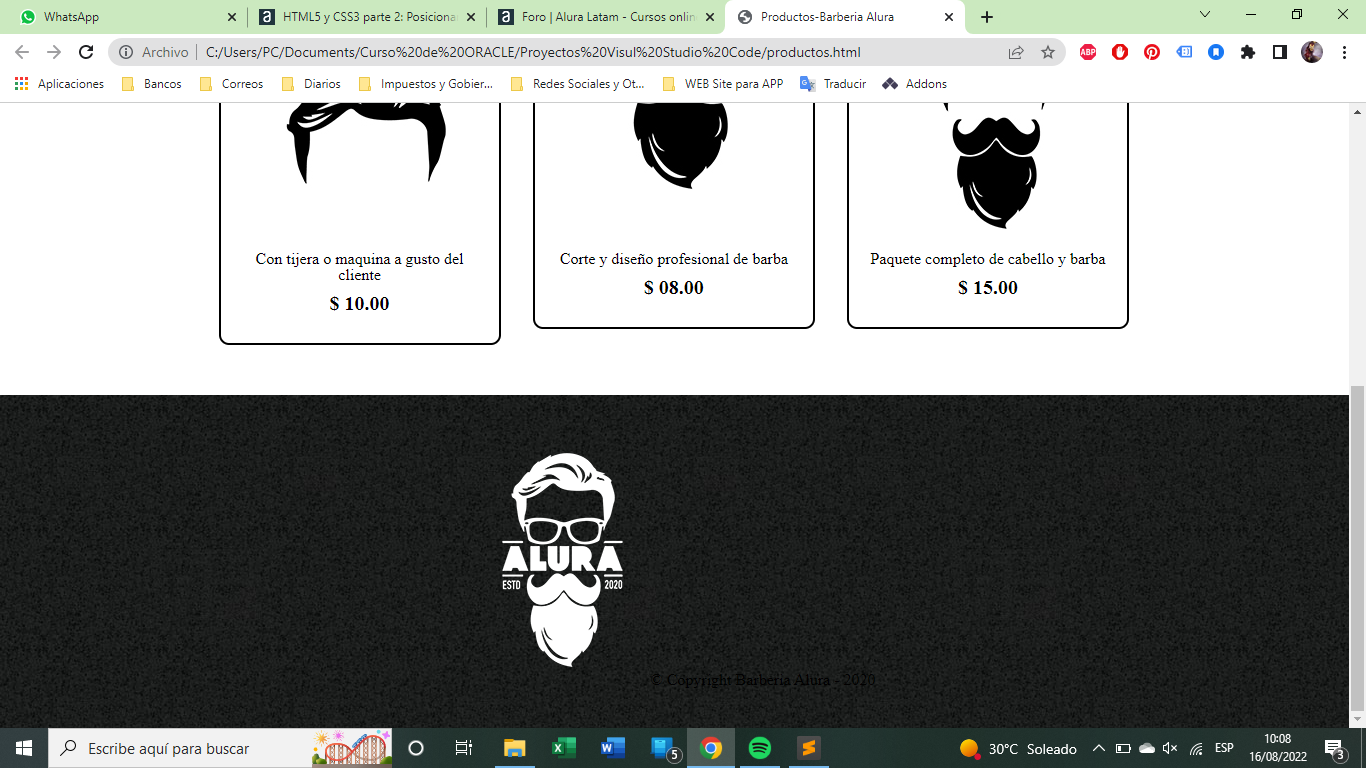
Buen dia Su ayuda con este codigo. Al finalizar el 2do modulo de HTML y CSS3, tome como reto recrear el codigo de la pagina de los productos. Hice lo mejor que pude pero al final en el formateo de los productos y el footer no me esta quedando igual. Revise linea por linea el codigo tanto del HTML y el CSS3 y no encontre error, tal vez alguien me podria ilustar cual es el error.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Productos-Barberia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.htlm">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img src="imagenes/cabello.jpg">
<p class="producto-descripcion">Con tijera o maquina a gusto del cliente</p>
<p class="producto-precio">$ 10.00</p>
</li>
<li>
<h2>Barba</h2>
<img src="imagenes/barba.jpg">
<p class="producto-descripcion">Corte y diseño profesional de barba</p>
<p class="producto-precio">$ 08.00</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img src="imagenes/cabello+barba.jpg">
<p class="producto-descripcion">Paquete completo de cabello y barba</p>
<p class="producto-precio">$ 15.00</p>
</li>
</ul>
</main>
<footer>
<img src="imagenes/logo-blanco.png";
<p class="copyright">© Copyright Barberia Alura - 2020</p>
</footer>
</body>
</html> eader {
background-color: #bbbbbb;
padding: 20px 0;
}
.caja {
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top:110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #c78c19;
text-decoration: underline;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.productos li:hover{
border-color: #c78c19;
}
.productos li:active{
border-color: #088c19;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.productos li:hover h2{
font-size: 33px;
}
te.producto-descripcion{
font-size: 18px;
}
.producto-precio{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}
footer{
text-align: center;
background: url(imagenes/bg.jpg);
padding: 40px;
}
.copyright{
color:#FFFFFF;
font-size: 13px;
margin:20px;
}