Hola, no logro entender como llamar una fuente.

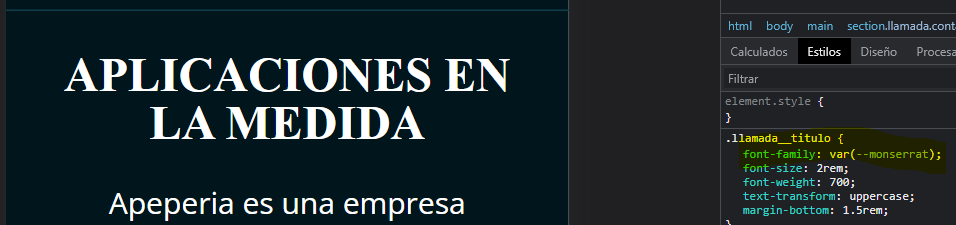
LLamé a las fuentes de la misma forma pero en el caso de Monserrat no funciona

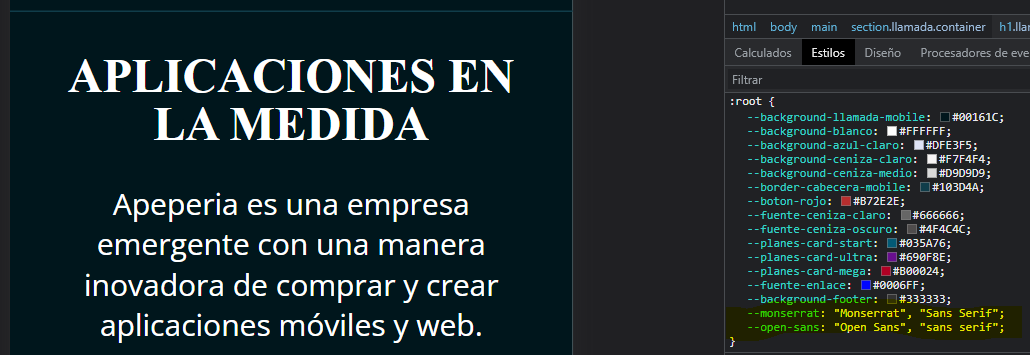
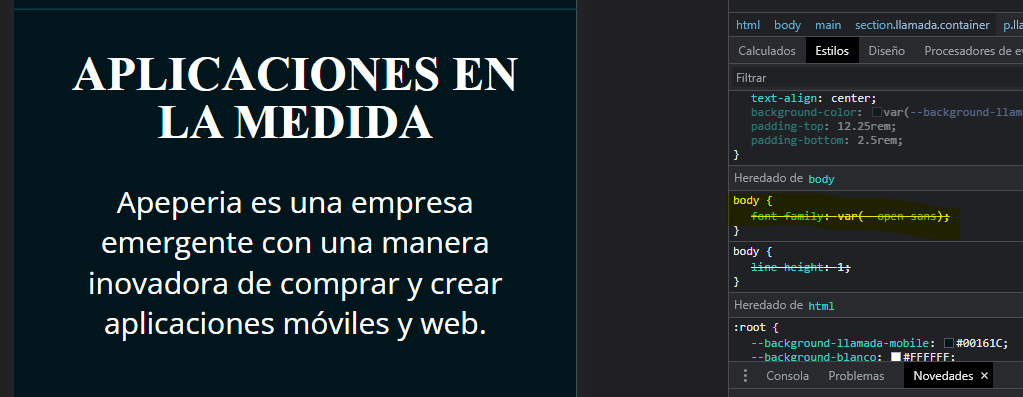
y en el caso de Open Sans aparece de este modo:

adjunto codigo CSS BASE:
:root{
/**--variable: valor;**/
--background-llamada-mobile: #00161C;
--background-blanco: #FFFFFF;
--background-azul-claro: #DFE3F5;
--background-ceniza-claro: #F7F4F4;
--background-ceniza-medio: #D9D9D9;
--border-cabecera-mobile: #103D4A;
--boton-rojo: #B72E2E;
--fuente-ceniza-claro: #666666;
--fuente-ceniza-oscuro: #4F4C4C;
--planes-card-start: #035A76;
--planes-card-ultra: #690F8E;
--planes-card-mega: #B00024;
--fuente-enlace: #0006FF;
--background-footer: #333333;
--monserrat: "Monserrat", "Sans Serif";
--open-sans: "Open Sans", "sans serif";
}
body{
font-family: var(--open-sans);
}
.container{
padding-right: 6%;
padding-left: 6%;
}
.boton{
text-align: center;
display: block;
width: 100%;
max-width: 350px;
box-sizing: border-box;
padding: 1rem 2rem;
border: 1px solid var(--boton-rojo);
border-radius: 5px;
}CSS LLAMADA:
.llamada {
display: flex;
flex-direction: column;
align-items: center;
color: var(--background-blanco);
text-align: center;
background-color: var(--background-llamada-mobile);
padding-top: 12.25rem;
padding-bottom: 2.5rem;
}
.llamada__titulo {
font-family: var(--monserrat);
font-size: 2rem;
font-weight: 700;
text-transform: uppercase;
margin-bottom: 1.5rem;
}
.llamada__texto {
font-size: 1.25rem;
line-height: normal;
margin: 0 auto 2.5rem;
}
.llamada__boton {
width: 100%;
}
CSS HEAD:
.head {
color: var(--background-blanco);
width: 100%;
box-sizing: border-box;
display: flex;
flex-direction: column;
align-items: center;
padding-top: .75rem;
padding-bottom: .75rem;
border-bottom: 1px solid var(--border-cabecera-mobile);
position: absolute;
}
.head__logo {
margin-bottom: 1rem;
}
.head__navegacion {
text-align: center;
}
.head__enlace {
font-size: 1.1rem;
display: inline-block;
margin-right: .7rem;
margin-bottom: .7rem;
margin-left: .7rem;
}
tambien adjunto HTML en caso de ser necesario:
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width initial-scale=1.0">
<meta charset="UTF-8">
<title>Home - Apeperia</title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/head.css">
<link rel="stylesheet" href="css/llamada.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="stylesheet" href="css/base.css">
</head>
<body>
<header class="head container">
<img src="img/logo-apeperia.svg" alt="Logo de Apeperia" class="head-logo">
<nav class="head__navegacion">
<ul>
<li class="head__enlace"><a href="#">Sobre</a></li>
<li class="head__enlace"><a href="#">Planes</a></li>
<li class="head__enlace"><a href="#">Blog</a></li>
<li class="head__enlace"><a href="#">Destacados<a></li>
<li class="head__enlace"><a href="#">Institucional</a></li>
<li class="head__enlace"><a href="#">Contacto</a></li>
</ul>
</nav>
</header>
<main>
<section class="llamada container">
<h1 class="llamada__titulo">Aplicaciones en la medida</h1>
<p class="llamada__texto">Apeperia es una empresa emergente con una manera inovadora de comprar y crear aplicaciones móviles y web.</p>
<a href="#" class="llamada__boton boton">Conozca los planes</a>
</section>
</main>
</body>
</html>Agradezco su ayuda de antemano para poder continuar con los cursos