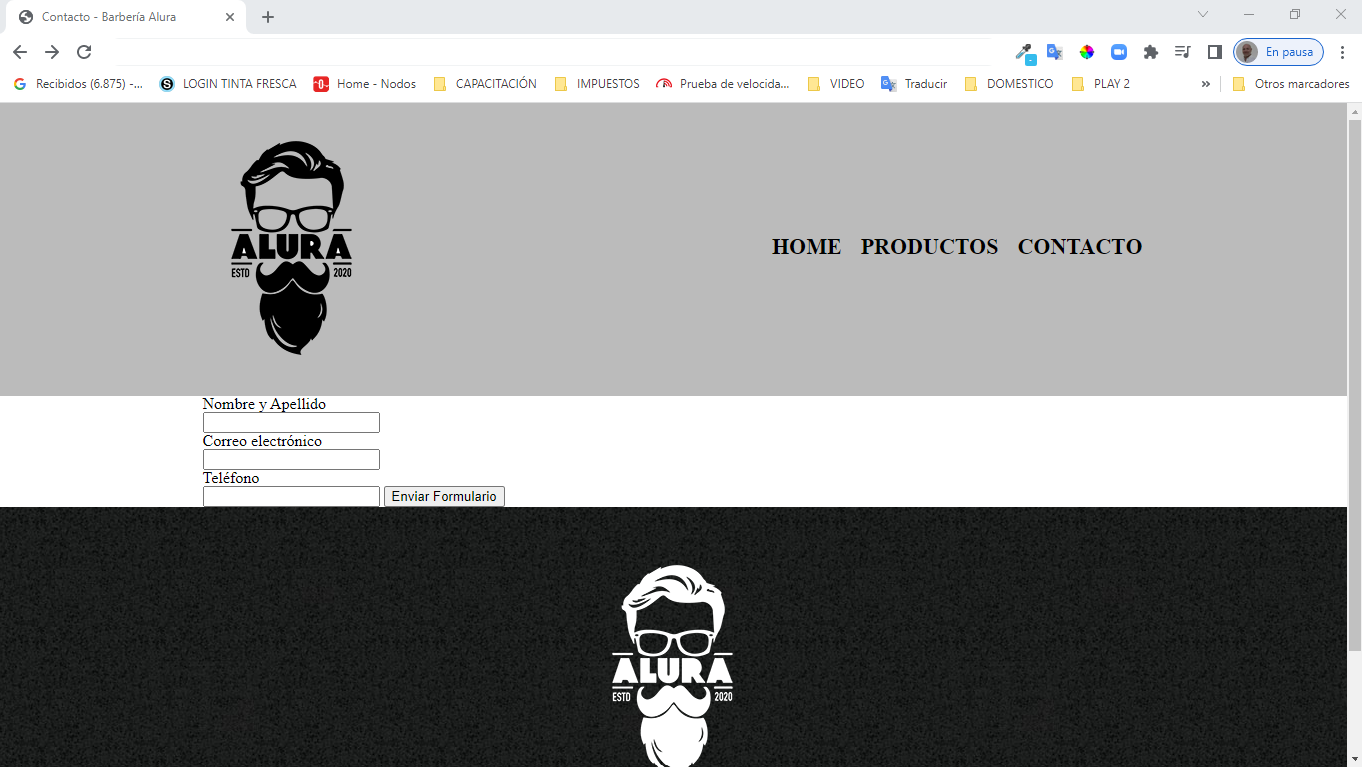
Hola!!!!! despues de colocar la propiedad display, de form imput, en tipo block el boton submit sigue posicionado a un costado del último imput .
Podrían indicarme en qué me estoy equivocando? no lo distingo.
Muchas gracias!!!!

<main>
<form>
<label for="nombreapellido">Nombre y Apellido</label>
<input type="text" name="" id="nombreapellido">
<label for="correoelectronico">Correo electrónico</label>
<input type="text" name="" id="correoelectronico">
<label for="telefono">Teléfono</label>
<input type="text" name="" id="telefono">
<input type="submit" value="Enviar Formulario">
</form>
</main>form label{
display: block;
}
form imput{
display: block;
}

