


si alguiens abe por que pasa muchas gracias



si alguiens abe por que pasa muchas gracias
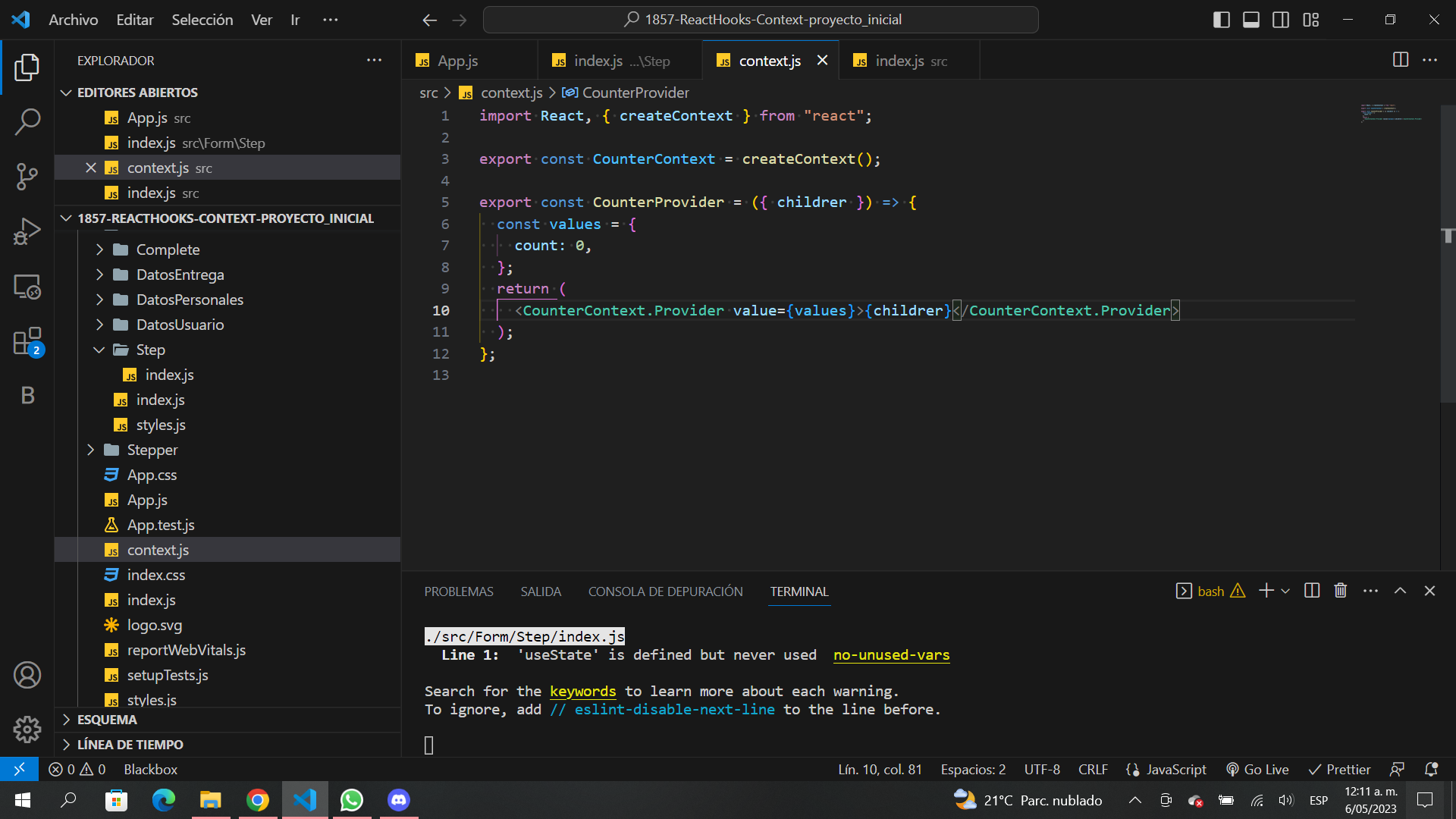
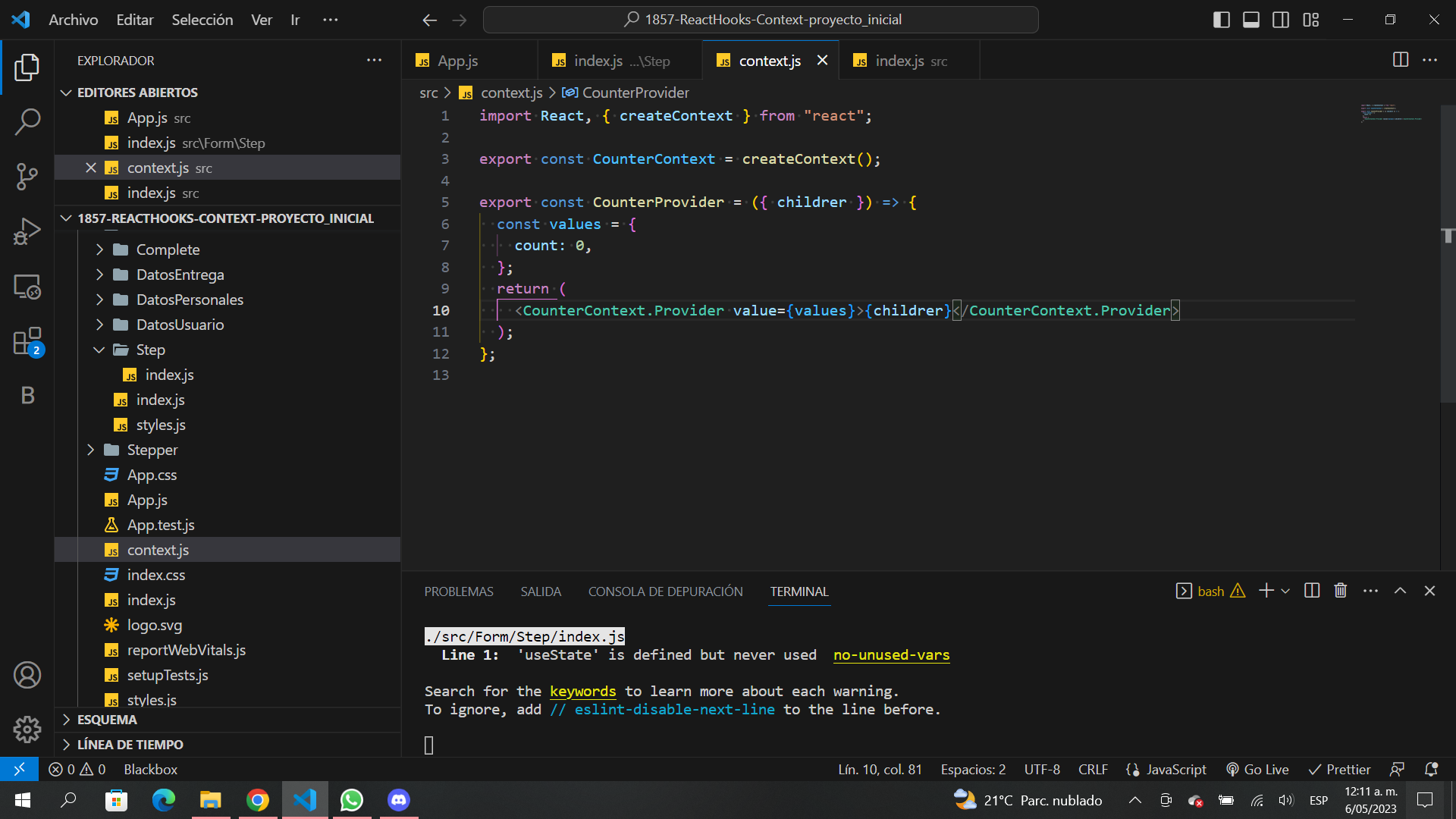
¡Hola Sergio! Parece que el problema puede estar relacionado con la forma en que estás implementando el contexto en tu aplicación.
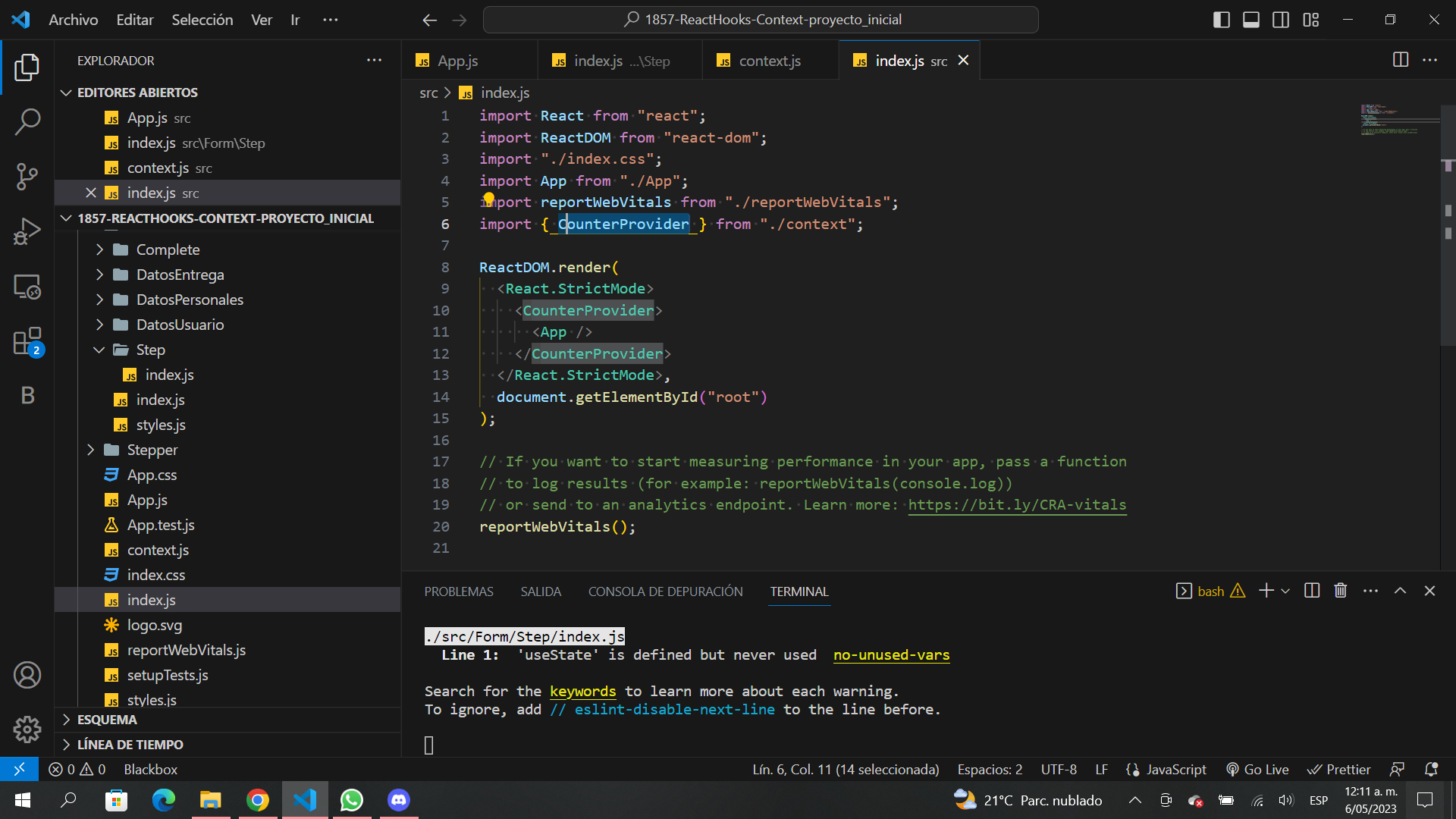
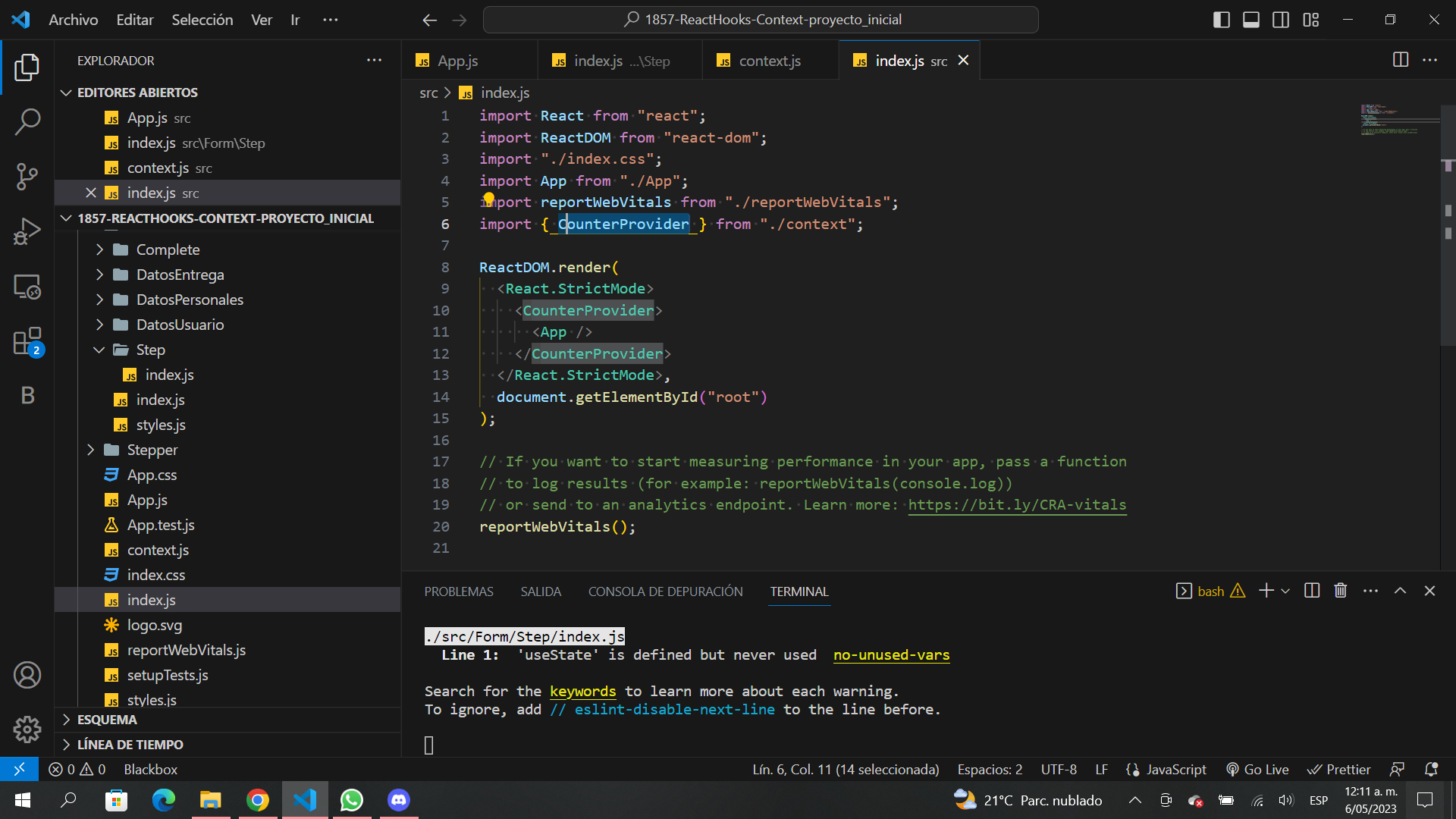
Una posible solución es asegurarte de que estás exportando correctamente el contexto desde el archivo context.js. En el archivo index.js, asegúrate de que estás importando el contexto correctamente y envolviendo tu componente principal con el Provider del contexto.
Aquí te dejo un ejemplo de cómo debería ser la implementación del contexto en index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { MiContextoProvider } from './context';
ReactDOM.render(
<MiContextoProvider>
<App />
</MiContextoProvider>,
document.getElementById('root')
);Espero que esto te ayude a solucionar el problema. ¡Buena suerte y sigue adelante!