Hola colegas,
Les escribo porque al seguir las instrucciones de copiar y pegar el siguiente codigo de productos.html al archivo contacto.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Productos - Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
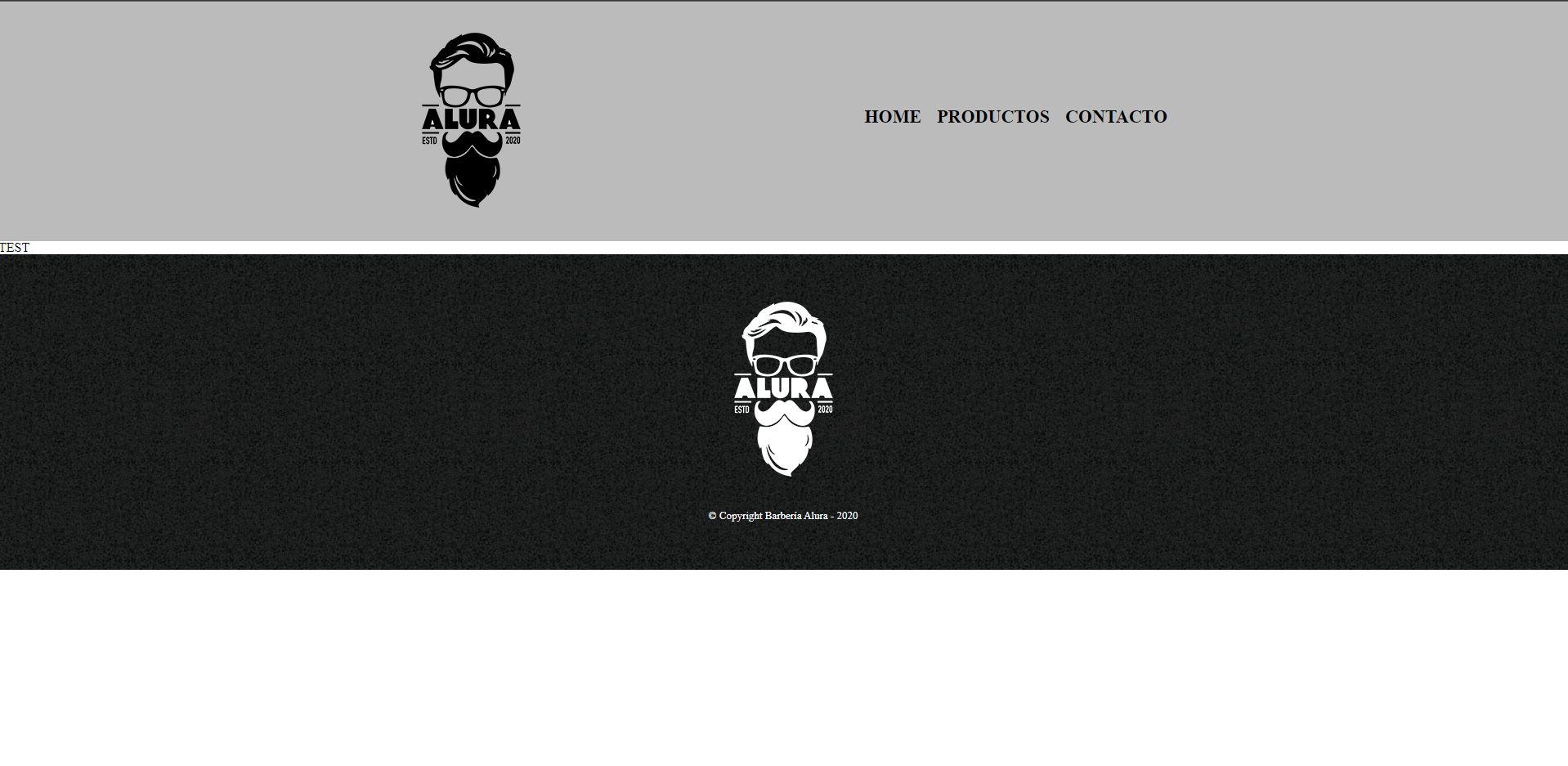
TEST
</main>
<footer>
<img src="imagenes/logo-blanco.png">
<p class="copyright">© Copyright Barbería Alura - 2020</p>
</footer>
</body>
</html>Me despliega la pagina con una seccion en blanco hasta el final 
Saben porque sale esa barra blanca al final de la pagina?
Para referencia productos.html luce asi: