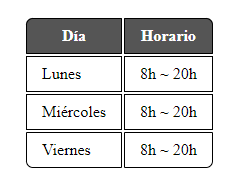
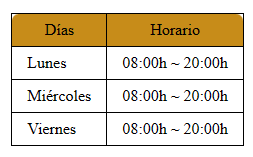
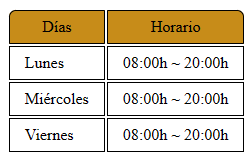
¿Cómo haría para hacer los bordes de la tabla? Traté de poner el borde al table, a cada elemento (pero solo se aplicaba al border del elemento, mas no a los border dibujados en "td,th"). Así que el solo se dibujaba el boder en la cabecera por el background. :/



 Saludos
Saludos :C
:C  ya casi... xd
Lo logré con id, pero aún no sé por qué con
ya casi... xd
Lo logré con id, pero aún no sé por qué con