¡Hola Cristian!
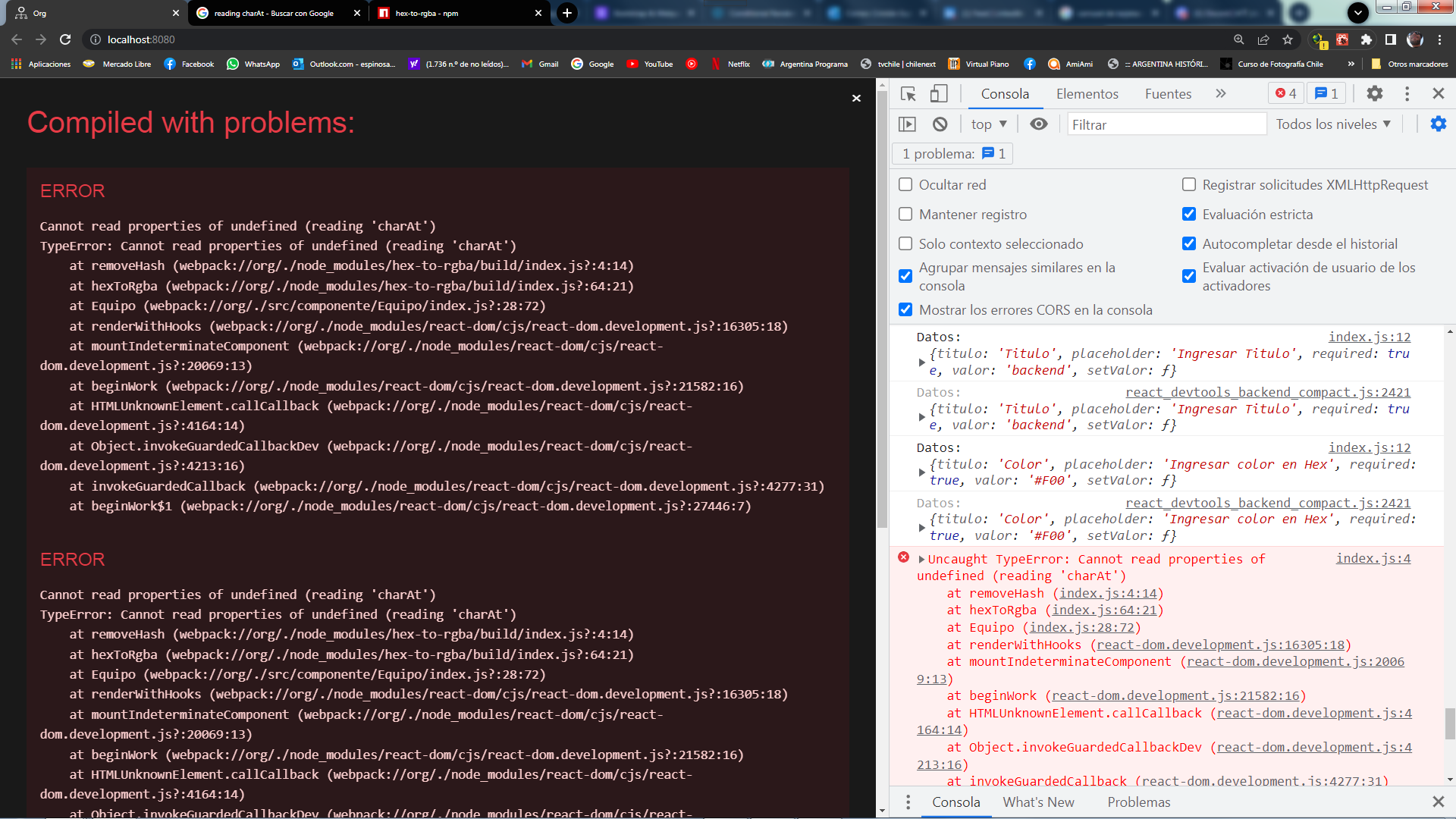
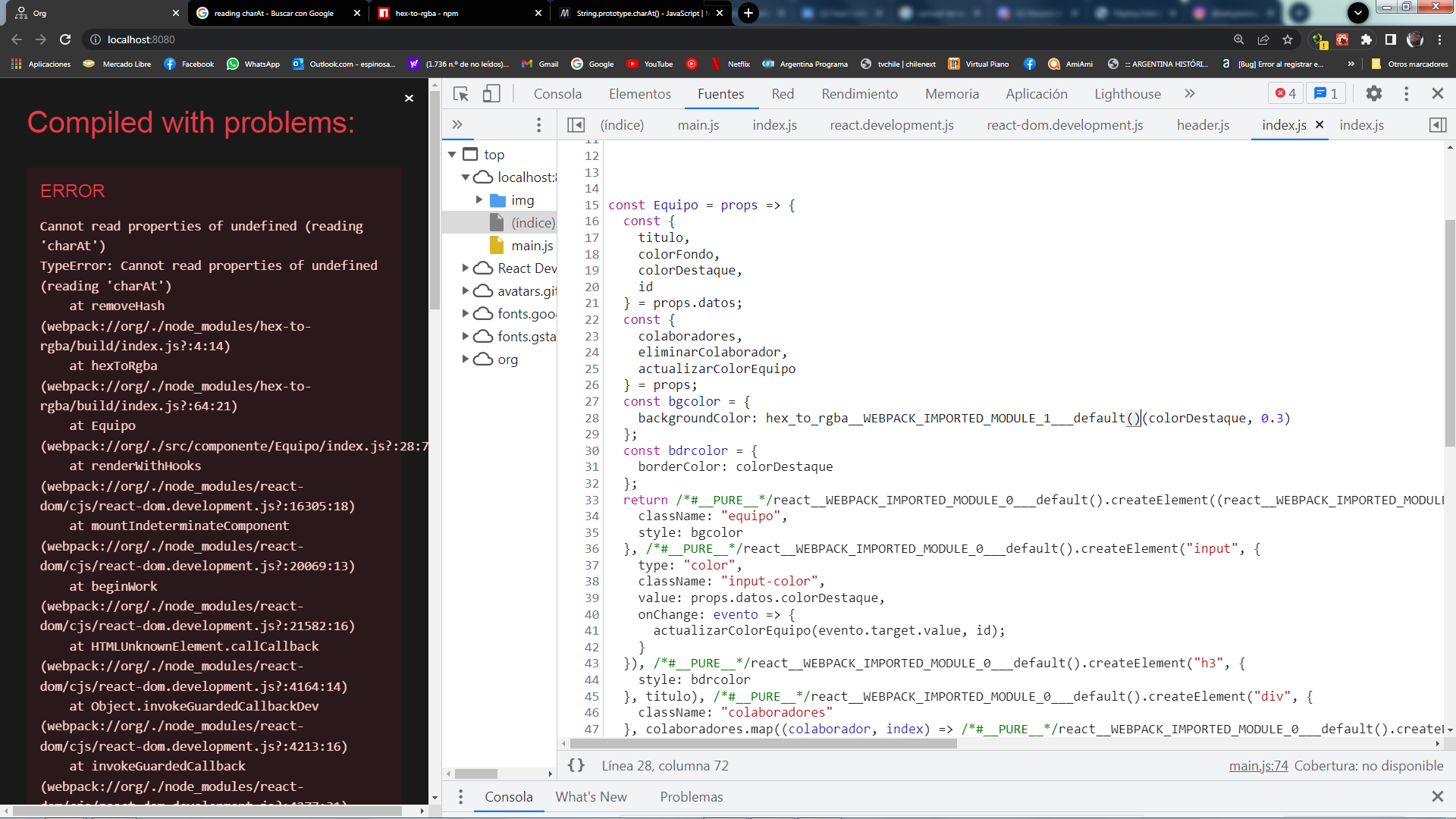
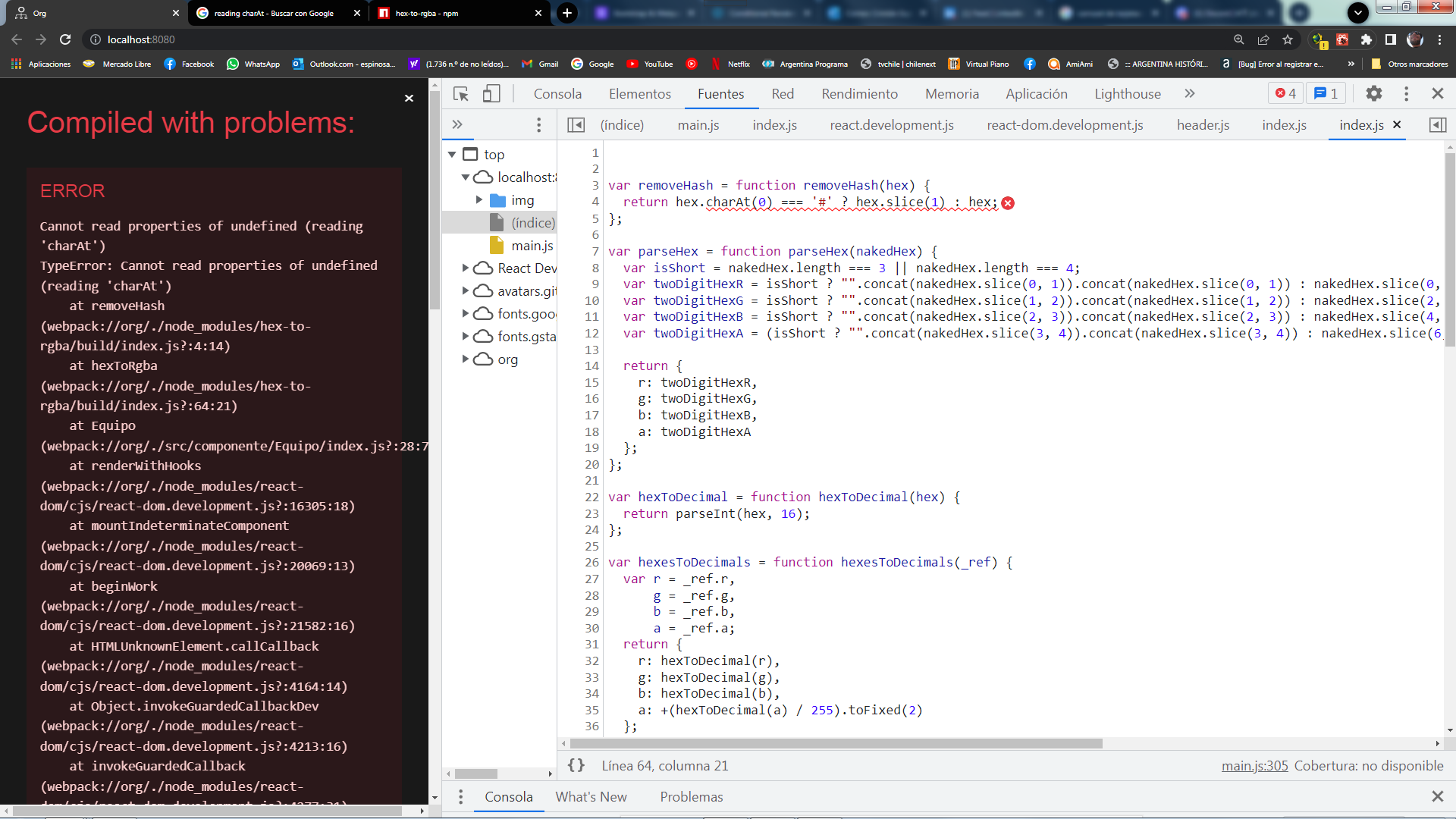
Por lo que puedo ver en las imágenes que proporcionaste, el error que estás experimentando se debe a un problema en la función hexToRgba que se encuentra en el módulo hex-to-rgba. Este error puede estar relacionado con la versión de la biblioteca que estás utilizando y la compatibilidad con tu versión de webpack y babel.
Para solucionar este problema, te sugiero que intentes actualizar la versión de hex-to-rgba a la última disponible y verifiques si eso resuelve el problema. También puedes intentar utilizar una versión anterior de la biblioteca que sea compatible con tu versión de webpack y babel.
Si eso no funciona, te sugiero que revises la documentación de hex-to-rgba para ver si hay algún problema conocido que pueda estar causando este error. También puedes intentar buscar soluciones en foros de desarrolladores o comunidades de React.
Espero que esto te ayude a solucionar el problema. ¡Buena suerte y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios