
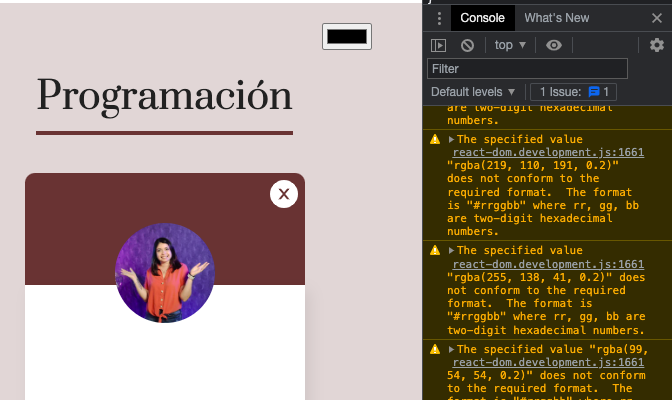
Me aparece este error al hacerlo igual que Harland. Si dejo el value en colorPrimario, funciona pero al usar el hexToRgba pasa. El hexToRgba(colorPrimario, 0.2) en el background color si funciona entonces no creo sea un error de instalacion o importación
input funcionando con color primario:
<input
className="input__color"
type="color"
value={colorPrimario}
onChange={(evento) => {
let color = evento.target.value
actualizarColor(color, titulo)
}}Aparece el error cuando sustituyo en value colorPrimario por hexToRgba(colorPrimario, 0.2)


