Hola Cristian,
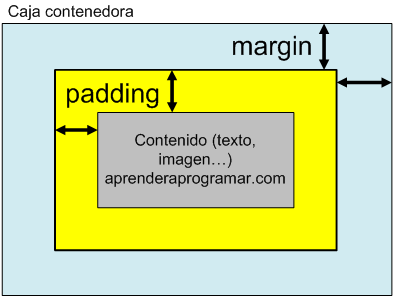
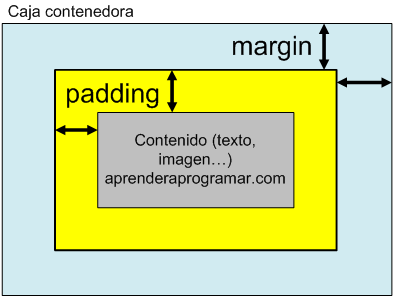
la propiedad padding se utiliza para crear un espacio de relleno en todos los lados de un elemento (como un cuadrado).
Aquí se ejemplifica:

Para que comprendas cada valor debes saber que los parametros que recibe padding son: padding-top, padding-right, padding-bottom, padding-left. En ese orden exacto.
Por lo que para padding: 5rem 0 0 2.5rem significa: 5rem hacía arriba (top), 0 hacía la derecha (right), 0 hacía abajo (bottom) y 2.5rem hacía la izquierda (left).
Espero haber resuelto tu duda, saludos!