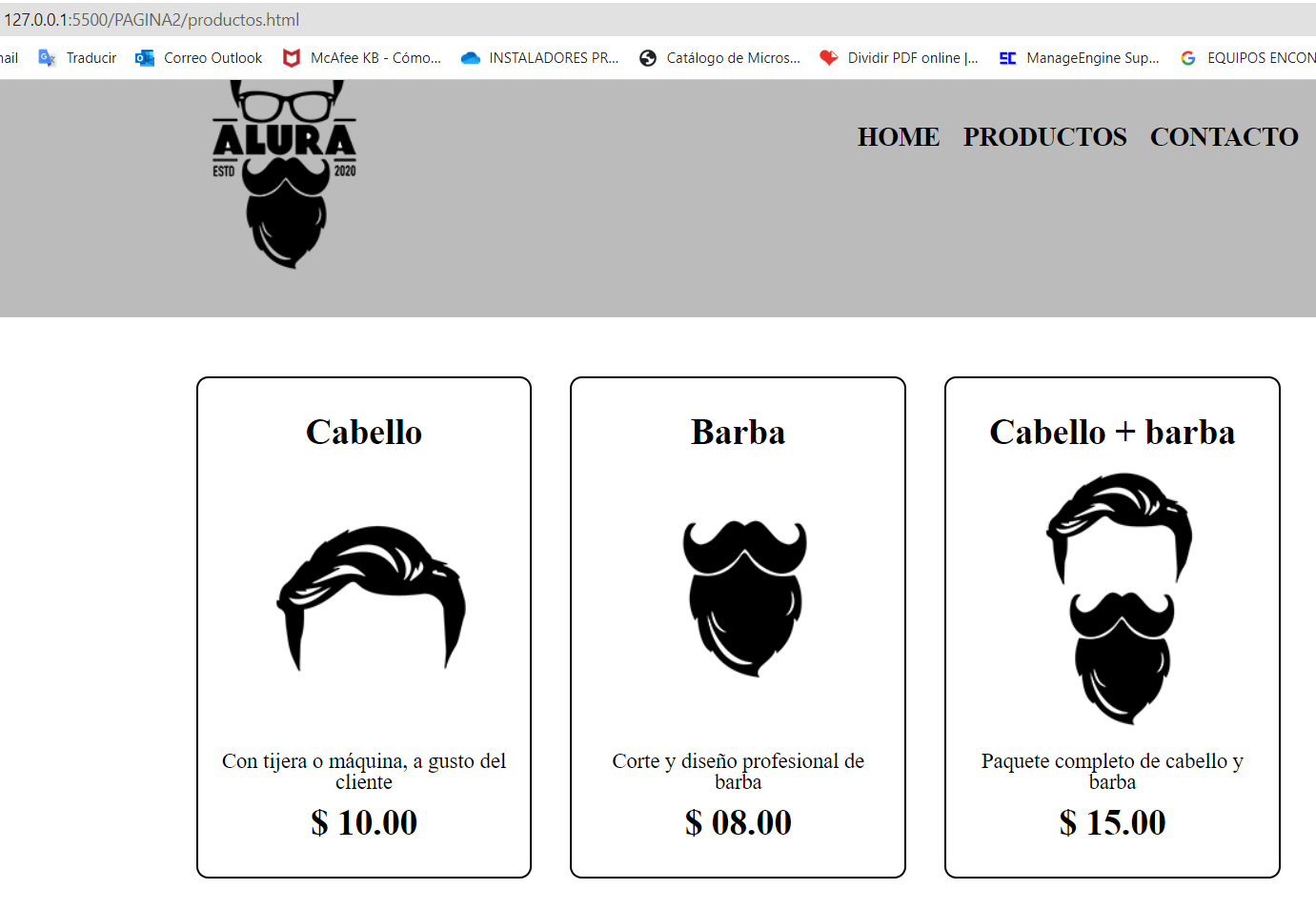
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;/*tamaño de la caja*/
border: 2px solid black;
border-radius: 10px 10px 10px 10px ;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.productos-description{
font-size: 18px;
}
.productos-precio{
font-size: 30px;
font-weight: bold;
margin-top: 10px;
}