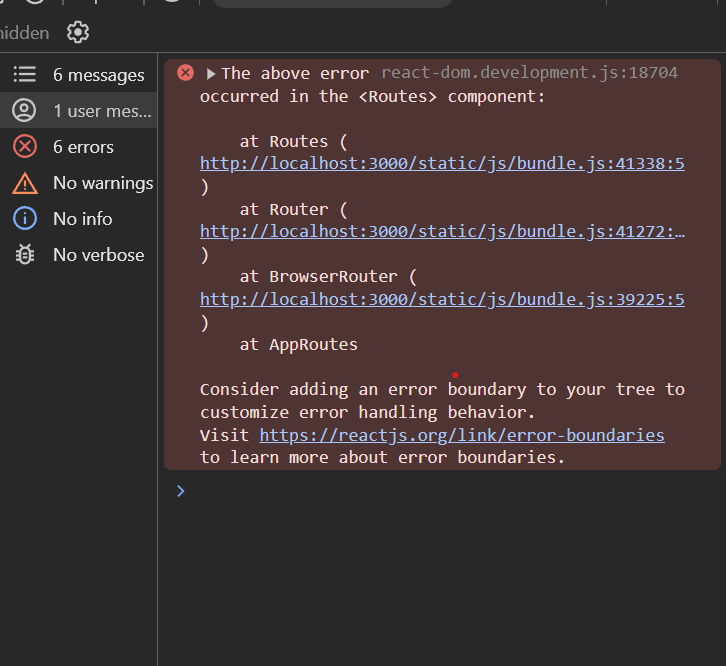
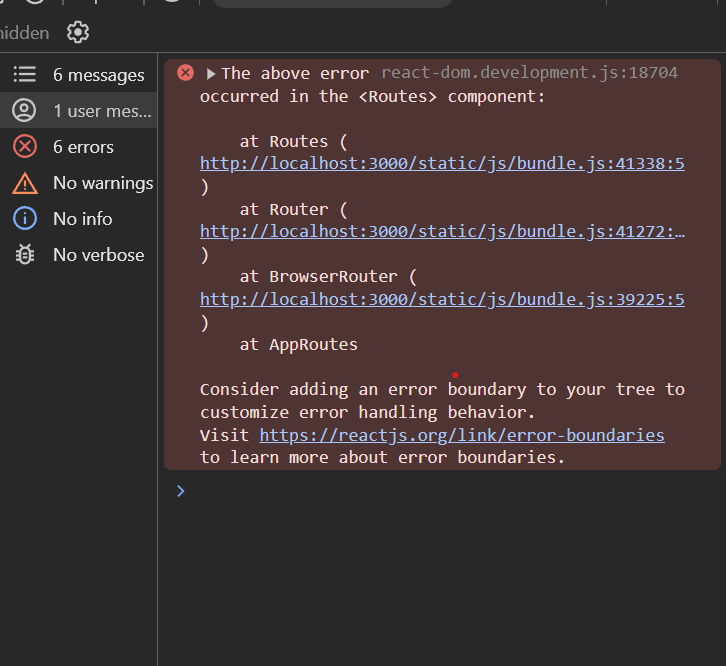
Buena tarde, me aparece este error


Buena tarde, me aparece este error


¡Hola Alejandro!
El error que estás experimentando parece estar relacionado con la configuración de las rutas anidadas en React Router. El mensaje de error "An index route cannot have child routes" indica que estás intentando anidar rutas dentro de la ruta principal, lo cual no está permitido en React Router.
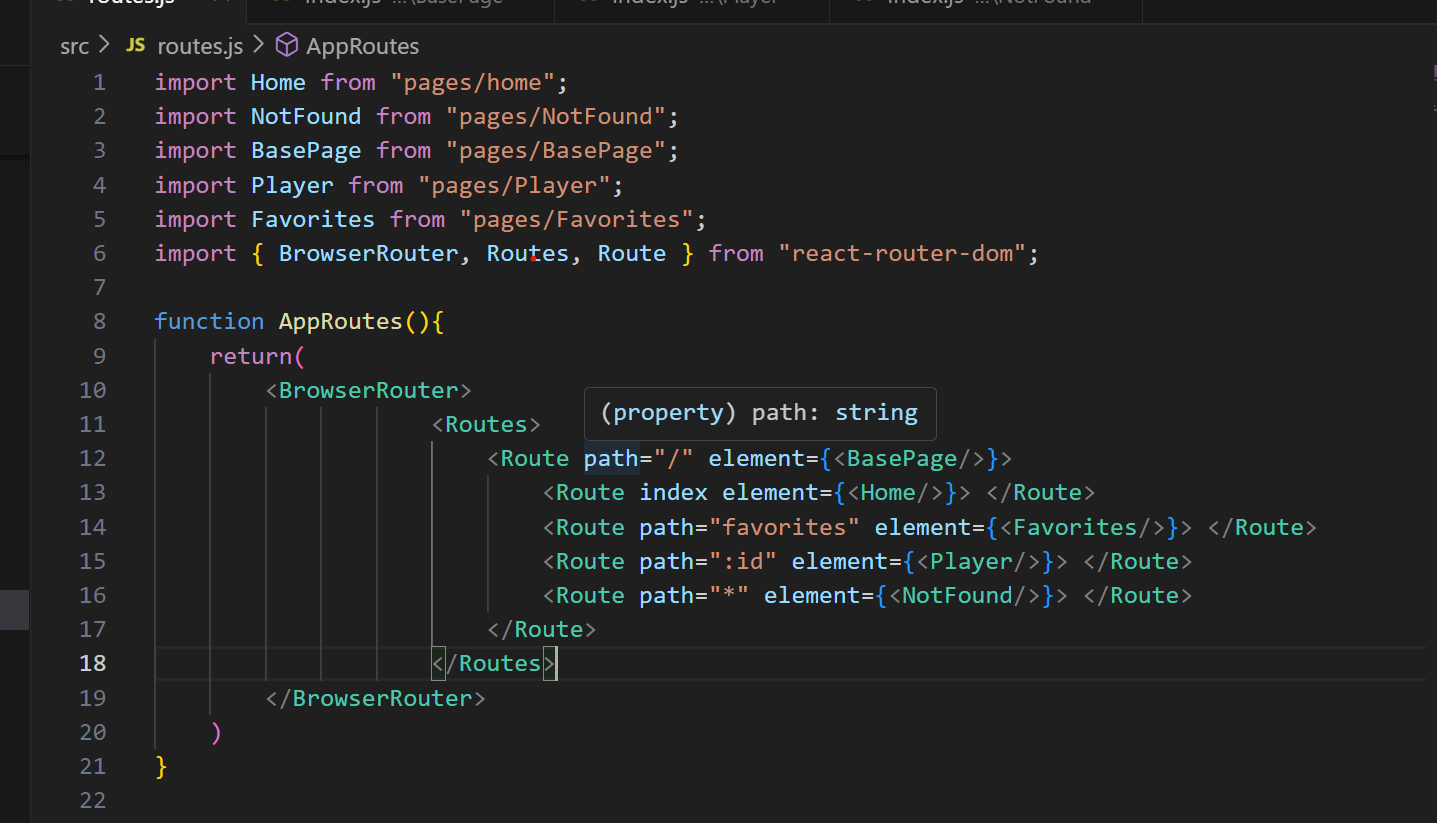
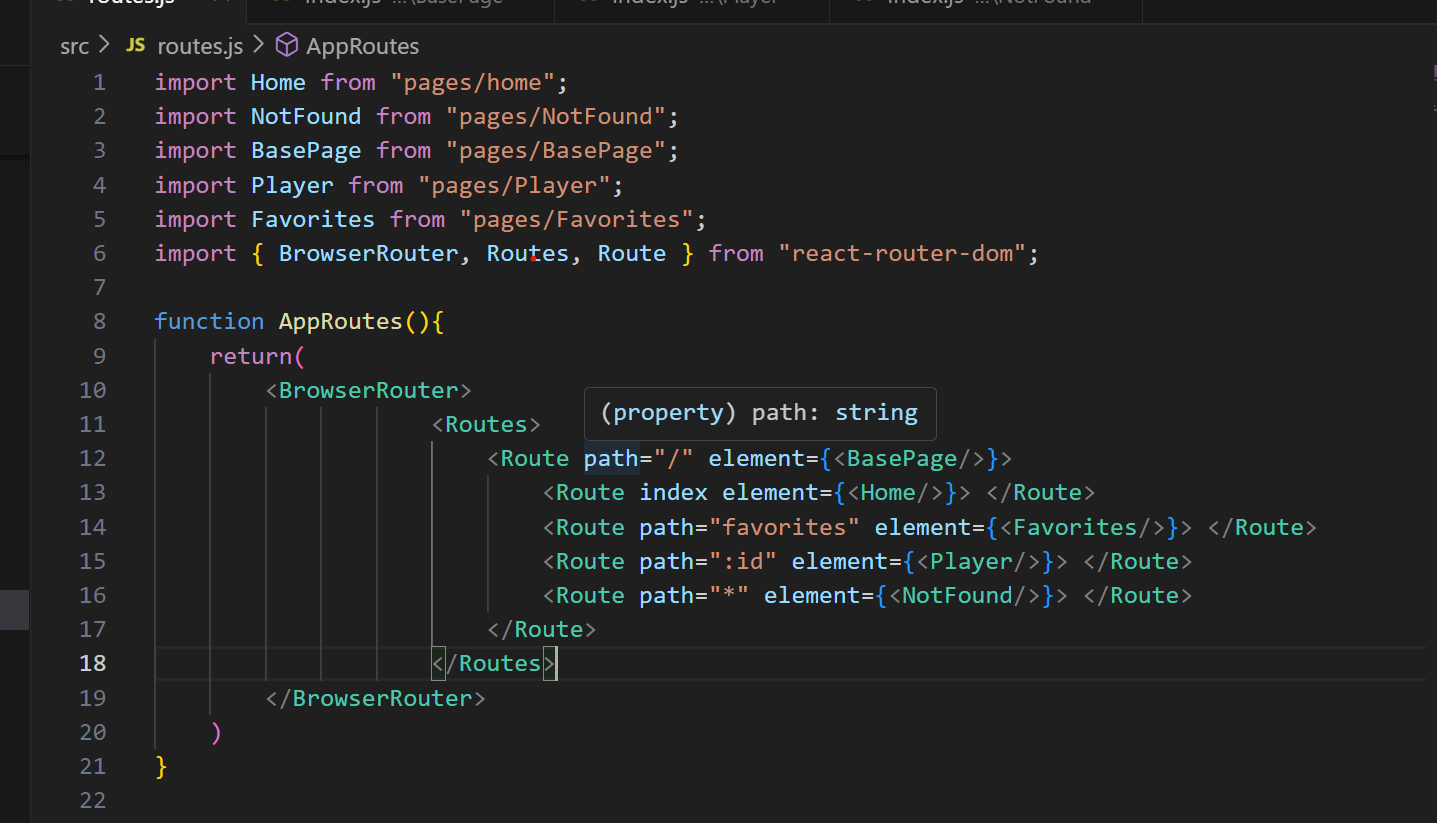
Basándome en el contexto proporcionado, parece que estás tratando de anidar rutas dentro de la ruta principal utilizando la propiedad "index" en una de las rutas secundarias. En lugar de eso, puedes organizar tus rutas de la siguiente manera:
<Route path="/" element={<PaginaBase />}>
<Route index element={<Inicio />} />
<Route path="favoritos" element={<Favoritos />} />
<Route path="videos/:id/*" element={<Player />} />
<Route path="*" element={<NotFound />} />
</Route>
Asegúrate de no intentar anidar rutas dentro de la ruta principal y de seguir la estructura de las rutas de acuerdo con la documentación de React Router.
Espero que esta información te ayude a resolver el problema. ¡Buena suerte con tu práctica en React!
Espero haber ayudado y buenos estudios!