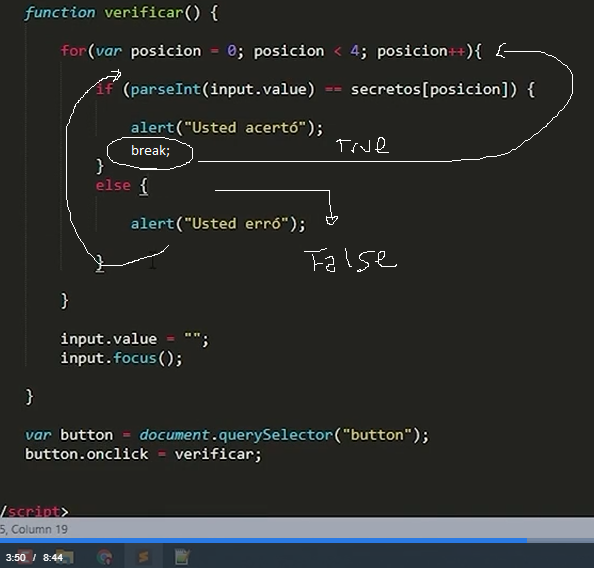
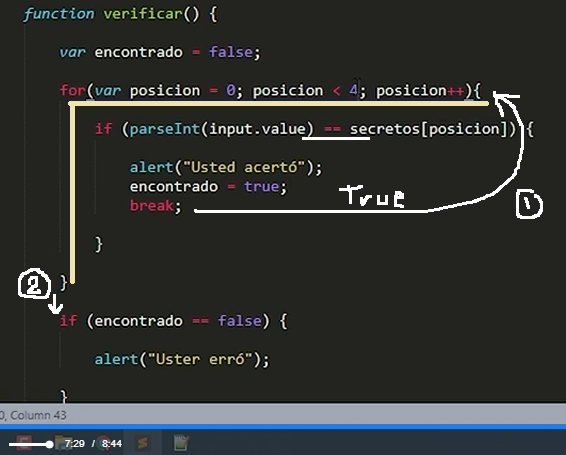
Si, evidentemente rompería el ciclo for peeero solo si pasa por if con un valor true
 Y si a ti también se te ocurrió poner un break, el resultado seria el mismo de mostrar 4 veces el "Usted erró" como en la parte del minuto 3:45 (que es en donde también me confundí) y por mas que le haya puesto un break al if. Solo entraría a ejecutar ese break cuando al if le entre una afirmación y en todos los otros casos, terminara completando el ciclo for las n* veces entrando *n veces por el else
Y si a ti también se te ocurrió poner un break, el resultado seria el mismo de mostrar 4 veces el "Usted erró" como en la parte del minuto 3:45 (que es en donde también me confundí) y por mas que le haya puesto un break al if. Solo entraría a ejecutar ese break cuando al if le entre una afirmación y en todos los otros casos, terminara completando el ciclo for las n* veces entrando *n veces por el else

Ahora, otra forma de hacerlo mas eficiente seria salir de la función con el valor return en este caso le decimos a function verificar () que su valor es *alert("usted acertó") *
<body>
<input type="num">
<button>Aceptar</button>
<script>
var secretos =[3,5,7,9];
var input = document.querySelector("input");
var button = document.querySelector("button");
function verificar() {
for (let posicion = 0; posicion < 4; posicion++) {
if (parseInt(input.value) == secretos[posicion]) {
return (alert("Usted acertó")); //Aqui romperia la funcion devolviendo el valor de alert
}
}
input.value="";
input.focus();
alert("Usted erró");
}
button.onclick = verificar;
input.focus();
</script>
</body>



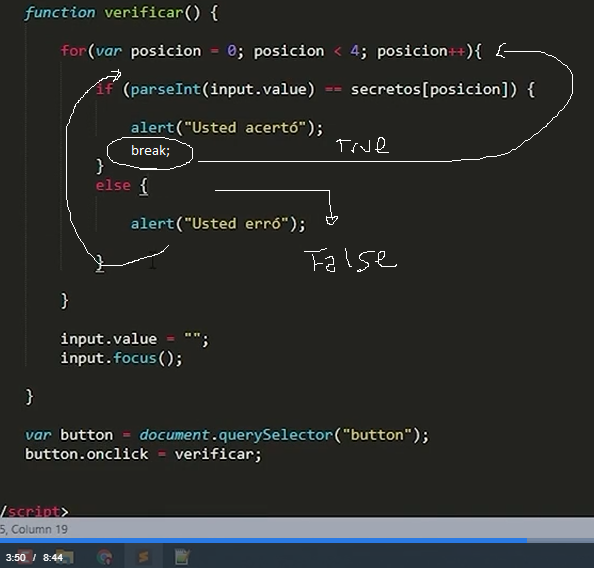
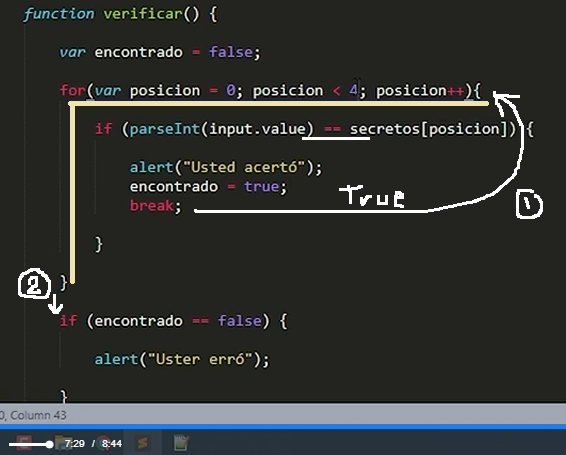
 Y si a ti también se te ocurrió poner un break, el resultado seria el mismo de mostrar 4 veces el "Usted erró" como en la parte del minuto 3:45 (que es en donde también me confundí) y por mas que le haya puesto un break al if. Solo entraría a ejecutar ese break cuando al if le entre una afirmación y en todos los otros casos, terminara completando el ciclo for las n* veces entrando *n veces por el else
Y si a ti también se te ocurrió poner un break, el resultado seria el mismo de mostrar 4 veces el "Usted erró" como en la parte del minuto 3:45 (que es en donde también me confundí) y por mas que le haya puesto un break al if. Solo entraría a ejecutar ese break cuando al if le entre una afirmación y en todos los otros casos, terminara completando el ciclo for las n* veces entrando *n veces por el else