Hola!
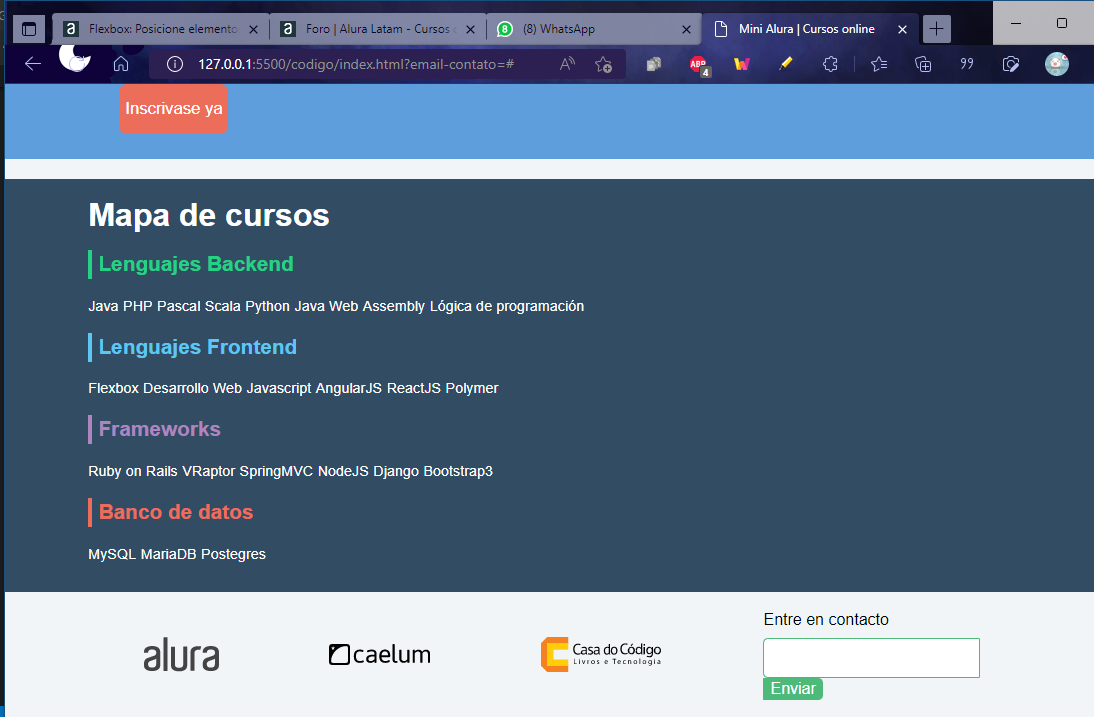
Estoy teniendo problemas con la alineación del botón enviar:

 código:
.headerPrincipal .container{
display:flex;
align-items: center;
justify-content: space-between;
código:
.headerPrincipal .container{
display:flex;
align-items: center;
justify-content: space-between;
} .headerPrincipal-nav{ display: flex;
} .rodapePrincipal-patrocinadores .container { display: flex; justify-content: space-between;
}
.rodapePrincipal-patrocinadores-list{ display: flex; align-items:center; justify-content: space-around; width:70%; margin-right: 5%; } .rodapePrincipal-patrocinadores-contatoForm{ width:25% } .rodapePrincipal-patrocinadores-contatoForm-fieldset{ display: flex; } .rodapePrincipal-patrocinadores-navMap-list{ display: flex; flex-direction: column; height:250 px; flex-wrap:wrap; }



