Dejo aquí un oeqeño aporte, si lo pueden mejorar, mucho mejor
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Programa 2</title>
</head>
<body>
<!-- Realizar una pizarra -->
<canvas width="600" height="900">
</canvas>
<script>
var screen = document.querySelector("canvas");
var pencil = screen.getContext("2d");
function drawSquere(x,y,b,a,color){
pencil.fillStyle = color;
pencil.fillRect(x, y, b, a);
pencil.strokeStyle = "black";
pencil.strokeRect(x,y,b,a);
}
function drawCirle(x,y,size,angle,color) {
pencil.fillStyle = color;
pencil.beginPath();
pencil.arc(x, y, size, angle, 2 * 3.4);
pencil.strokeStyle = "black";
pencil.fill();
}
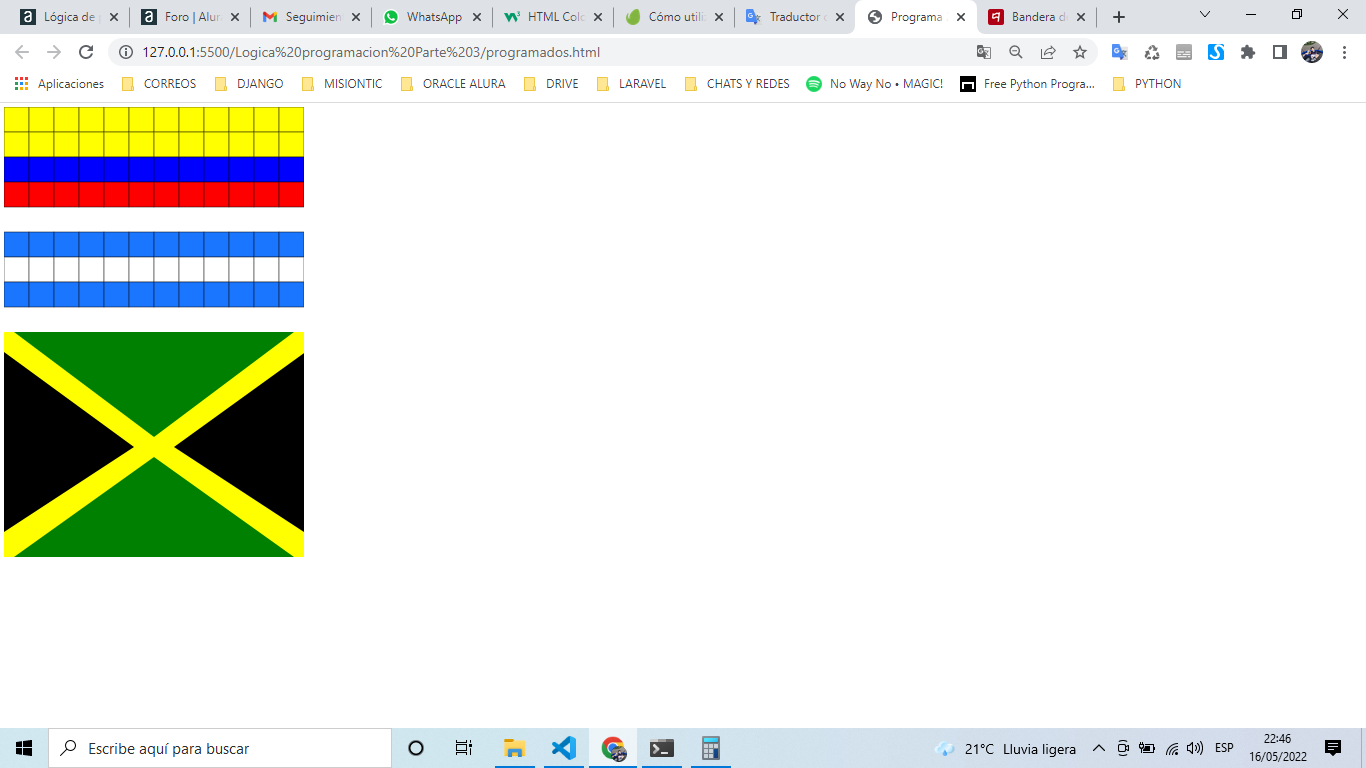
for (var i = 0; i<600;i=i+50){
drawSquere(i,0,50,50,"yellow");
drawSquere(i,50,50,50,"yellow");
drawSquere(i,100,50,50,"blue");
drawSquere(i,150,50,50,"red");
}
for (var i = 0; i<600;i=i+50){
drawSquere(i,250,50,50,"#1a75ff");
drawSquere(i,300,50,50,"white");
drawSquere(i,350,50,50,"#1a75ff");
}
// Bandera Jamaica
pencil.fillStyle = "yellow";
pencil.fillRect(0,450,600,500);
// Franja verde superior
pencil.fillStyle = "green";
pencil.beginPath()
pencil.moveTo(20,450);
pencil.lineTo(300,660);
pencil.lineTo(580,450);
pencil.fill();
// Franja verde inferior
pencil.fillStyle = "green";
pencil.beginPath()
pencil.moveTo(20,900);
pencil.lineTo(300,700);
pencil.lineTo(580,900);
pencil.fill();
// triangulo negro izquierdo
pencil.fillStyle = "black";
pencil.beginPath()
pencil.moveTo(0,490);
pencil.lineTo(260,680);
pencil.lineTo(0,850);
pencil.fill();
// triangulo negro izquierdo
pencil.fillStyle = "black";
pencil.beginPath()
pencil.moveTo(600,850);
pencil.lineTo(340,680);
pencil.lineTo(880,290);
pencil.fill();
</script>
</body>
</html>