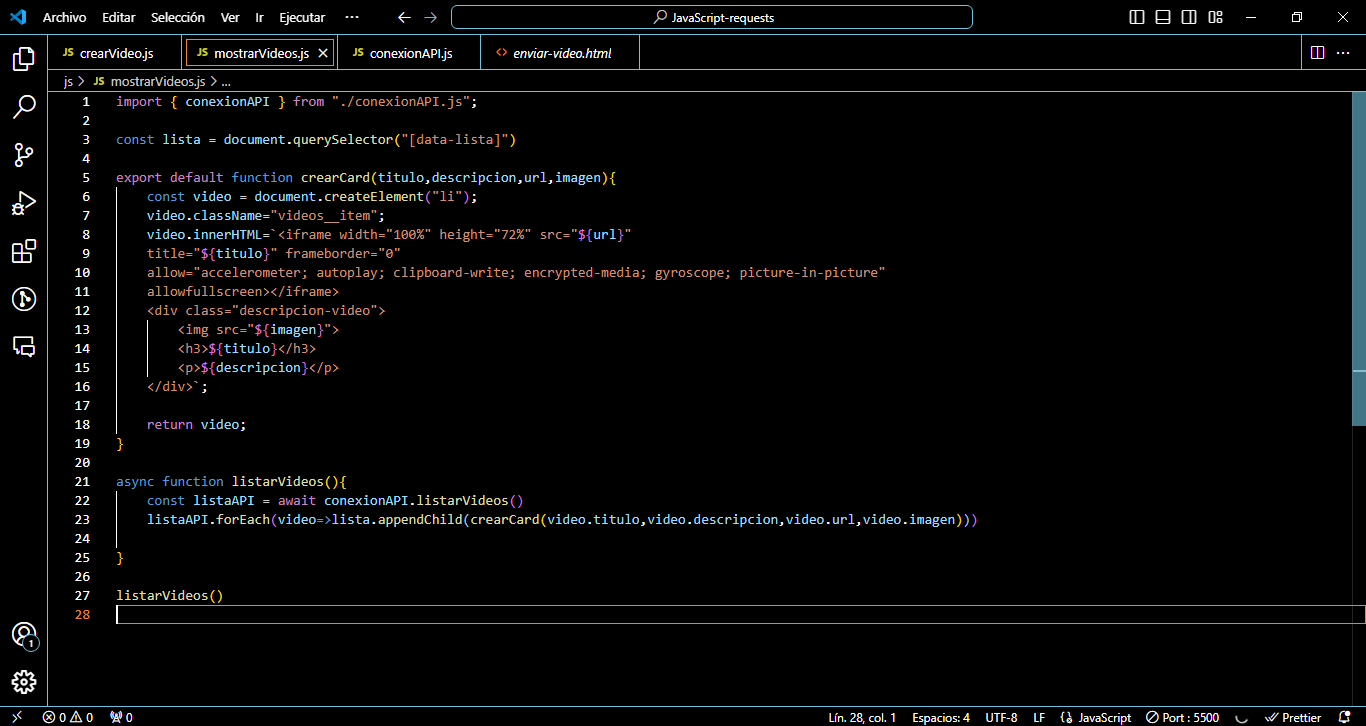
Aquí esta el código de mostrarVideos.js
import { conexionAPI } from "./conexionAPI.js";
const lista = document.querySelector("[data-lista]")
export default function crearCard(titulo,descripcion,url,imagen){
const video = document.createElement("li");
video.className="videos__item";
video.innerHTML=`<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descripcion-video">
<img src="${imagen}">
<h3>${titulo}</h3>
<p>${descripcion}</p>
</div>`;
return video;
}
async function listarVideos(){
const listaAPI = await conexionAPI.listarVideos()
listaAPI.forEach(video=>lista.appendChild(crearCard(video.titulo,video.descripcion,video.url,video.imagen)))
}
listarVideos()
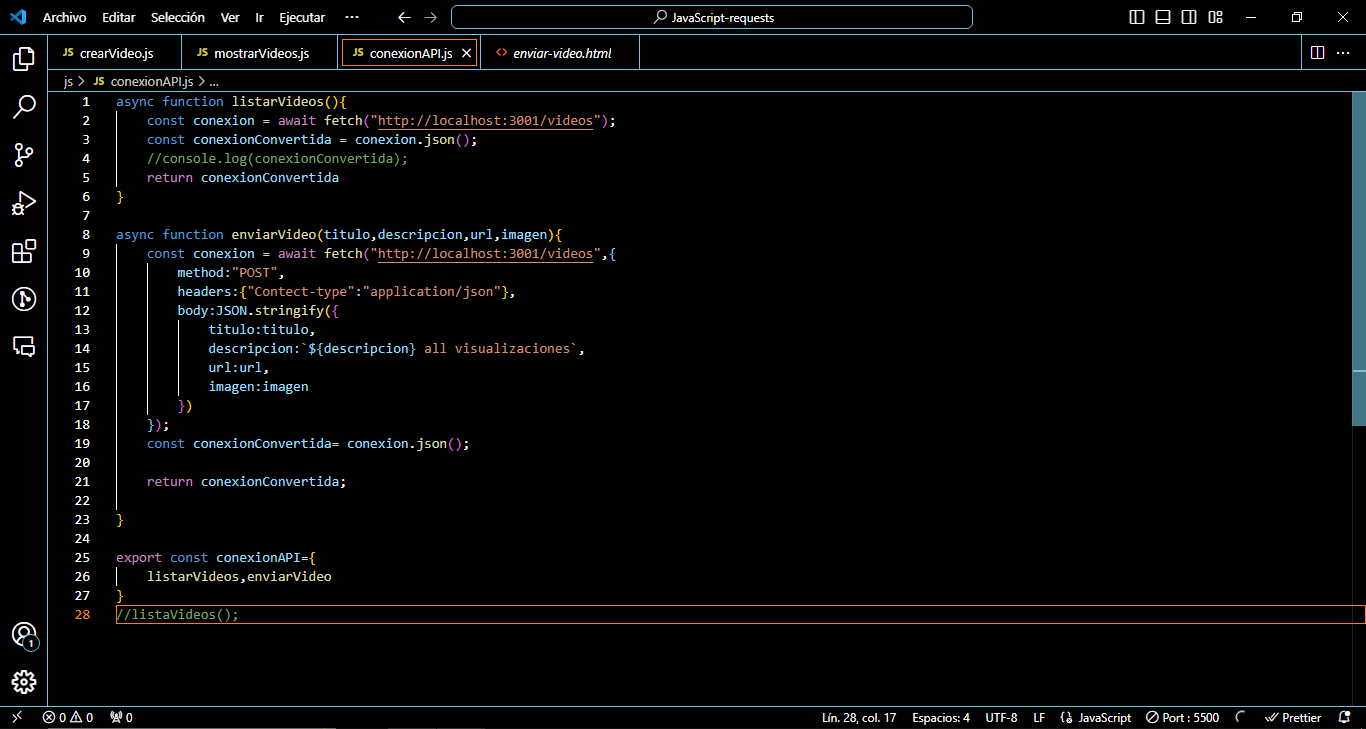
este es el de conexionAPI.js
async function listarVideos(){
const conexion = await fetch("http://localhost:3001/videos");
const conexionConvertida = conexion.json();
//console.log(conexionConvertida);
return conexionConvertida
}
async function enviarVideo(titulo,descripcion,url,imagen){
const conexion = await fetch("http://localhost:3001/videos",{
method:"POST",
headers:{"Contect-type":"application/json"},
body:JSON.stringify({
titulo:titulo,
descripcion:`${descripcion} all visualizaciones`,
url:url,
imagen:imagen
})
});
const conexionConvertida= conexion.json();
return conexionConvertida;
}
export const conexionAPI={
listarVideos,enviarVideo
}
//listaVideos();
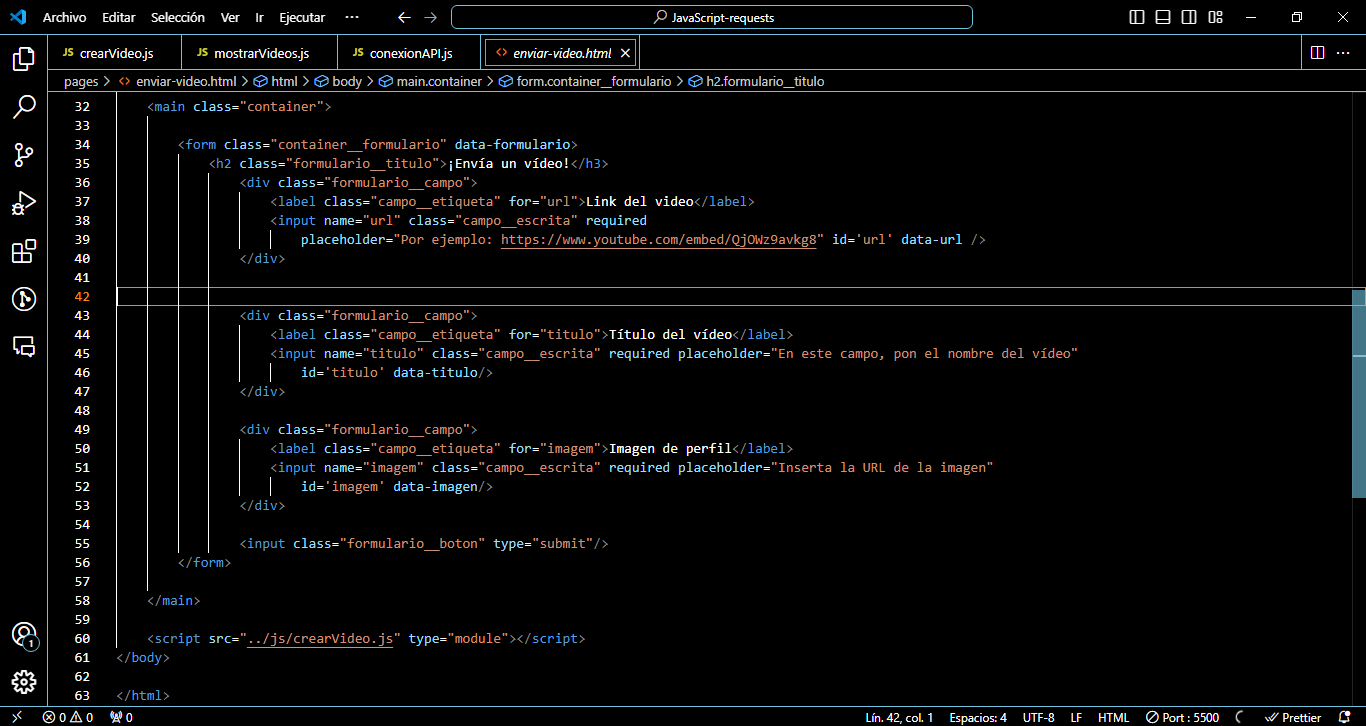
Finalmente, aca esta el codigo de enviar-video.html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="../css/reset.css">
<link rel="stylesheet" href="../css/estilos.css">
<link rel="stylesheet" href="../css/estilos-form.css">
<link rel="stylesheet" href="../css/flexbox.css">
<title>AluraPlay</title>
<link rel="shortcut icon" href="./img/favicon.ico" type="image/x-icon">
</head>
<body>
<!-- encabezado -->
<header>
<nav class="encabezado">
<a class="logo" href="../index.html"></a>
<div class="cabecalho__icones">
<a href="./enviar-video.html" class="cabecalho__videos"></a>
</div>
</nav>
</header>
<main class="container">
<form class="container__formulario" data-formulario>
<h2 class="formulario__titulo">¡Envía un vídeo!</h3>
<div class="formulario__campo">
<label class="campo__etiqueta" for="url">Link del video</label>
<input name="url" class="campo__escrita" required
placeholder="Por ejemplo: https://www.youtube.com/embed/QjOWz9avkg8" id='url' data-url />
</div>
<div class="formulario__campo">
<label class="campo__etiqueta" for="titulo">Título del vídeo</label>
<input name="titulo" class="campo__escrita" required placeholder="En este campo, pon el nombre del vídeo"
id='titulo' data-titulo/>
</div>
<div class="formulario__campo">
<label class="campo__etiqueta" for="imagem">Imagen de perfil</label>
<input name="imagem" class="campo__escrita" required placeholder="Inserta la URL de la imagen"
id='imagem' data-imagen/>
</div>
<input class="formulario__boton" type="submit"/>
</form>
</main>
<script src="../js/crearVideo.js" type="module"></script>
</body>
</html>









 Puedes copiar y pegar tu código entre los acentos, y así quedará bien formateado.
Puedes copiar y pegar tu código entre los acentos, y así quedará bien formateado.