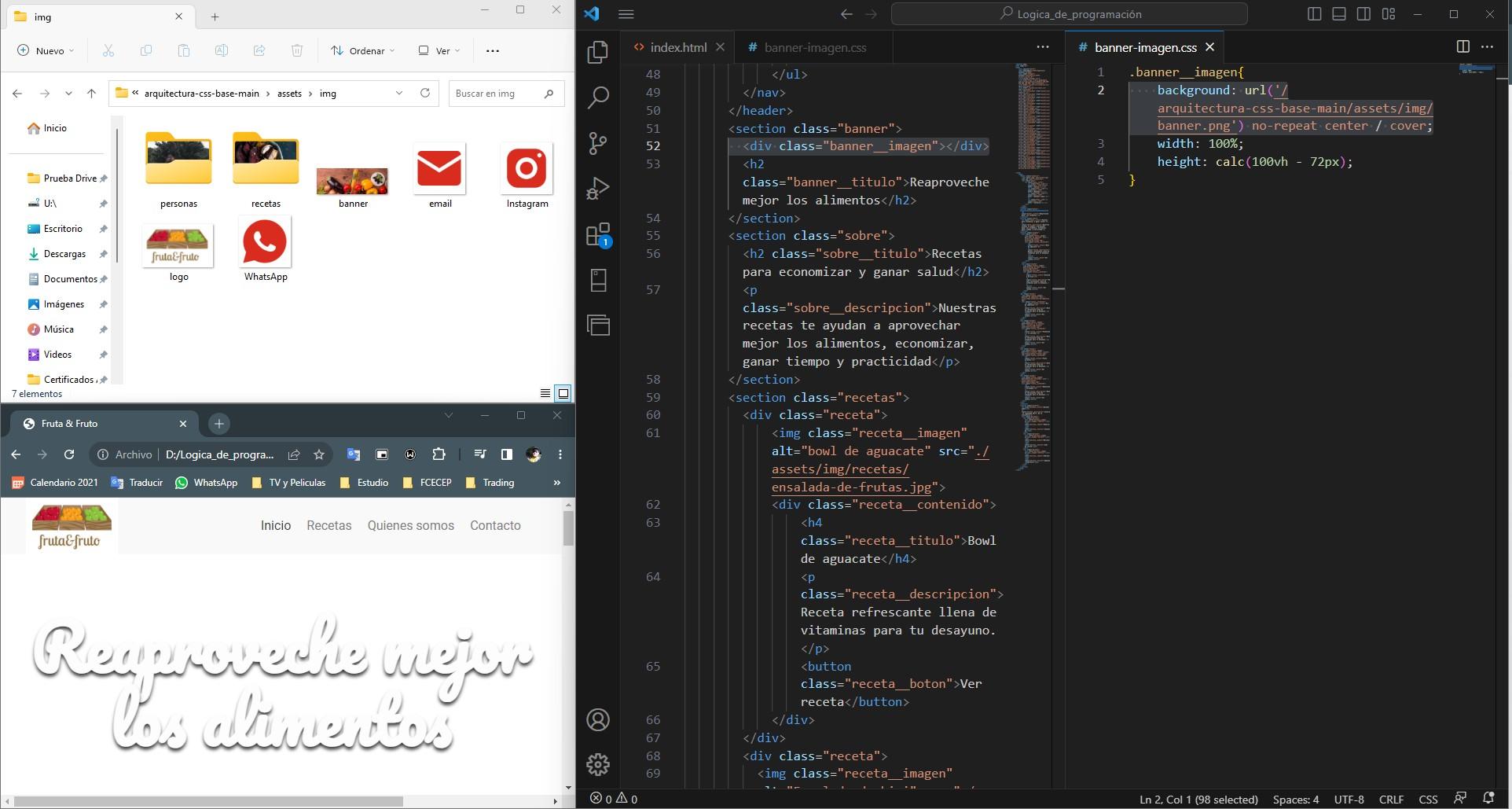
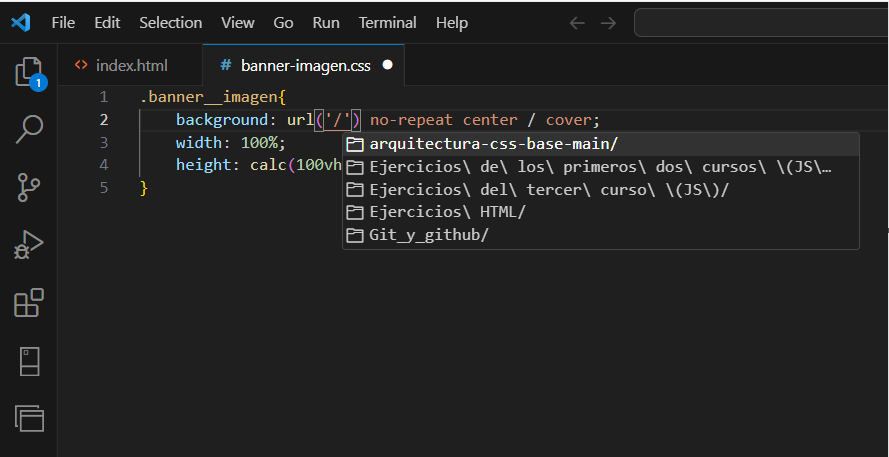
Estoy intentando realizar un cambio que me han solicitado en uno de los videos del modulo "Arquitectura CSS: Descomplicando los problemas" que es mover las imagenes significativas del HTML al CSS pero resulta que estoy intentando mover la del Banner de las frutas pero no se me da, adjunto imagen de como se observa la web en blanco, la ruta en donde esta ubicada la imagen, como lo tengo en HTML y en CSS, quedaré atento, Mil gracias.