Hola Cristian,
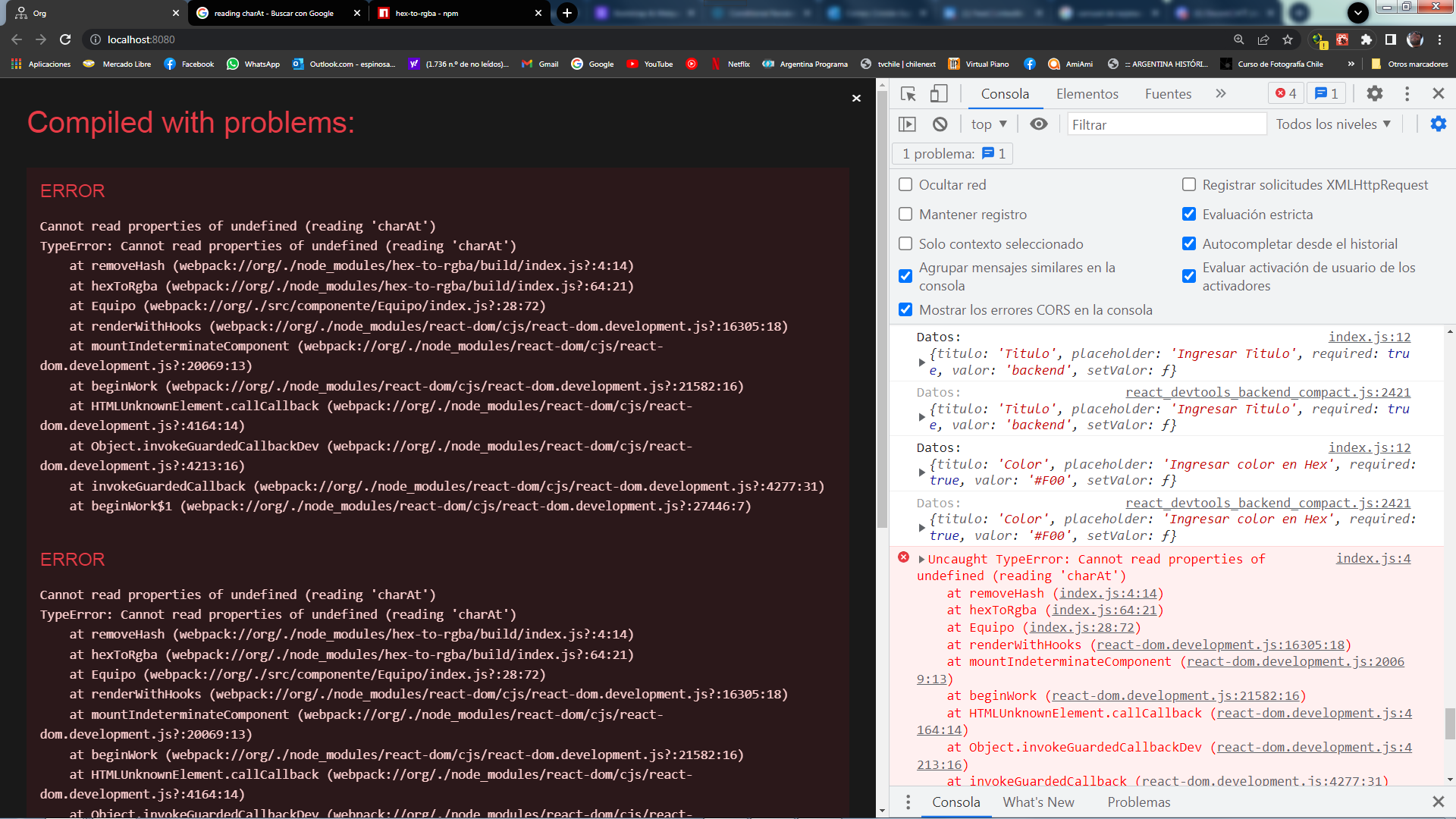
Gracias por compartir tu duda con nosotros. Parece que estás teniendo un error al intentar registrar un equipo en tu proyecto de React. El error parece estar relacionado con la función hexToRgba y la compatibilidad con tu versión de Windows.
Para solucionar este problema, te recomendaría seguir los siguientes pasos:
Verifica que tienes instalada la última versión de hex-to-rgba. Puedes hacerlo ejecutando el siguiente comando en tu terminal:
npm install hex-to-rgba@latest
Esto asegurará que estás utilizando la versión más actualizada de la librería.
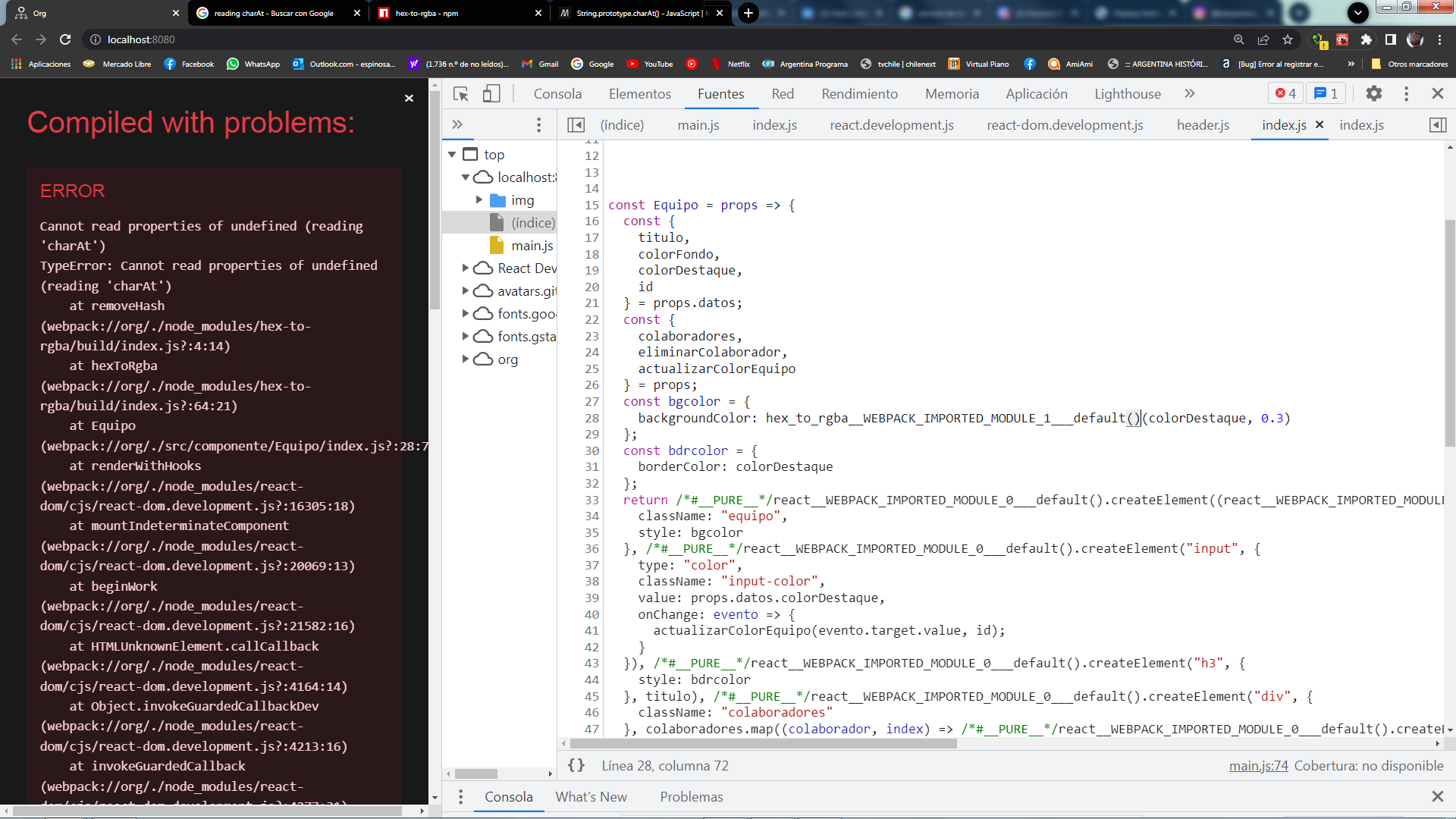
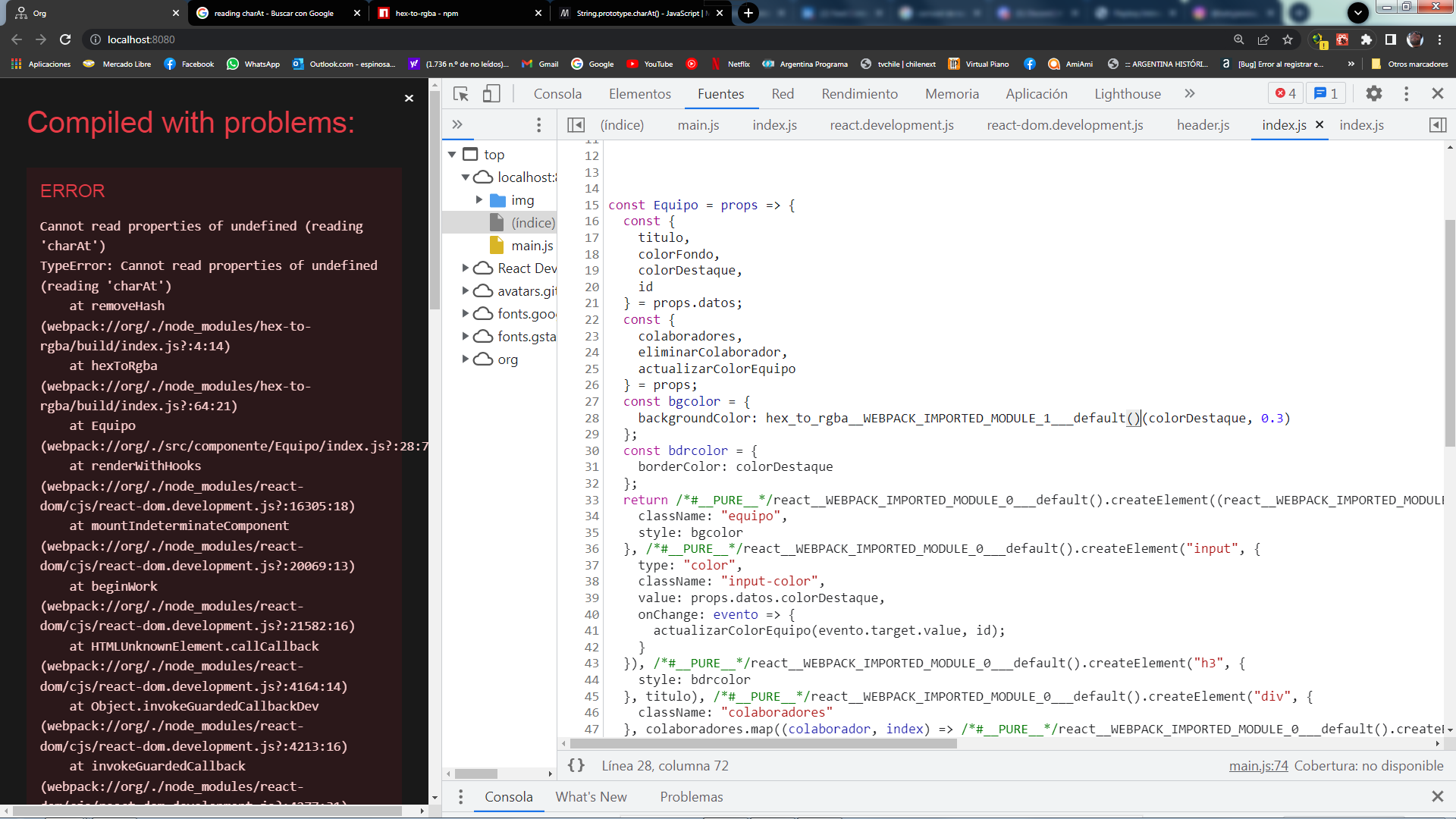
Asegúrate de que estás importando correctamente la función hexToRgba en tu archivo equipo/index.js. Verifica que la ruta de importación sea correcta y que estás utilizando la sintaxis adecuada para importar la función.
Si el problema persiste, es posible que haya algún error en el archivo hex-to-rgba/build/index.js. Te recomendaría revisar ese archivo en busca de posibles errores de sintaxis o problemas con la función charAt.
Si después de seguir estos pasos el problema persiste, te sugiero que compartas más detalles sobre el código que estás utilizando y cualquier otro mensaje de error que estés recibiendo. Esto nos ayudará a entender mejor el problema y brindarte una solución más precisa.
Espero que esta información te sea útil para solucionar el problema. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Buena suerte con tu proyecto de React!
Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)