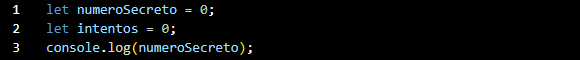
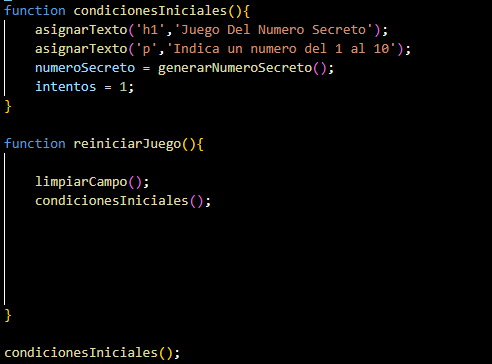
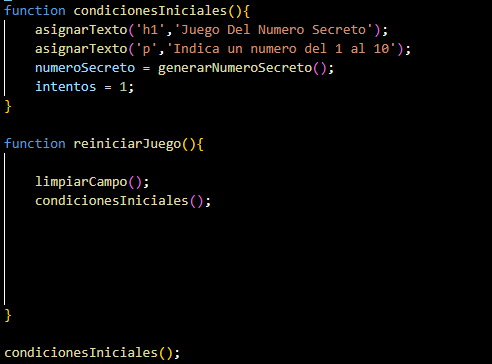
al tener esta función entre las ultimas y dejarla inicializada en 0 js no es capaz de cargarla por que esta al final, eso genera que siempre sea 0 el numero secreto



al tener esta función entre las ultimas y dejarla inicializada en 0 js no es capaz de cargarla por que esta al final, eso genera que siempre sea 0 el numero secreto



No veo donde pueda estar el error, y que segun el codigo realizado en el video y validadando si es funcional no tengo problema con el mio, debe ser alguna letra o signo de puntuacion, igual a ca lo comparto por si quieres revisar:
let numeroSecreto = 0;
let intentos = 0;
function asignarTextoElemento(elemento, texto){
let elementoHTML = document.querySelector(elemento);
elementoHTML.innerHTML = texto;
return;
}
function verificarIntento(){
let numeroUsuario = parseInt(document.getElementById('valorUsuario').value);
console.log(intentos);
if(numeroUsuario === numeroSecreto){//igual en valor y en tipo de dato
asignarTextoElemento('p',`Acertaste el número en ${intentos} ${(intentos == 1) ? 'vez' : 'veces'}`);
document.getElementById('reiniciar').removeAttribute('disabled');
} else{
//el usuario no acertó
if(numeroUsuario > numeroSecreto){
asignarTextoElemento('p', 'El número secfeto es menor');
} else{
asignarTextoElemento('p', 'El número secreto es mayor');
}
intentos++;
limpiarCaja();
}
return;
}
function limpiarCaja(){
document.querySelector('#valorUsuario').value = '';
}
function generarNumeroSecreto(){
return Math.floor(Math.random()*10)+1;
}
function condicionesIniciales(){
asignarTextoElemento('h1', 'Juego del número secreto');
asignarTextoElemento('p', 'Indica un número del 1 al 10:');
numeroSecreto = generarNumeroSecreto();
intentos = 1;
}
function reiniciarJuego(){
//limpiar caja
limpiarCaja();
//Indicar mensaje de intervalo de nuemros
//generar el numero aleatorio
//iniaclizar el numero de intentos
condicionesIniciales();
//deshabilitar el boton de nuevo juego
document.querySelector('#reiniciar').setAttribute('disabled','true');
}
condicionesIniciales();
Lo mismo me ocurrio a mi. me ocurria un bug mi solución: solo es hacer subir la función a la primera posición y ponerla en este orden:
function condicionesIniciales(){ numeroSecreto = generarNumeroSecreto(); asignarTextoElemento('h1', 'Juego del número secreto'); asignarTextoElemento('p', 'Indica un número del 1 al 10:'); intentos = 1;
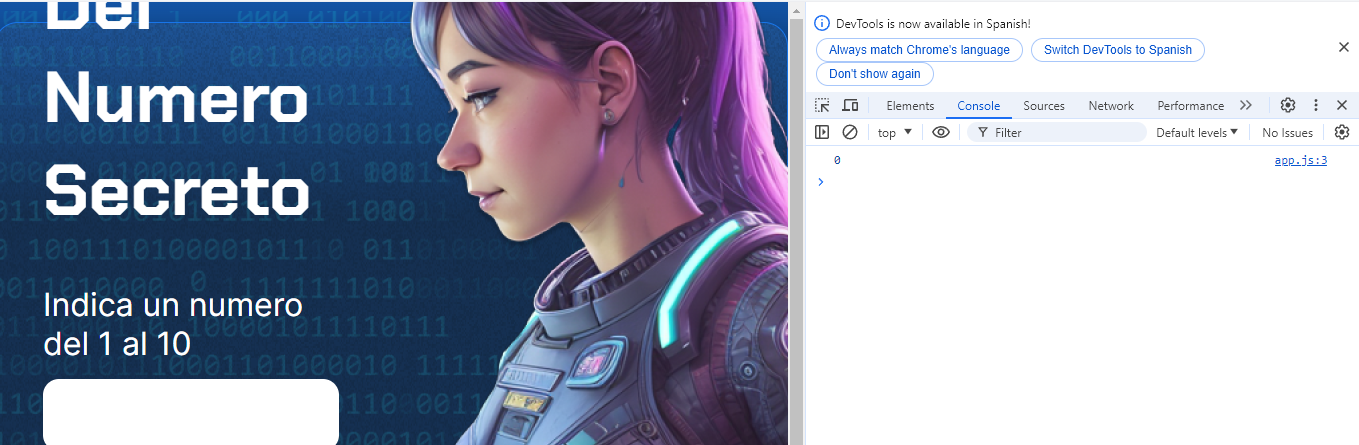
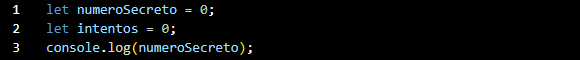
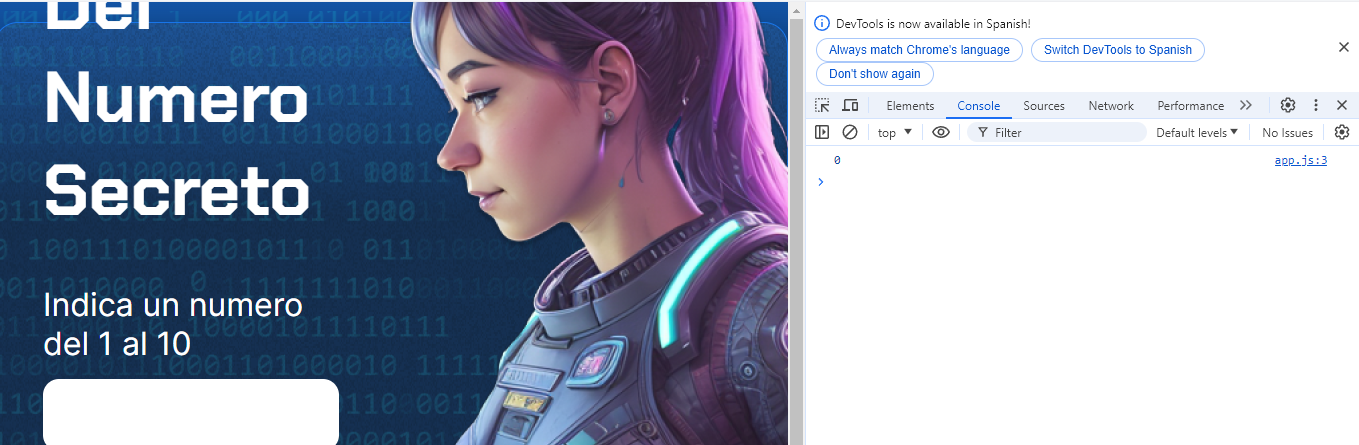
Hola, qué tal .El problema no está en dónde está colocada la función, ya que al final solo llamas a una. El inconveniente radica en que estás imprimiendo numeroSecreto en la línea 3 con un console.log. Ahí obtendrás 0 porque JavaScript maneja el código de manera secuencial y hasta ese punto no se ha asignado ningún valor al número secreto. Sin embargo, es probable que el código esté funcionando correctamente.
Te recomendaría colocar el console.log después de haber asignado un valor al número secreto. Por ejemplo:
function generarNumeroAleatorio() { let numeroGenerado = Math.floor(Math.random() * numeroMaximo) + 1; console.log(numeroGenerado); }
Esto asegurará que el número secreto se haya generado antes de imprimirlo en la consola.
Espero que eso te Ayude.