Hola a todos,
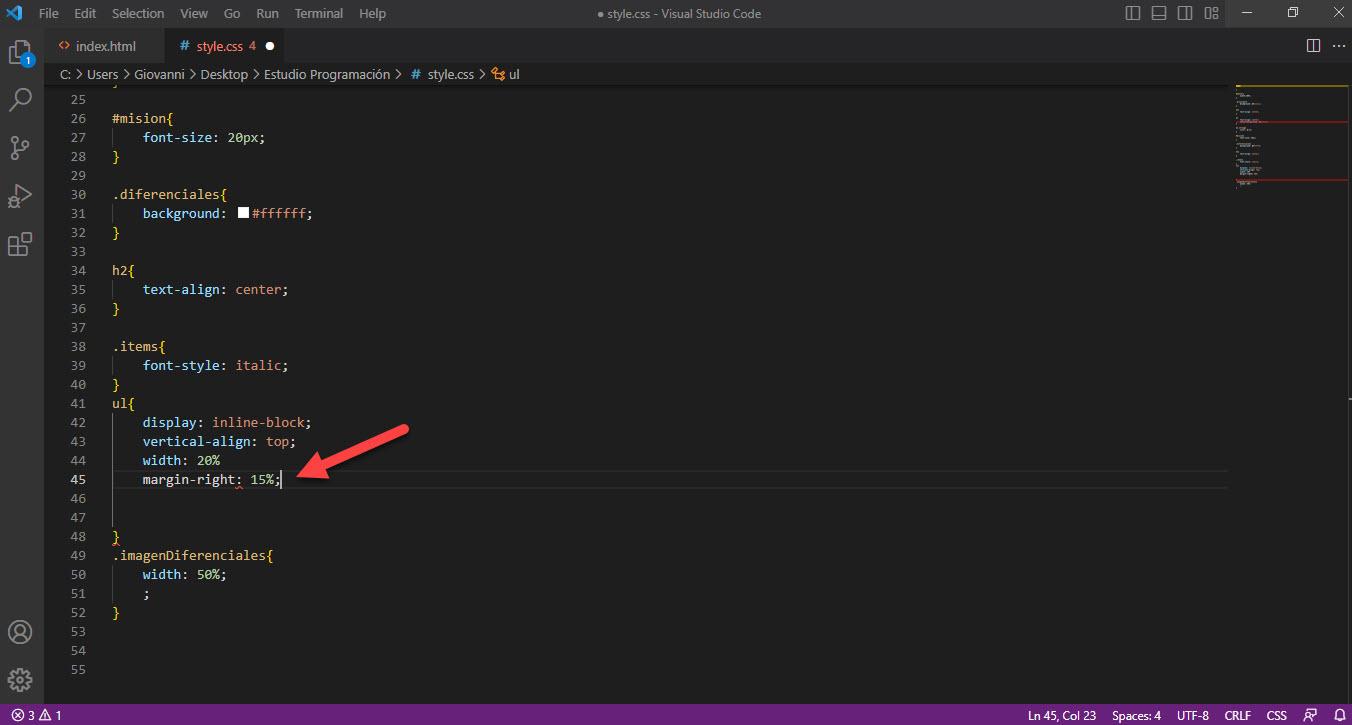
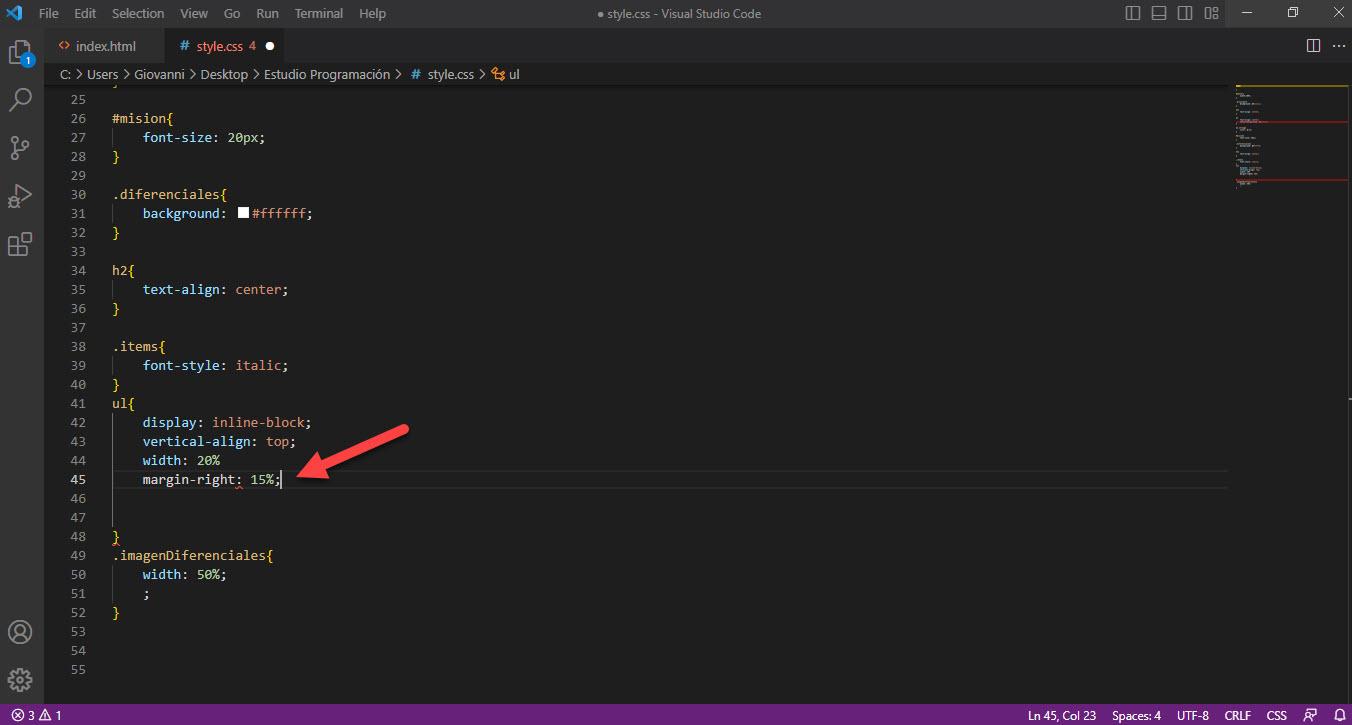
Alguien me puede decir porque no me sale el "margin-right:"...

Hola a todos,
Alguien me puede decir porque no me sale el "margin-right:"...

¡Hola Giovanni!
Entiendo que estás teniendo problemas con el margen derecho en tu página web.
Una posible solución es que verifiques si estás utilizando correctamente la propiedad "margin-right" en tu código CSS. Asegúrate de que esté escrita correctamente y que esté aplicada al elemento que deseas.
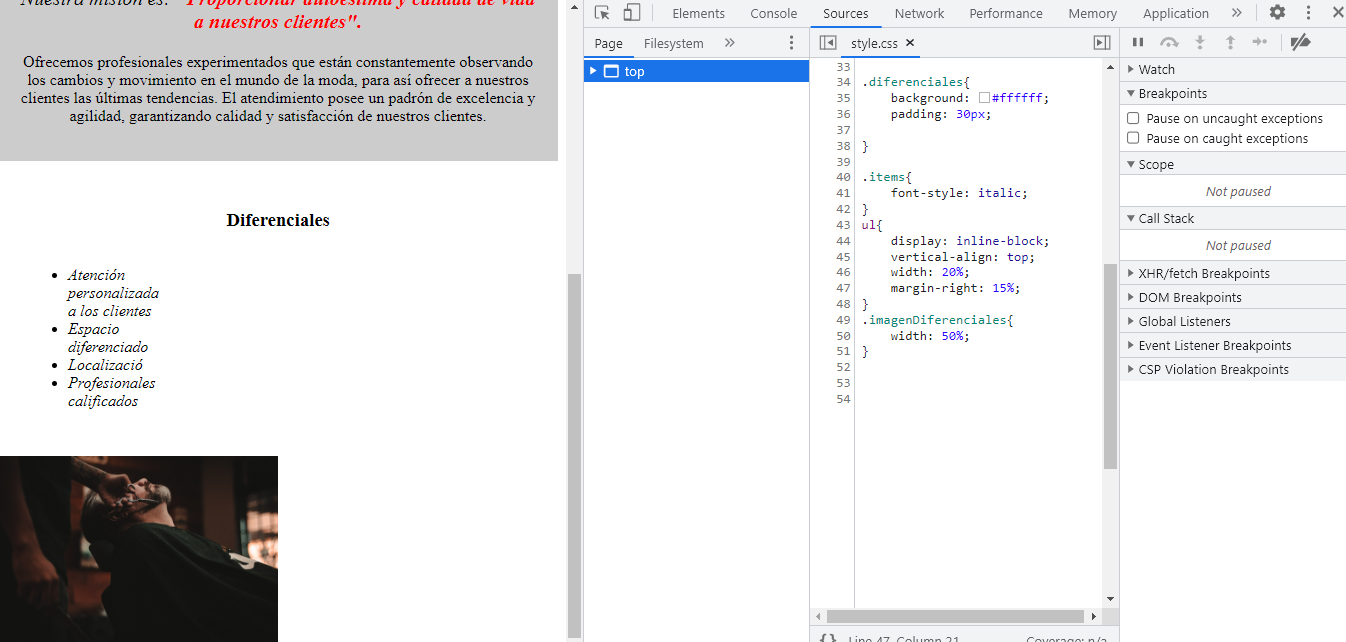
También es posible que haya algún otro estilo CSS que esté anulando la propiedad "margin-right". En este caso, puedes utilizar la herramienta de inspección de tu navegador para verificar qué estilos se están aplicando a tu elemento y así encontrar el problema.
Espero que esta información te sea útil. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!
Hola Rafaela,
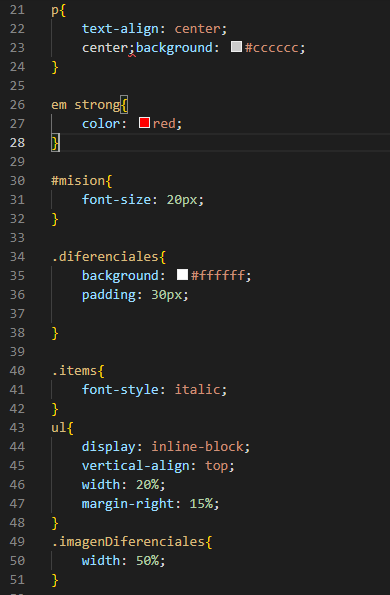
El estilo de CSS es este:
Version: 1.77.3 (user setup) Commit: 704ed70d4fd1c6bd6342c436f1ede30d1cff4710 Date: 2023-04-12T09:16:02.548Z Electron: 19.1.11 Chromium: 102.0.5005.196 Node.js: 16.14.2 V8: 10.2.154.26-electron.0 OS: Windows_NT x64 10.0.19045 Sandboxed: Yes
La verdad no se que pasa, claro que no es horrible, de todas formas ya hice el ejercicio ;o)...
PS: Pero la duda me queda y no me esta funcionando con los sugerencias dadas. La foto me queda al lado izquierdo:


Gracias de todos modos
Buen dia Giovanni, creo que llegue tarde a la consulta pero si sirve aun de algo el error es que la instrucción width: 20% te falta colocarle el " ; "
ul{
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}Como te comenta Dauson, estás omitiendo el punto y coma que va antes del margen Es normal que pasa que no funcione por omitir alguna puntuación o cerrar llaves o paréntesis,