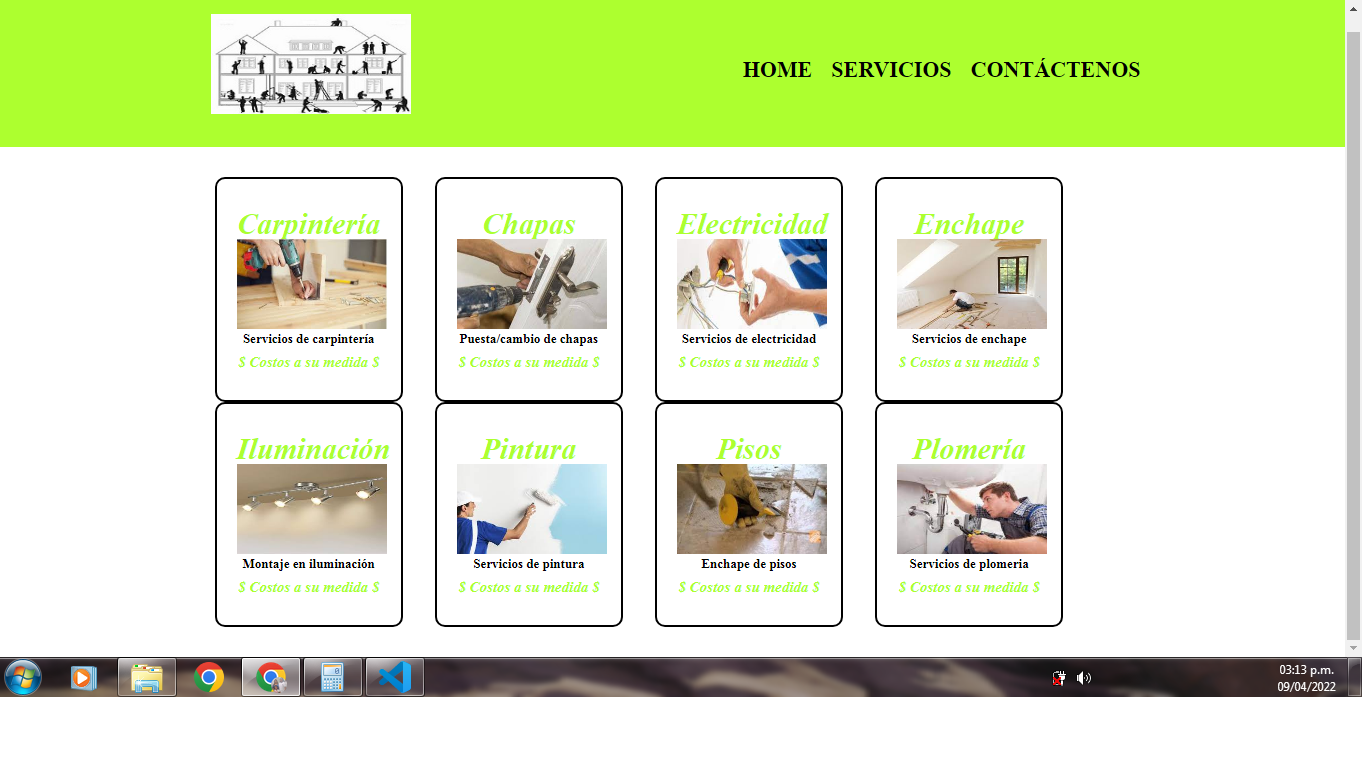
Buenas tardes a tod@s, aún tratando de colocarme al día. Así va mi página de servicios.
CSS
header{
background-color: greenyellow;
padding: 20px 0;
}
.cajónHeader{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 55px;
right: 0;
}
#Logo{
width: 200px;
height: 100px;
padding: 10px;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.servicios{
width: 940px;
margin: 0 auto;
padding: 30px;
}
.servicios li{
display: inline-block;
text-align: center;
width: 20%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border-color: #000000;
border-width: 2px;
border-style: solid;
border-radius: 10px;
}
.imgservice{
width: 150px;
height: 90px;
}
.servicios h2{
font-size: 30px;
color: greenyellow;
font-style: italic;
font-weight: bold;
}
.clase-servicio{
font-size: 13px;
font-weight: bold;
}
.calse-costo{
font-size: 15px;
color: greenyellow;
font-style: oblique;
font-weight: bold;
margin-top: 10px;
}Así está quedando...
 Saludos cordiales y apretón de mano desde Medellín - Colombia.
Saludos cordiales y apretón de mano desde Medellín - Colombia.




