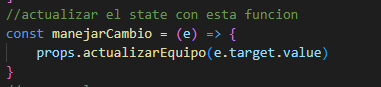
buenas tardes, tengo este error ,que cuando pongo la linea,
props.actualizarEquipo(e.target.value)la compilacion falla, al agregar una opcion en la etiqueta options
buenas tardes, tengo este error ,que cuando pongo la linea,
props.actualizarEquipo(e.target.value)la compilacion falla, al agregar una opcion en la etiqueta options
Buenas Miguel, recuerda llamar en la function el evento e, de esta manera.

tengo de la misma manera
const manejarCambio = (e) => {
console.log("cambio",e.target.value)
props.actualizarEquipo(e.target.value)
}eso es lo extraño
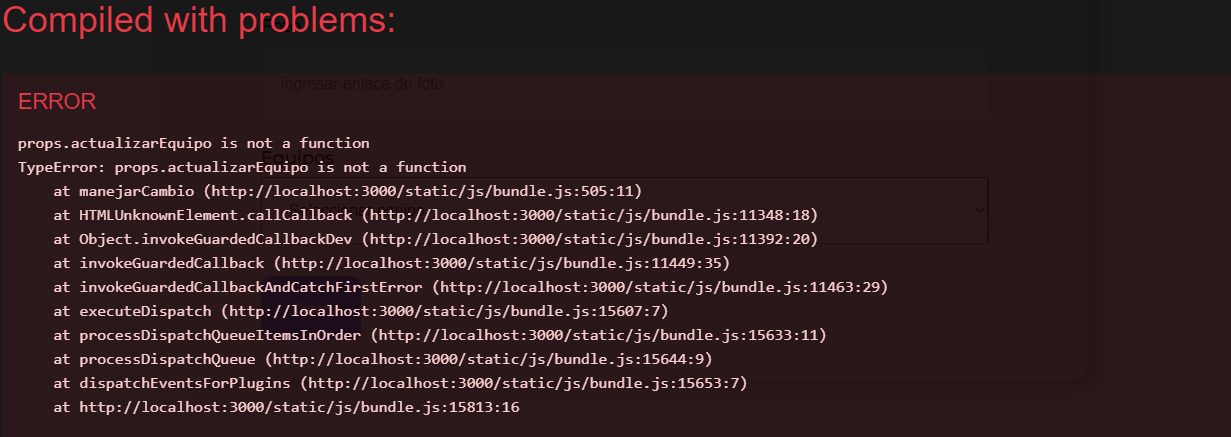
Y cuál es el error que te muestra?
a mi me pasa igual
este es el error en la compilacion

Ya lo pude solucionar. En mi caso había puesto la función manejar cambio fuera de ListaOpciones.
Así es correcto:
import "./ListaOpciones.css"
const ListaOpciones = (props) => {
const manejarCambio = (e) => {
console.log("cambio", e.target.value)
props.actualizarEquipo(e.target.value)
}
return <div className="lista-opciones">
<label>Equipos</label>
<select value={props.valor} onChange={manejarCambio}>
<option value="" disabled defaultValue="" hidden>Seleccionar equipo</option>
{props.equipos.map((equipo, index) => <option key={index} value={equipo}>{equipo}</option>)}
</select>
</div>}
export default ListaOpciones
tenia un error en el formulario, tenia esto mal: en vez de actualizar equipo tenia actualizar valor
<ListaOpciones
valor={equipo}
actualizarEquipo={actualizarEquipo}
/>Yo aún sigo con el mismo error, ya revise bien el código y todo se ve bien