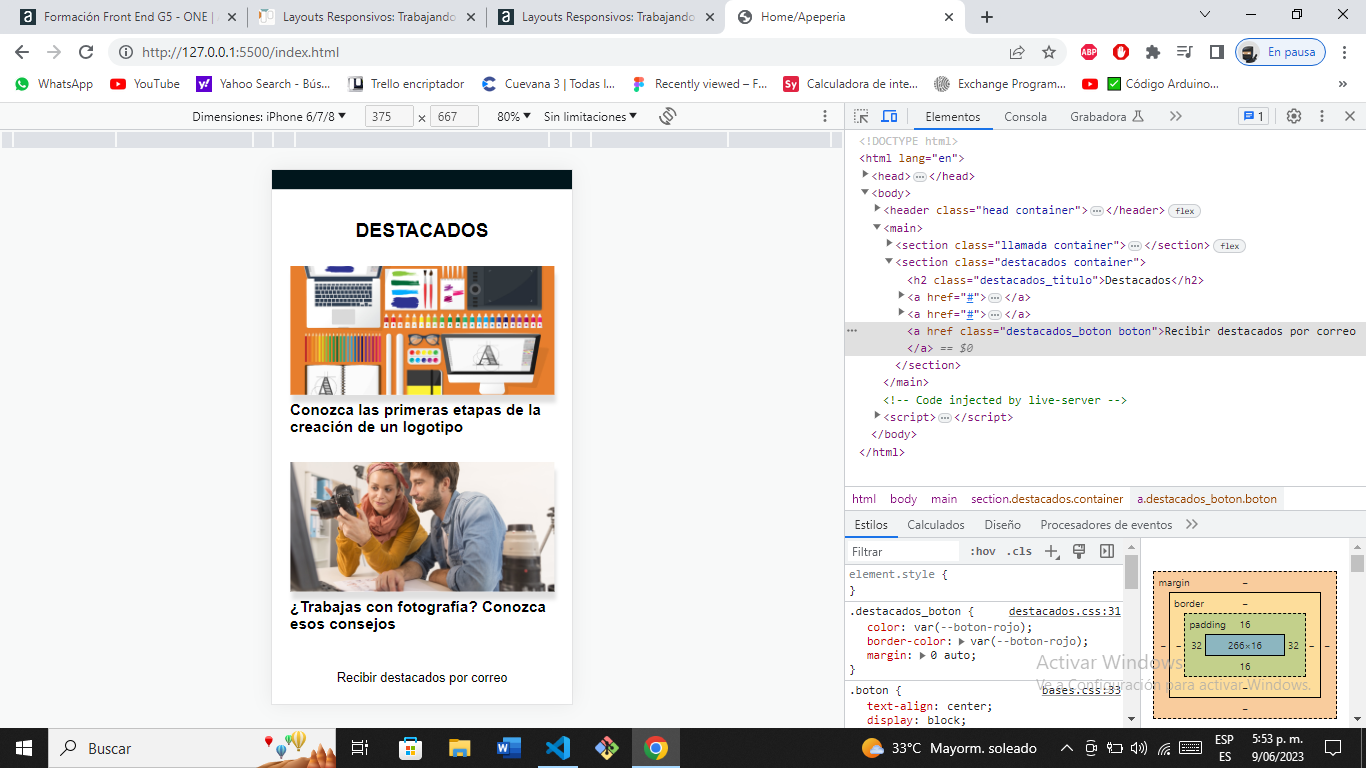
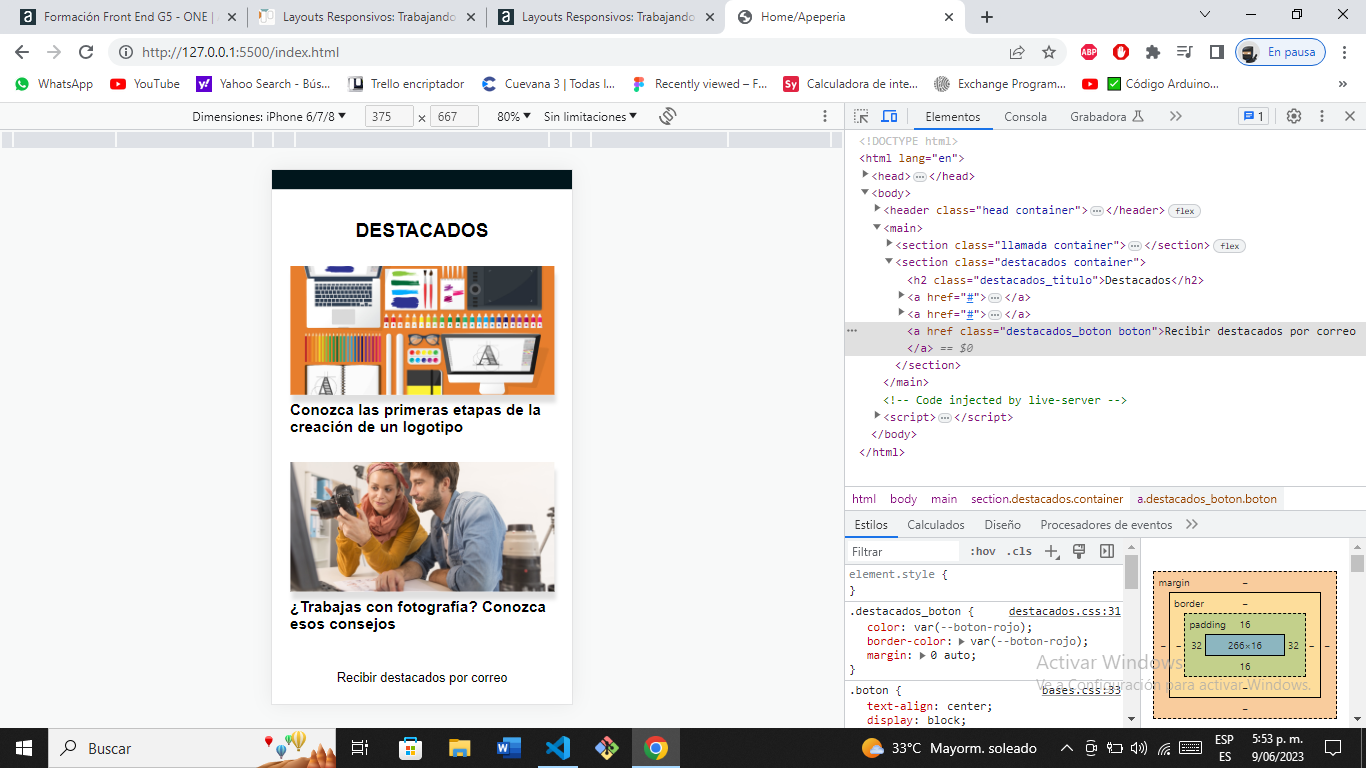
Ni el color ni los bordes del boton salen como indica la instructora, todo lo demás si. Pueden por favor decuire que pasa.


Ni el color ni los bordes del boton salen como indica la instructora, todo lo demás si. Pueden por favor decuire que pasa.


¿Hola Edgar, lograste resolver tu problema? De no ser así podrías también mandar una captura de bases.css y confirmar si estas llamando en el index a destacados.css
tengo el mismo problema ayuda plis
No se como solucionarlo, los correos que he recibido piden que enviemos fotos de todo, del html, de los css.
por favor manden las capturas de sus archivos index.html y bases.css para poder ayudarles.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" initial-scale="1.0">
<meta charset="utf-8">
<title>Home|Apeperia</title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/head.css" rel="stylesheet">
<link href="css/llamada.css" rel="stylesheet">
<link href="css/bases.css" rel="stylesheet">
<link href="css/destacados.css" rel="stylesheet">
</head>
<body>
<header class="head container">
<img class="head__logo"src="img/logo-apeperia.svg" alt="Logo de Apeperia">
<nav class="head__navegación">
<ul>
<li class="head__enlace"><a href="#">Sobre</a></li>
<li class="head__enlace" ><a href="#">Planes</a></li>
<li class="head__enlace"><a href="#">Blog</a></li>
<li class="head__enlace"><a href="#">Destacados</a></li>
<li class="head__enlace"><a href="#">Institucional</a></li>
<li class="head__enlace"><a href="#">Contacto</a></li>
</ul>
</nav>
</header>
<main>
<section class="llamada container">
<h1 class="llamada__titulo">Aplicaciones en la medida</h1>
<p class="llamada__texto">Apeperia es una empresa emergente con una manera inovadora de comprar y crear aplicaciones móviles y web.</p>
<a class="llamada__boton boton" href="#">Conozca los planes</a>
</section>
<section class="destacados container">
<h2 class="destacados__titulo">Destacados</h2>
<a href="#">
<figure class="destacados__panel">
<img src="img/empezando-a-crear-logo.png" alt="Painel de la publicación sobre la creación del logotipo" class="destacados__panel-imagen">
<figC class="destacados__panel-texto">Conozca las primeras etapas de la creación de un logotipo</figC>
</figure>
</a>
<a href="#">
<figure class="destacados__panel">
<img src="img/sugestiones-fotografias.png" alt="Painel de la publicación sobre consejos de fotografía" class="destacados__panel-imagen">
<figC class="destacados__panel-texto">¿Trabajas con fotografía? Conozca esos consejos</figC>
</figure>
</a><a href="" class="destacados__boton boton">Recibir destacados por correo</a></section>
.destacados{
background-color: var(--background-azul-claro);
padding-top:2.5rem;
padding-bottom: 2rem;
}
.destacados__titulo{
color:var(--fuente-ceniza-oscuro);
font-weight: 700;
font-size: 1.5rem;
font-family: var(--montserrat);
text-transform: uppercase;
text-align: center;
margin-bottom:2rem;
}
.destacados-panel{
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 2rem;
}
.destacados__panel-imagen{
width: 100vw;
box-shadow: 0 2px 10px 5px #000020;
margin-bottom: .5rem;
}
.destacados__panel-texto{
font-weight: 700;
font-size: 1.2rem;
line-height: normal;
}
.destacados__boton {
color: var(--boton-rojo);
border-color: var(--boton-rojo);
margin: 0 auto;
}
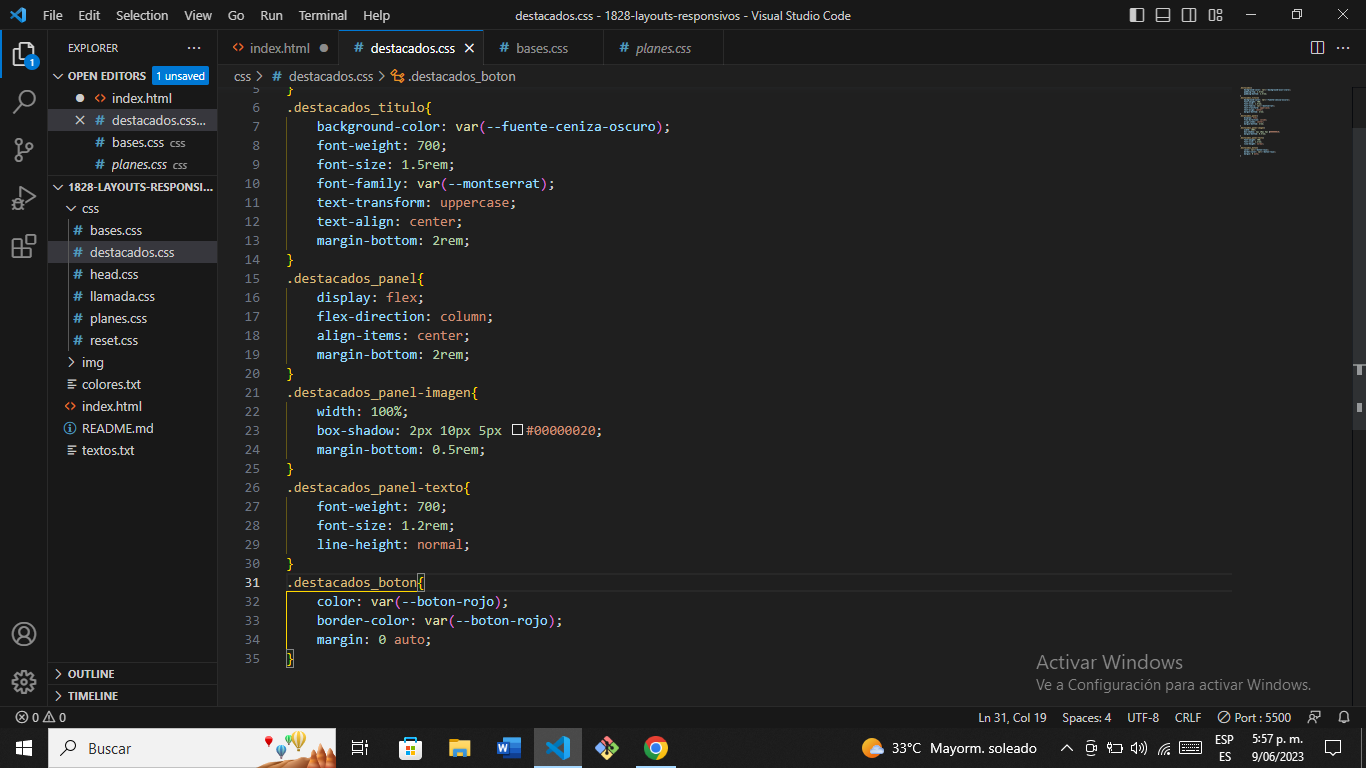
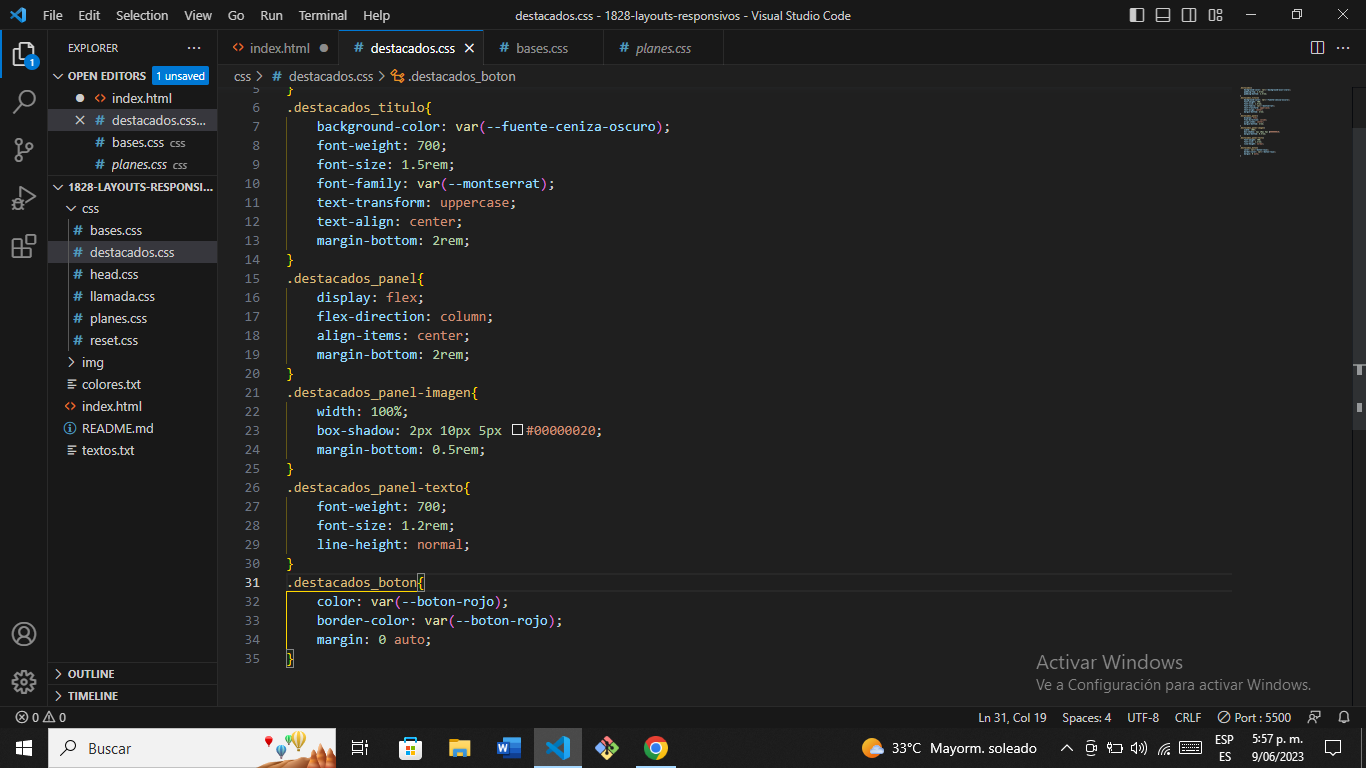
ahí están mi index y el css
.destacados__panel{ display: flex; flex-direction: column; align-items: center; margin-bottom: 2rem; }
Hola Celeste, prueba con esta corrección. Si no funciona te recomiendo revisar bien toda tu sintaxis, puede que hayan otros errores asi de pequeños.
Declaraste bien la variable --boton-rojo?
si nada funciona
incluso hoy copie el index que subieron al foro lo subi a google y no da ni siquiera el expaciado entre las imagines.
Hola, Celeste!
Al analizar tu código HTML, noté que en la línea donde defines una clase para el botón, tu código se encuentra de la siguiente manera:
<a href="" class="destacados__boton boton">Recibir destacados por correo</a></section>
Observa que has nombrado la clase del botón como "destacados__boton boton". Repetiste la palabra "boton" dos veces. En tu archivo CSS, has escrito solo "destacados__boton" para hacer referencia a la clase del botón para su estilización. Corrigiendo este problema, tu código HTML quedaría así:
<a href="" class="destacados__boton">Recibir destacados por correo</a>
Esto probablemente solucionará tu problema y podrás ver la estilización del botón en tu aplicación. No olvides guardar los cambios y actualizar la página de tu proyecto. Un abrazo!
Hola, Edgar!
Para que pueda evaluar y entender si hay alguna inconsistencia en tu código, necesito que compartas tanto el código HTML como el CSS de tu proyecto. A partir de eso, puedo evaluar y ayudarte con posibles correcciones. ¡Un abrazo!