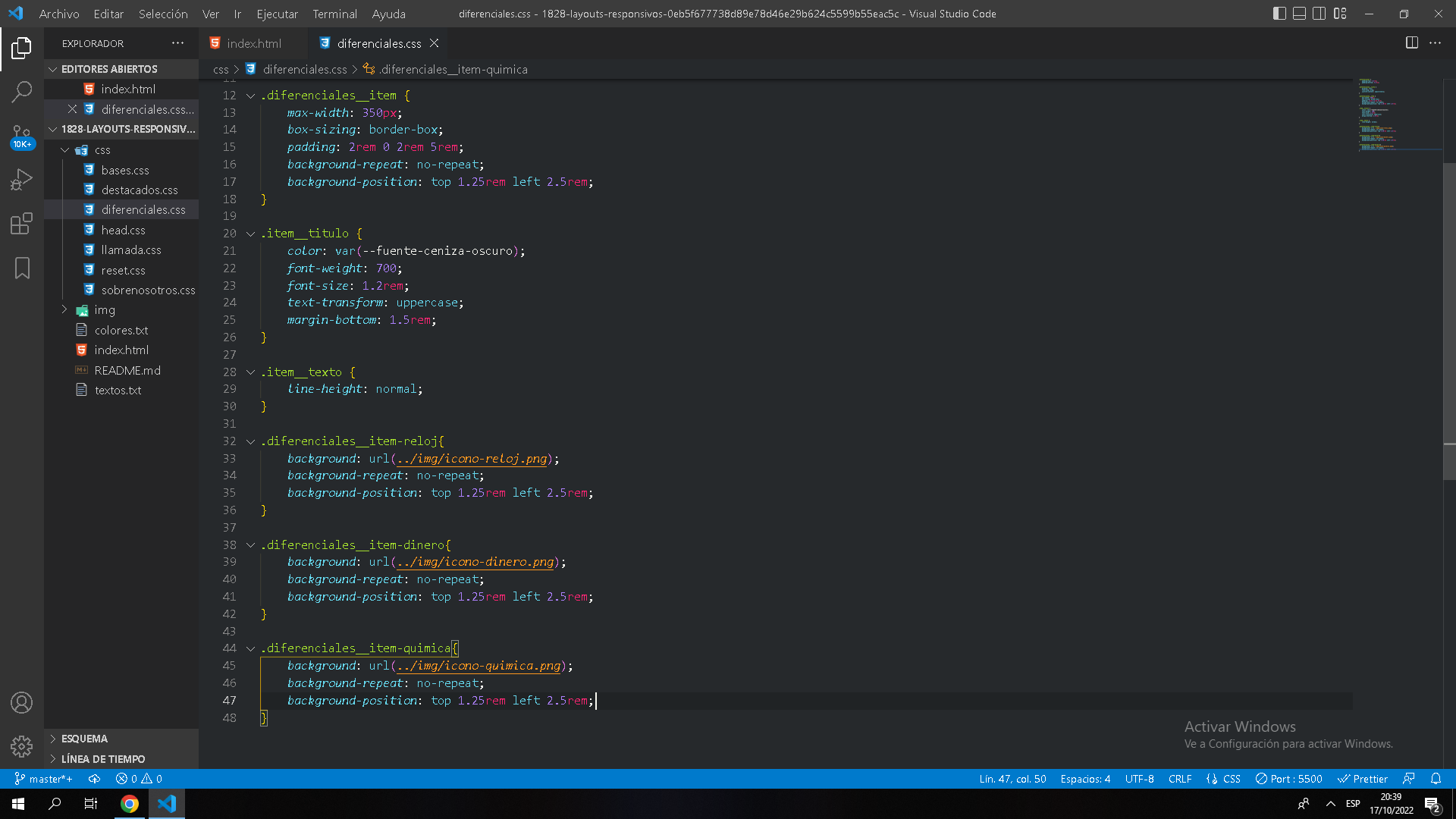
.diferenciales__item {
max-width: 350px;
box-sizing: border-box;
padding: 2rem 0 2rem 5rem;
background-repeat: no-repeat;
background-position: top 1.25rem left 2.5rem;
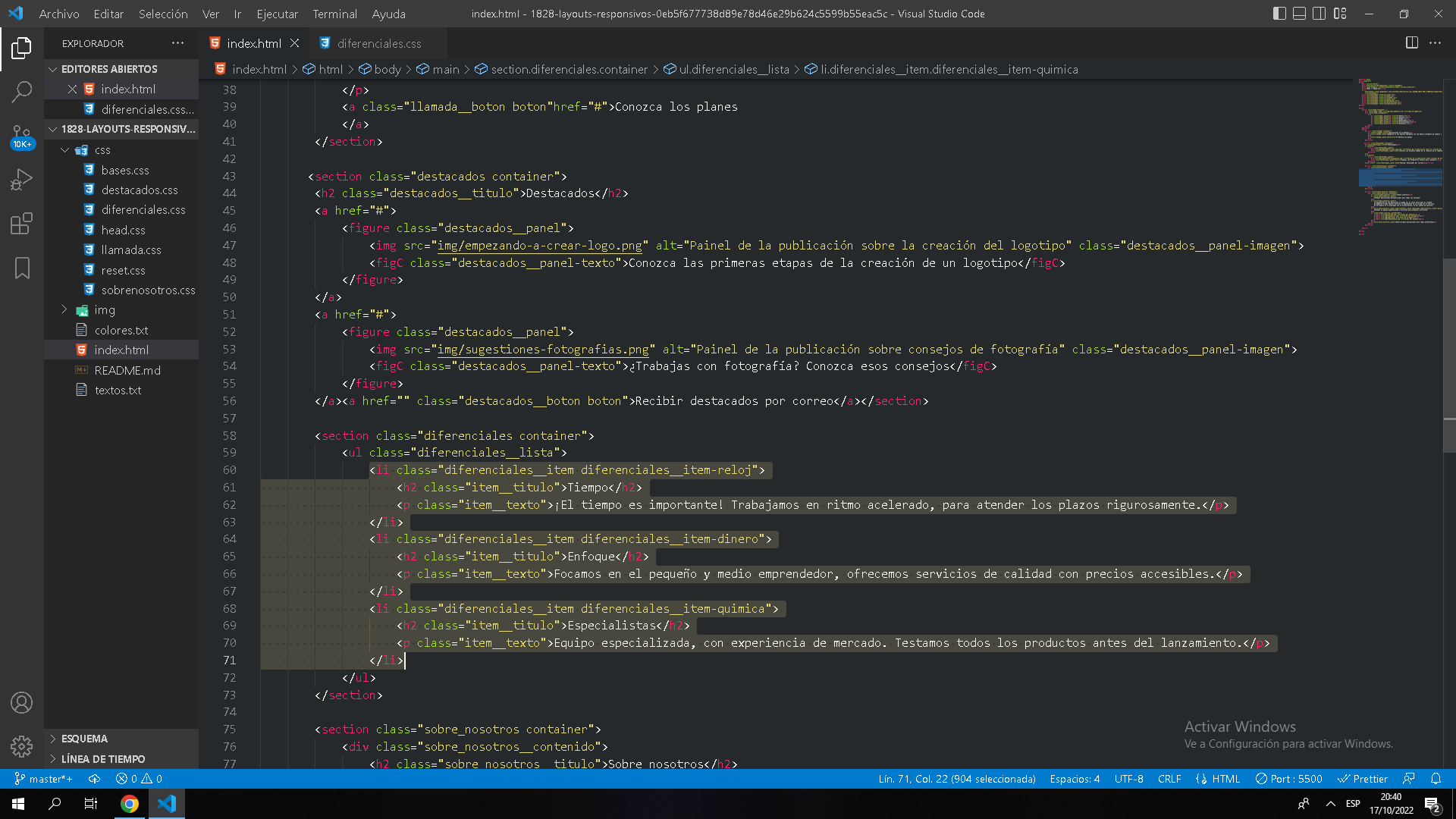
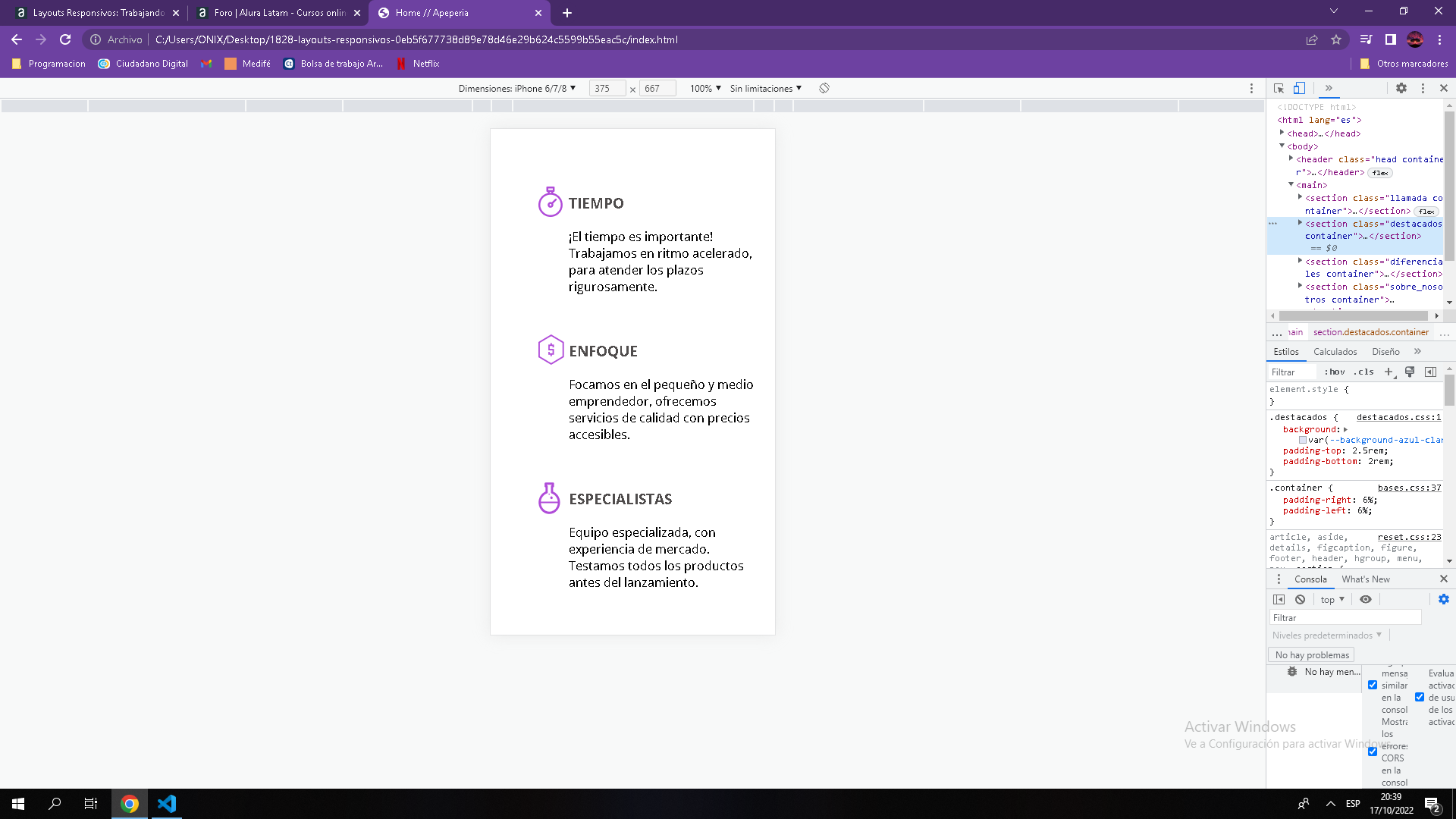
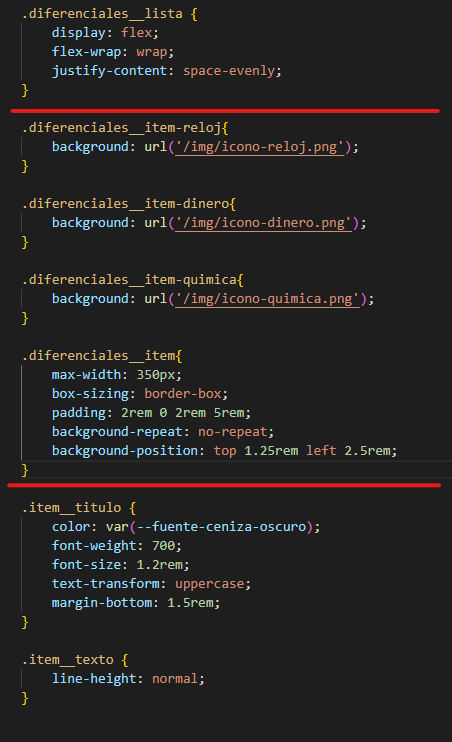
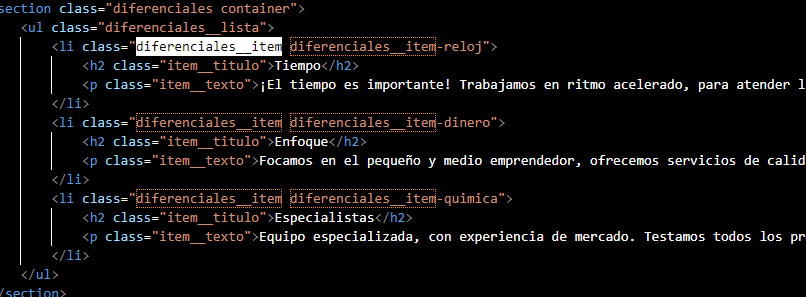
}Estoy siguiendo la misma guía del video y no me funciona el no-repeat y el position del background. Puse las mismas líneas en cada etiqueta item y de esa forma si funciona, pero entonces estaría repitiendo 3 veces ambas líneas. ¿Cuál podría ser el problema?




 de manera correcta
de manera correcta