document.querySelector("input");
y
input.valuedocument.querySelector("input");
y
input.valueHola Esther, buenas noches.
como estas?
Seguramente tenes "var input = document.querySelector('input);", en este caso estas obteniendo del html el primer elemento del tipo input <input> que se encuentre en el documento y se lo esta asignando a la variable input.
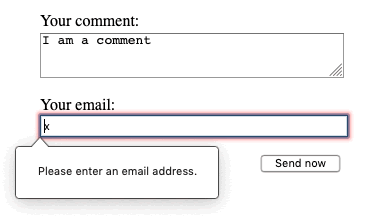
Y con input.value, estas accediendo al valor del elemento input, ósea lo que escribís en el input por ejemplo: en el caso de la imagen que se encuentra abajo, el input.value es igual a "I am a comment".
Espero podido ayudar.
Saludos.