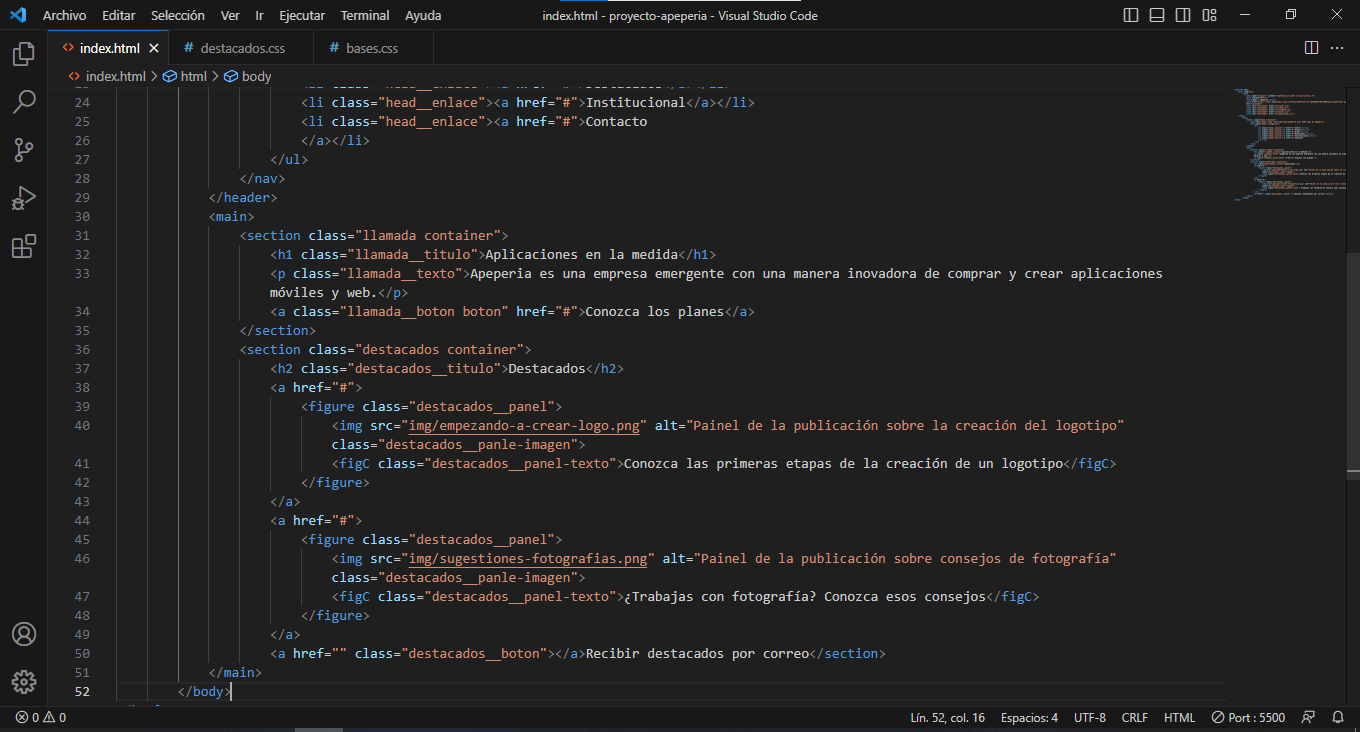
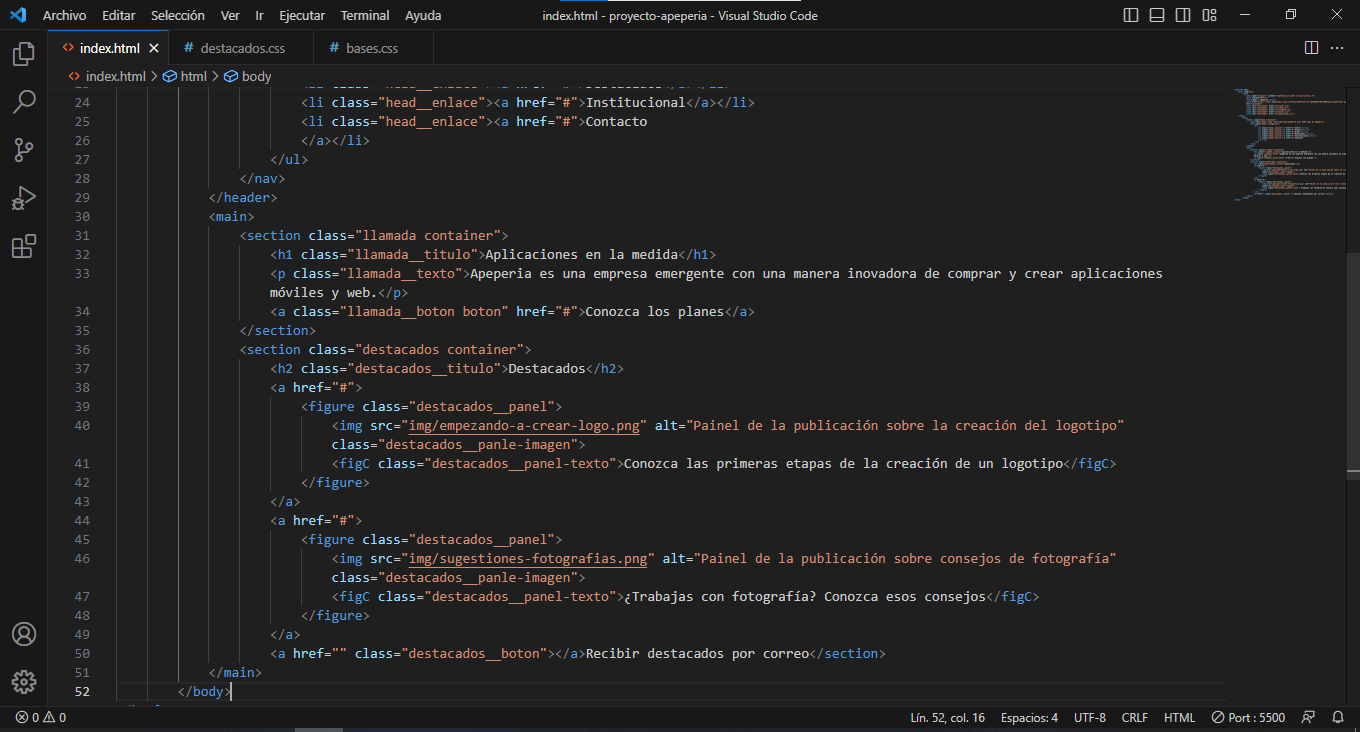
Estoy con este problema, desde hace unos dias y no puedo resolverlo, desde ya se agradece su ayuda. Saludos cordiales.

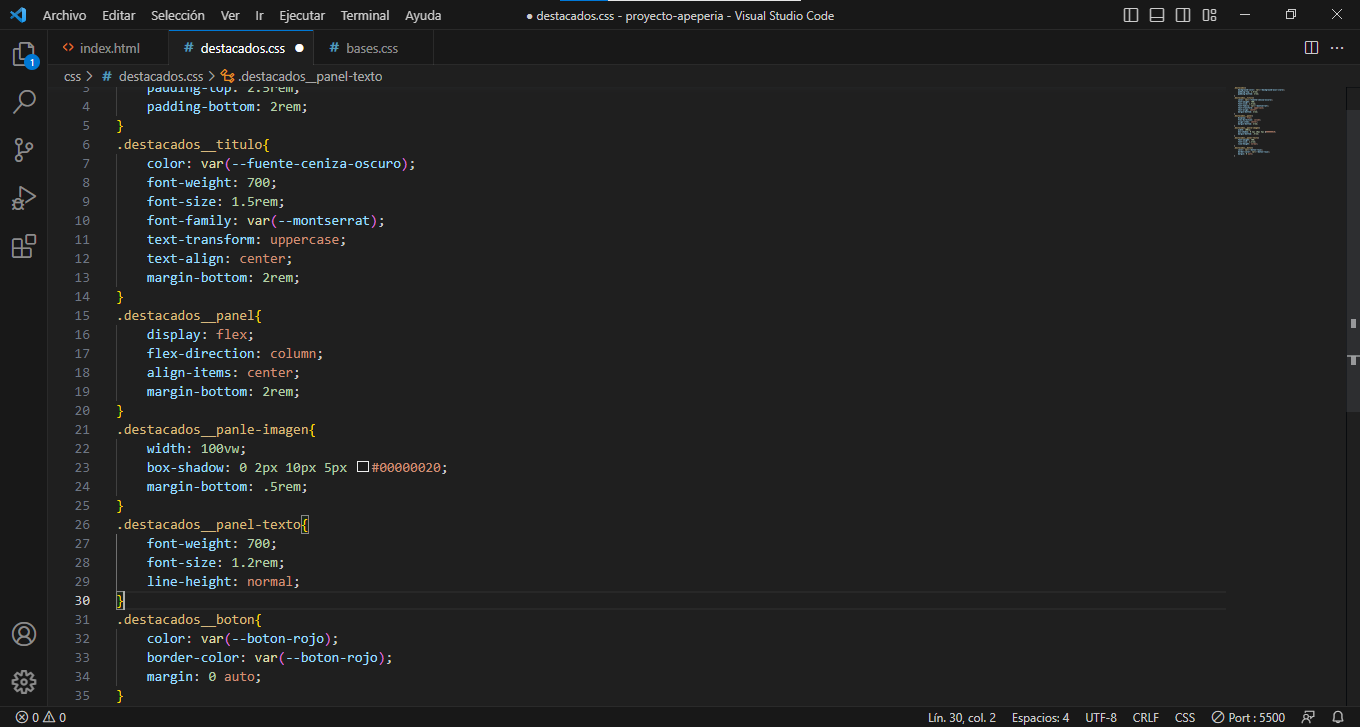
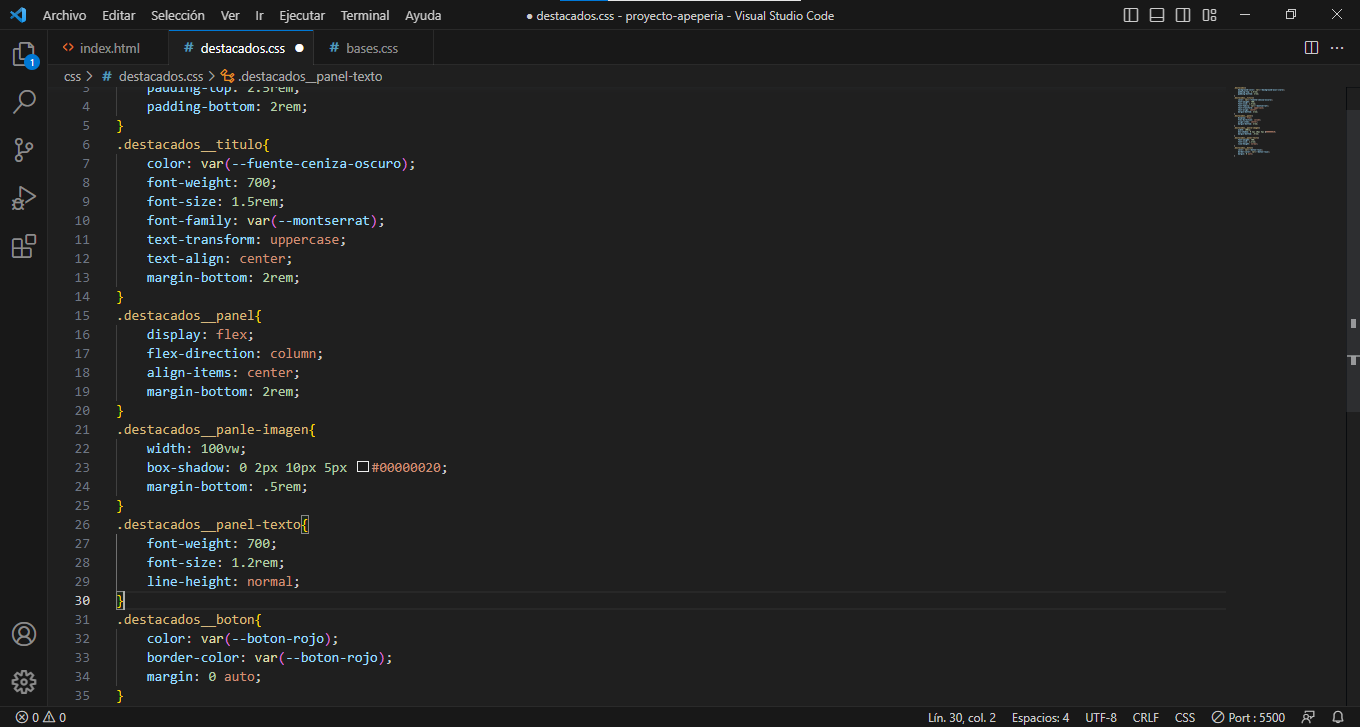
Mi css:

Estoy con este problema, desde hace unos dias y no puedo resolverlo, desde ya se agradece su ayuda. Saludos cordiales.

Mi css:

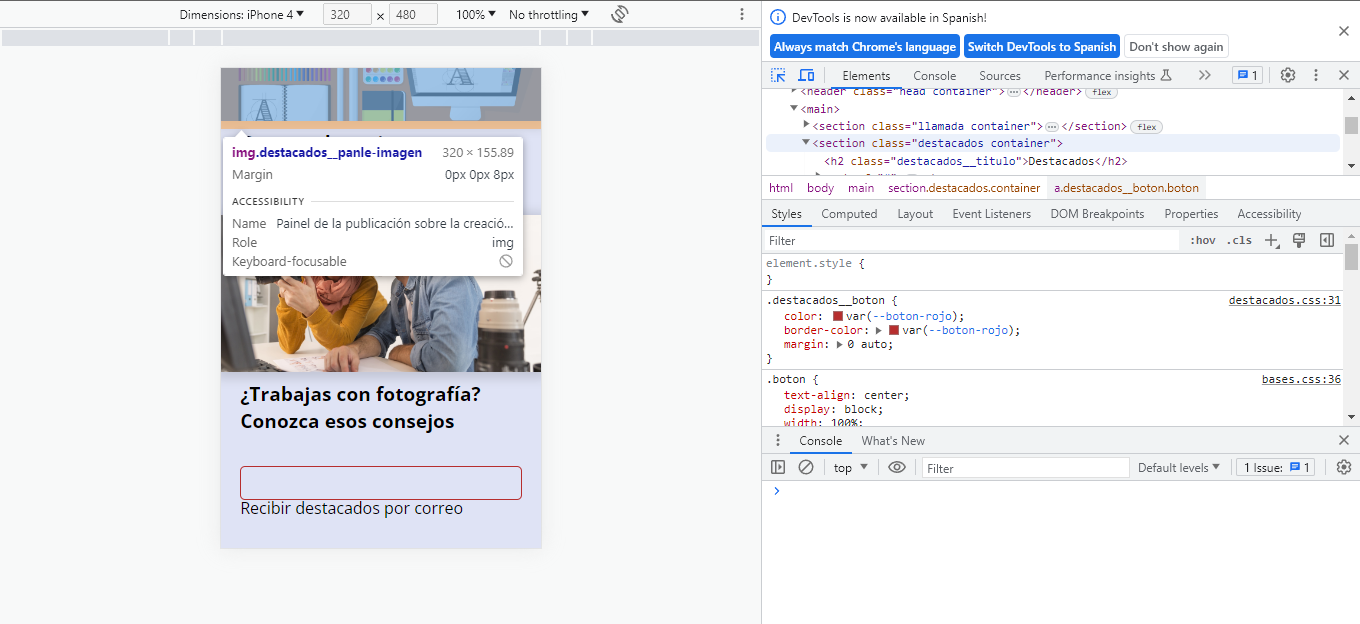
Se me queda asi, siempre y ya nose como resolverlo.

¡Hola Marcelo!
Gracias por compartir tu pregunta con nosotros. Parece que estás teniendo problemas con el estilo de un botón rojo en tu diseño responsive. ¡No te preocupes, estoy aquí para ayudarte!
En tu código CSS, veo que estás utilizando la clase ".btn-red" para estilizar el botón rojo. Sin embargo, es posible que esta clase no esté aplicándose correctamente al botón en tu página.
Para solucionar esto, te recomendaría verificar los siguientes puntos:
Asegúrate de que estás enlazando correctamente tu archivo CSS en tu archivo HTML. Verifica que la ruta del archivo CSS sea correcta y que no haya errores de escritura en la etiqueta <link>.
Comprueba que la clase ".btn-red" está definida correctamente en tu archivo CSS. Asegúrate de que no haya errores de sintaxis y que estés utilizando la clase correctamente en tu HTML.
Verifica que el botón al que deseas aplicar el estilo tenga la clase ".btn-red" asignada en tu HTML. Puedes hacer esto inspeccionando el código fuente de tu página y buscando el botón en cuestión.
Si después de revisar estos puntos aún tienes problemas, sería útil que compartieras más detalles sobre cómo estás utilizando la clase ".btn-red" en tu HTML. De esta manera, podré brindarte una ayuda más específica.
¡Espero haber podido ayudarte a resolver tu problema! Si tienes alguna otra pregunta, no dudes en hacerla. ¡Buenos estudios!