Esta fue mi solucion del problema dado. En caso que alguno tenga una sugerencia de como mejorar el código, no dude en mencionar la.
Por cierto, en la función escribirTexto, que esta dentro de la función dibujarBarra,. el parámetro y le puede puede restar la posición del text. Eso no lo implemente igual porque no habia visto la solución
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle="LightSalmon";
//pincel.fillStyle="WhiteSmoke";
pincel.fillRect(0,0,600,400);
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, (y-10));
}
function dibujarBarra(x, y, serie, colores, texto) {
escribirTexto(x,y,texto);
for (var posicion = 0 ; posicion < serie2009.length; posicion++){
dibujarRectangulo(x,y, 60,serie[posicion], colores[posicion]);
y= y + serie[posicion];
}
}
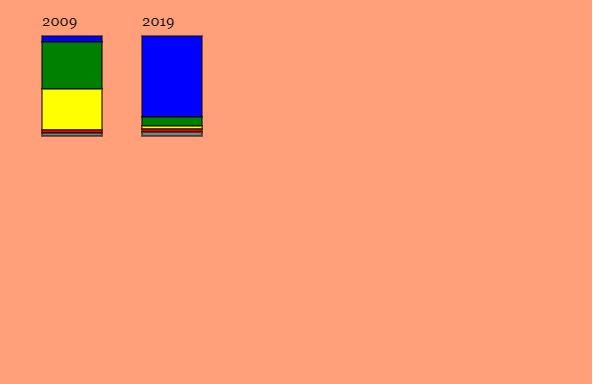
var serie2009 = [6, 47, 41, 3, 3]; // porcentajes
var serie2019 = [81, 9, 3, 3, 4]; //porcentajes
var colores = ["blue","green","yellow", "red","gray"];
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
</script>