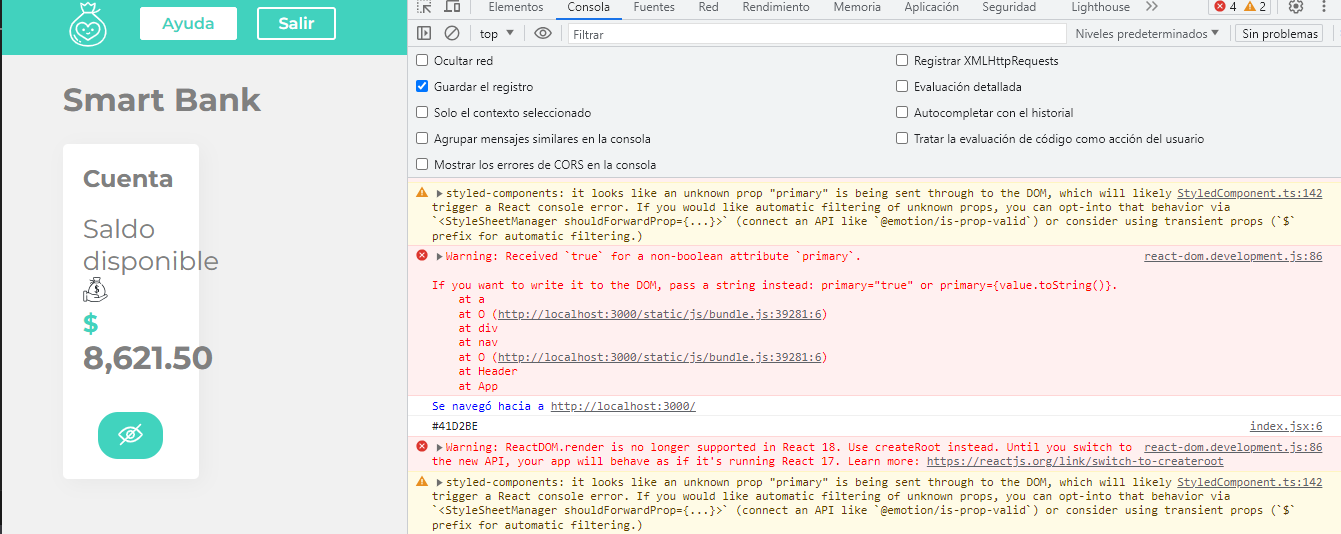
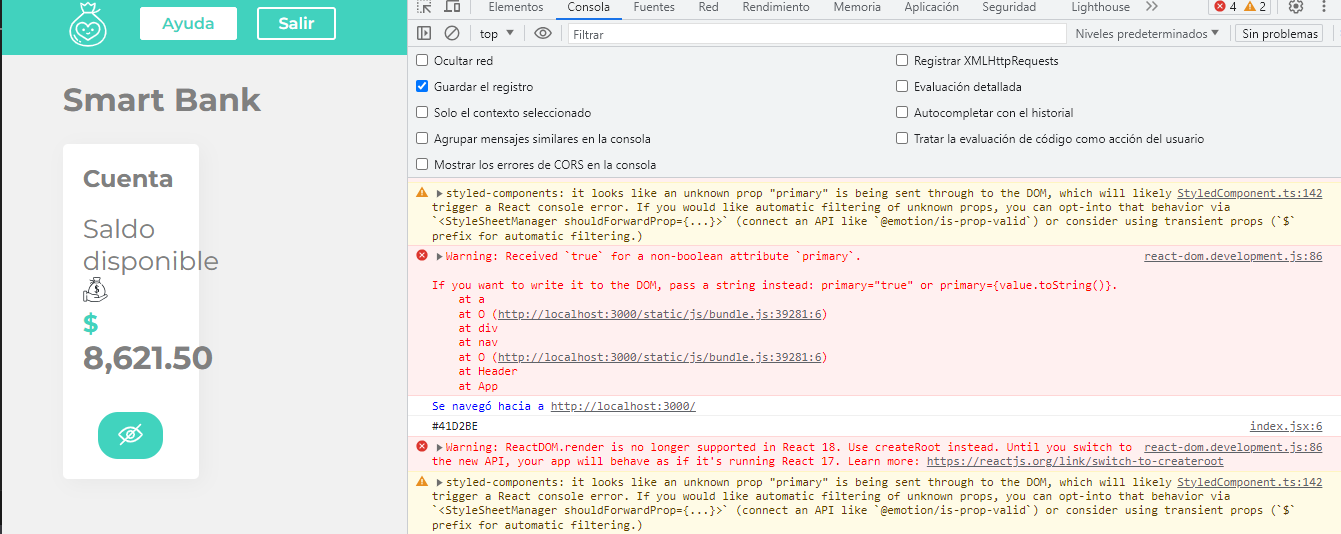
Me sale los siguientes errores, una de ellas relacionada a la versión de React pero las demás ¿a qué se debe?
Gracias por la yuda.

 )
)
Me sale los siguientes errores, una de ellas relacionada a la versión de React pero las demás ¿a qué se debe?
Gracias por la yuda.

 )
)
Hola Miguel,
Lamento que estés teniendo problemas con tu código. Puedo ofrecerte algunos consejos generales que podrían ayudarte a solucionar tu problema.
Primero, asegúrate de que estás utilizando la versión correcta de React. Los errores de versión pueden causar una serie de problemas, por lo que siempre es una buena idea verificar esto primero.
Además, si los errores están relacionados con los styled-components, asegúrate de que estás siguiendo la sintaxis correcta. Por ejemplo, cuando defines un styled-component, debes hacerlo de la siguiente manera:
import styled from 'styled-components';
export const Btn = styled.button`
/* estilos aquí */
`;
Asegúrate de que estás utilizando los backticks (`) en lugar de las comillas simples o dobles. Además, recuerda que los nombres de los styled-components deben comenzar con una letra mayúscula.
Por último, si estás utilizando media queries en tus styled-components, asegúrate de que estás siguiendo la sintaxis correcta. Debería verse algo así:
import styled from 'styled-components';
export const Box = styled.div`
/* estilos aquí */
@media (max-width: 800px) {
/* estilos para pantallas de hasta 800px de ancho aquí */
}
`;
Espero que estos consejos te sean útiles. Si sigues teniendo problemas, te recomendaría que compartas el código que está causando los errores. Eso me permitirá darte una respuesta más precisa y útil.
Espero haber ayudado y buenos estudios!