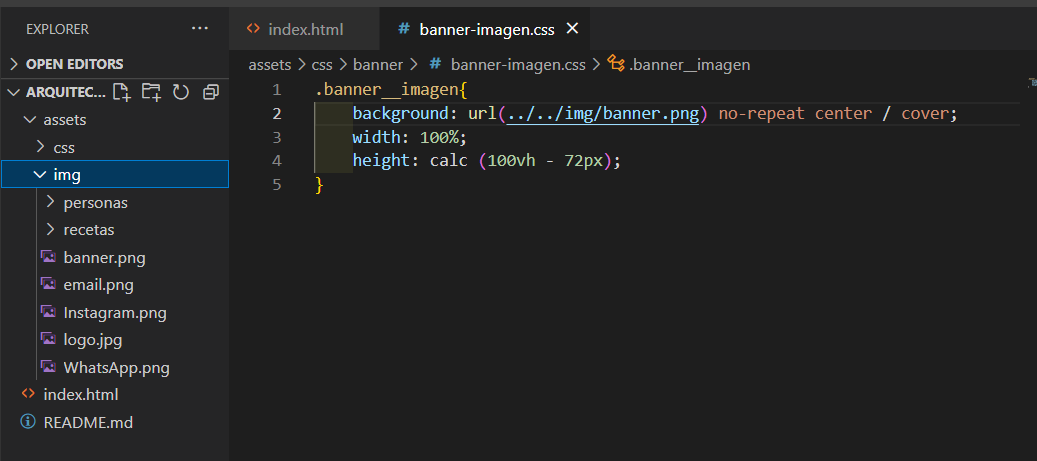
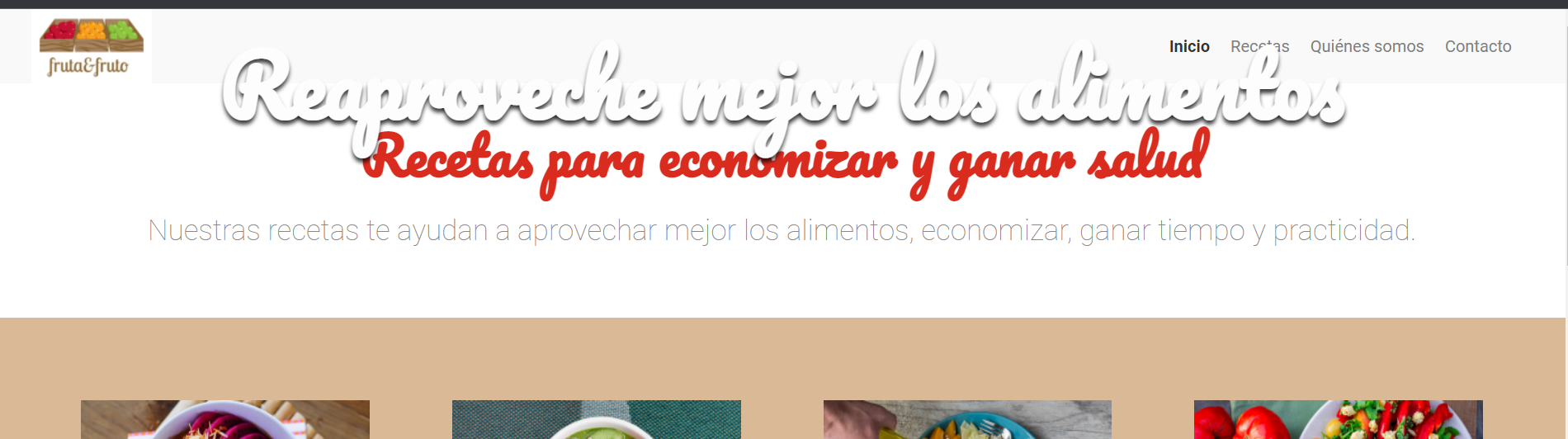
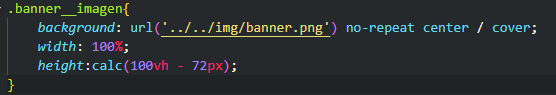
Hola! Estoy intentando poner la imagen del banner desde CSS y no desde HTML como lo muestra la instructora en el video, sin embargo la imagen no aparece en la página y la ruta de acceso es la correcta. Probé tanto como lo hace la instructora y como lo hacía normalmente yo.
Alguien sabe qué puede ser?
Gracias.