Me encuentro en la clase "04 Otra forma de Repetir": https://app.aluracursos.com/course/logica-de-programacion-conceptos-primordiales/task/73399
Con el fin de que las tablas de multiplicar se asemejaran más a las que me enseñaron hice modificaciones en el código que se presentó en la clase.
<meta charset="UTF-8">
<h1>Tabla de multiplicar</h1>
<br>
<script>
function saltoLinea() {
document.write("<br>");
document.write("<br>");
}
function imprimir(frase) {
document.write(frase);
saltoLinea();
}
var multiplicador = 1
imprimir("WHILE")
while (multiplicador <= 12) {
imprimir("5 x " + multiplicador + " = " + 5 * multiplicador);
multiplicador++;
}
imprimir("FOR")
for (multiplicador = 1; multiplicador <= 12; multiplicador ++) {
imprimir("6 x " + multiplicador + " = " + 6 * multiplicador);
}
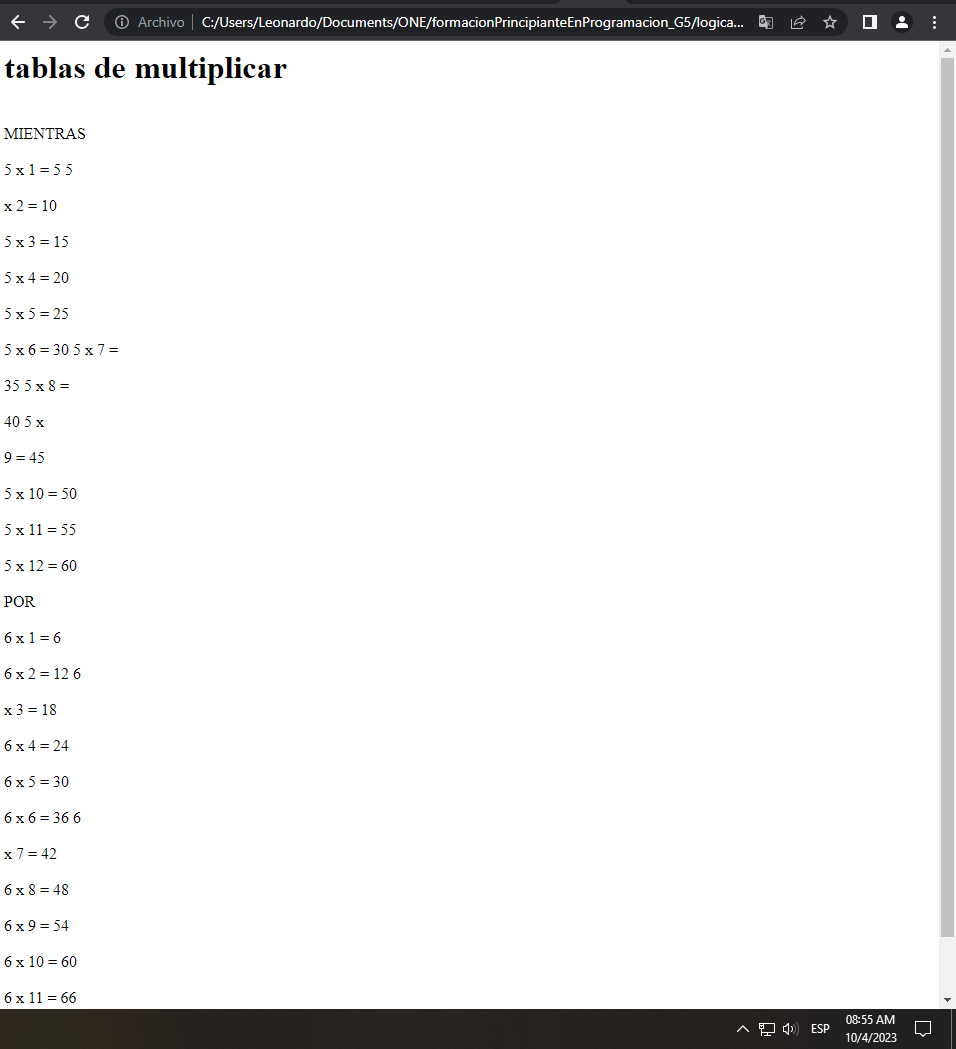
</script>Debería verse así "5 x 1 = 5", pero por algún motivo algunos caracteres retrocedían una línea y terminaban uniéndose con otros elementos de la tabla de multiplicación, cosa que no debería de suceder según el código.

(Estoy usando Google Chrome en su versión 112.0.5615.50)
En un principio pensé que por la velocidad con la que se ejecutaba el script de FOR y WHILE la función "saltoLinea" fallaba o que como usaba el navegador a media pantalla para ver el código en la otra mitad afectaba la visualización de alguna manera, pero luego pensé si es que el navegador era el culpable y efectiva mente así fue, al menos en parte.
El navegador estaba configurado para traducir automáticamente las páginas del ingles al español, la página era detectada como una página en ingles por las palabras "FOR" y "WHILE" y cuando lo traducía el orden del contenido de alguna manera era afectado, cuando desactive esta función el contenido se mostraba como era debido.
Mi pregunta es: ¿Porque el traductor integrado en el navegador distorsiona de esa manera los contenidos y hay alguna manera de evitarlo desde el código?
Recomiendo a los compañero que desactiven esa función en el navegador a para no atribuir esos errores a su código, gracias por su atención.




