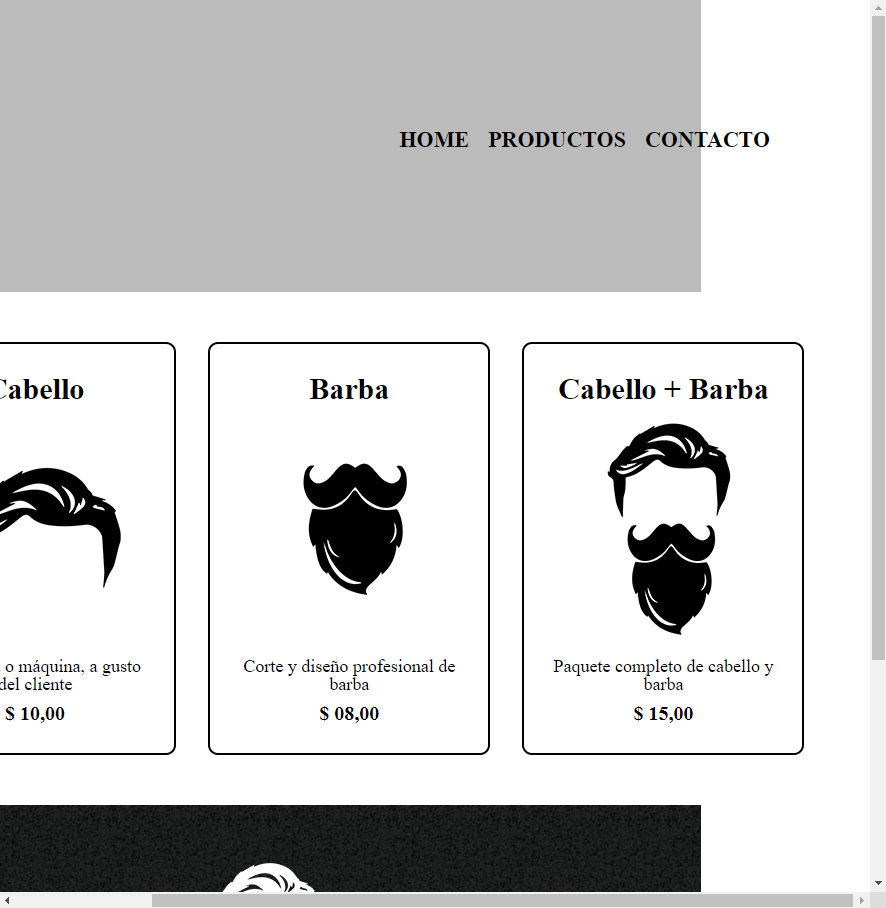
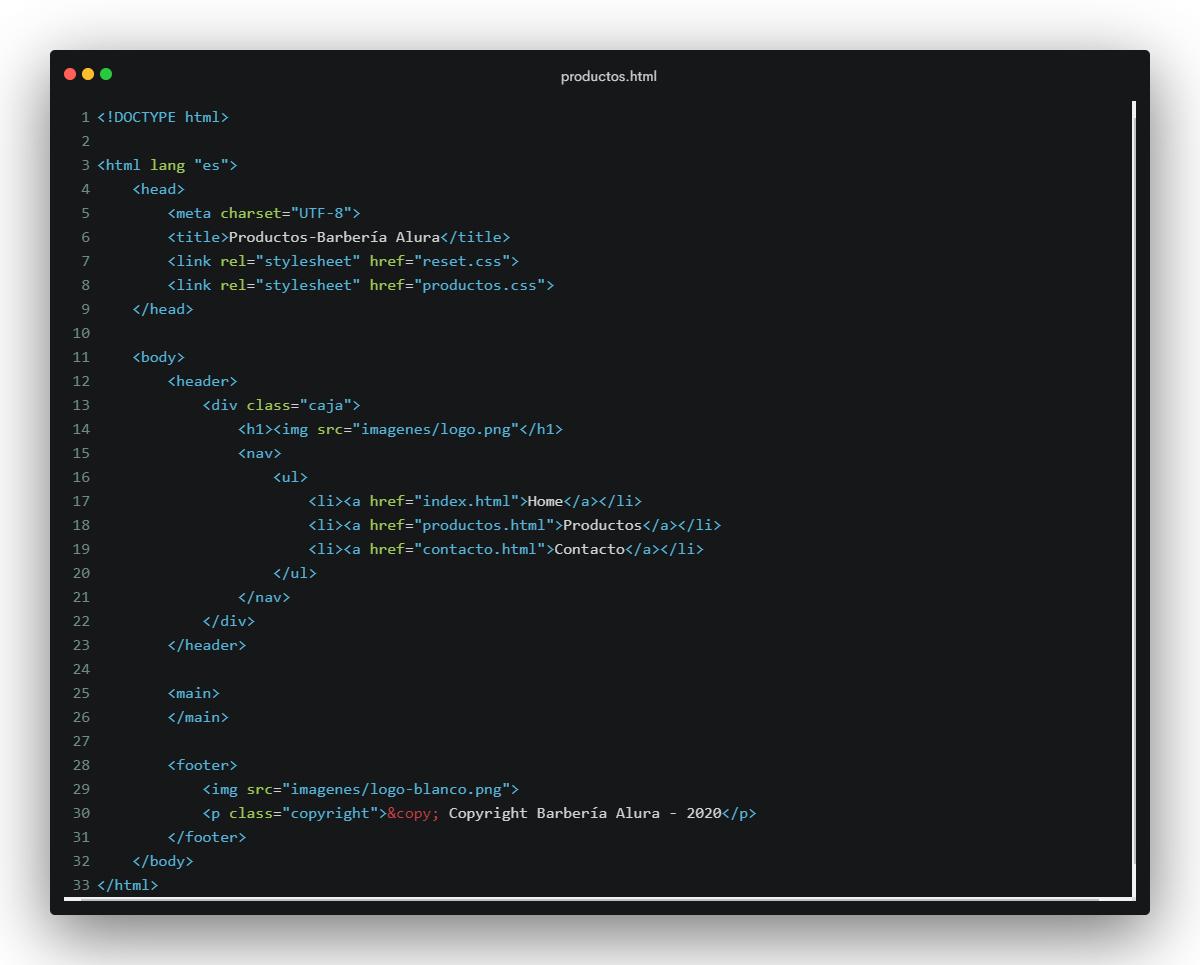
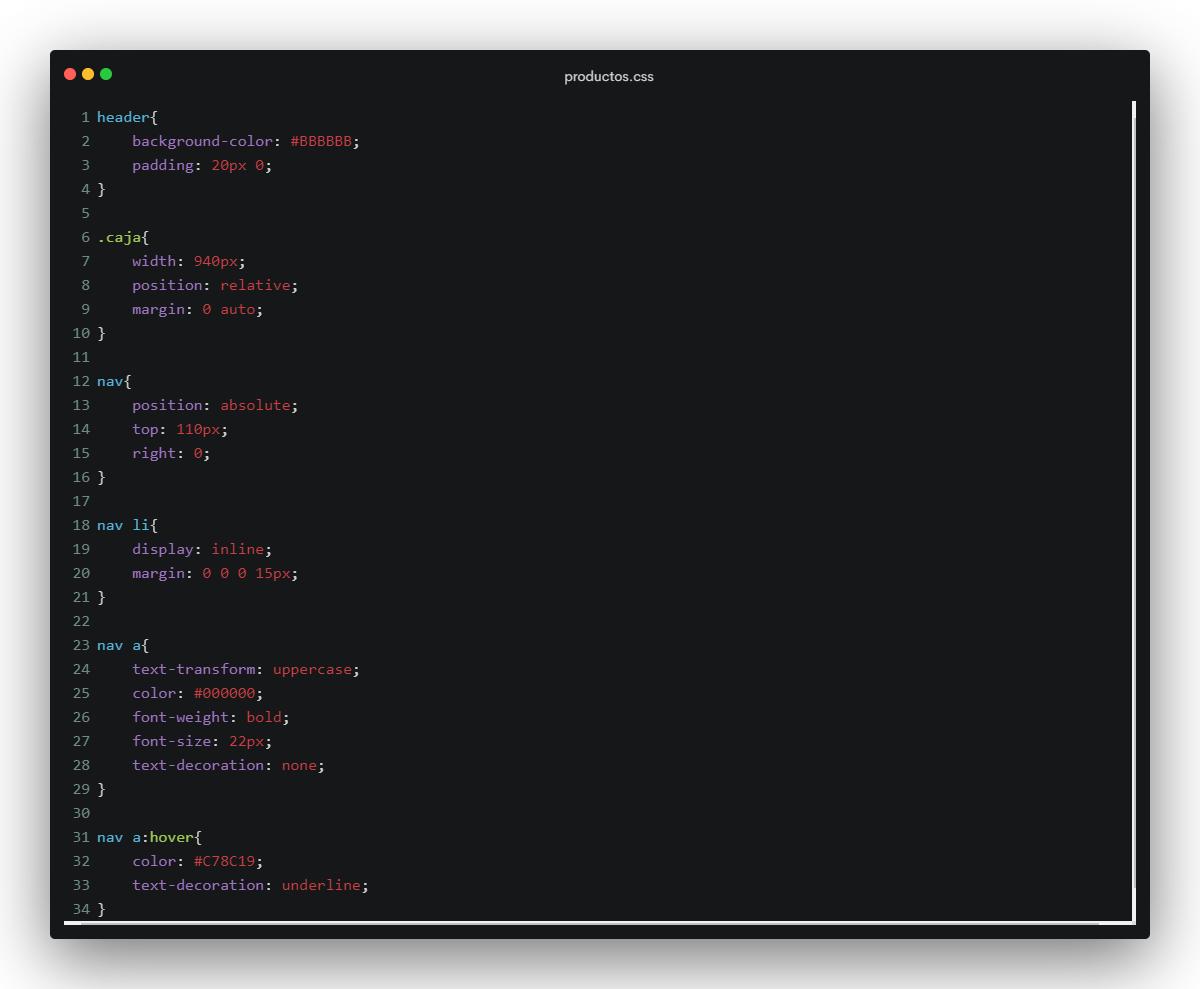
Hola a todos. Me gustaría saber como puedo hacer para que mi header y mi footer se hagan responsivos al cambio de tamaño de la página del navegador. Cuando la pantalla está llena, todo queda normal, pero cuando se disminuye el tamaño de la pantalla, surge un espacio blanco al lado de la página. Probé con dos navegadores diferentes y sigue pasando lo mismo Pongo una captura de pantalla en adjunto, así como la imagen de mi código. Gracias de antemano por la ayuda.
 !
!
 !
!