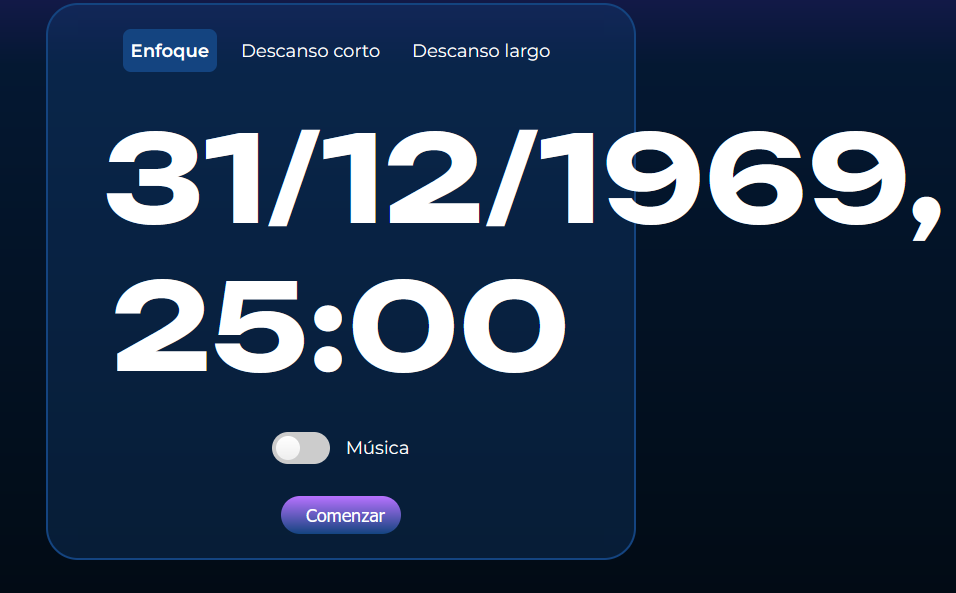
En el capítulo de 'JavaScript: manipulando elementos en el DOM' encuentro varios errores al finalizar el proyecto que no logro distinguir la raíz del problema como para solucionarlos, especialmente comparando con el proyecto terminado. Primeramente, el timer me incluye fecha a pesar de tener el mismo código en el .js que el finalizado, y en segundo lugar el botón de Comenzar/Pausar no me muestra el ícono correspondiente, incluso agregando las líneas de código correspondiente para agregar la imagen. Comparto código de mi proyecto, e imagen del problema.
const html = document.querySelector('html')
const botonCorto = document.querySelector('.app__card-button--corto')
const botonEnfoque = document.querySelector('.app__card-button--enfoque')
const botonLargo = document.querySelector('.app__card-button--largo')
const banner = document.querySelector('.app__image')
const titulo = document.querySelector('.app__title')
const botones = document.querySelectorAll('.app__card-button')
const inputEnfoqueMusica = document.querySelector('#alternar-musica')
const musica = new Audio('./sonidos/luna-rise-part-one.mp3')
const botonIniciarPausar = document.querySelector('#start-pause')
const sonidoPlay = new Audio('./sonidos/play.wav')
const sonidoPausa = new Audio('./sonidos/pause.mp3')
const sonidoTerminando = new Audio('./sonidos/beep.mp3')
const textoIniciarPausar = document.querySelector('#start-pause span')
const tiempoEnPantalla = document.querySelector('#timer')
let tiempoTranscurridoEnSegundos = 1500
let idIntervalo = null
musica.loop = true
inputEnfoqueMusica.addEventListener('change', () => {
if(musica.paused){
musica.play()
} else {
musica.pause()
}
})
botonCorto.addEventListener('click', () => {
tiempoTranscurridoEnSegundos = 300
cambiarContexto('descanso-corto')
botonCorto.classList.add('active');
});
botonEnfoque.addEventListener('click', () => {
tiempoTranscurridoEnSegundos = 1500
cambiarContexto('enfoque');
botonEnfoque.classList.add('active');
});
botonLargo.addEventListener('click', () => {
tiempoTranscurridoEnSegundos = 900
cambiarContexto('descanso-largo');
botonLargo.classList.add('active');
});
function cambiarContexto(contexto){
mostrarTiempo()
botones.forEach(function(contexto){
contexto.classList.remove('active');
})
html.setAttribute('data-contexto', contexto)
banner.setAttribute('src', `./imagenes/${contexto}.png`)
switch (contexto) {
case "enfoque":
titulo.innerHTML = `
Optimiza tu productividad,<br>
<strong class="app__title-strong">sumérgete en lo que importa.</strong>
`
break;
case "descanso-corto":
titulo.innerHTML = `
¿Qué tal tomar un respiro?<br>
<strong class="app__title-strong">¡Haz una pausa corta!</strong>
`
break;
case "descanso-largo":
titulo.innerHTML = `
Hora de volver a la superficie<br>
<strong class="app__title-strong">Haz una pausa larga.</strong>
`
break;
default:
break;
}
};
const cuentaRegresiva = () => {
if(tiempoTranscurridoEnSegundos <= 0){
sonidoTerminando.play()
alert ('Se acabó el tiempo!')
reiniciar()
return
}
tiempoTranscurridoEnSegundos -= 1
mostrarTiempo()
}
botonIniciarPausar.addEventListener('click', iniciarPausar)
function iniciarPausar(){
if (idIntervalo){
sonidoPausa.play()
reiniciar()
return
}
sonidoPlay.play()
idIntervalo = setInterval(cuentaRegresiva, 1000)
textoIniciarPausar.textContent = "Pausar"
iconoIniciarPausar.setAttribute('src', `/imagenes/pause.png`)
}
function reiniciar(){
clearInterval(idIntervalo)
idIntervalo = null
textoIniciarPausar.textContent = "Comenzar"
iconoIniciarPausar.setAttribute('src', `/imagenes/play_arrow.png`);
idIntervalo = null;
}
function mostrarTiempo(){
const tiempo = new Date (tiempoTranscurridoEnSegundos * 1000)
const tiempoFormateado = tiempo.toLocaleDateString('es-ES', {minute:'2-digit', second:'2-digit'})
tiempoEnPantalla.innerHTML = `${tiempoFormateado}`
}
mostrarTiempo()

Desde ya muchas gracias, Walter Martinez




