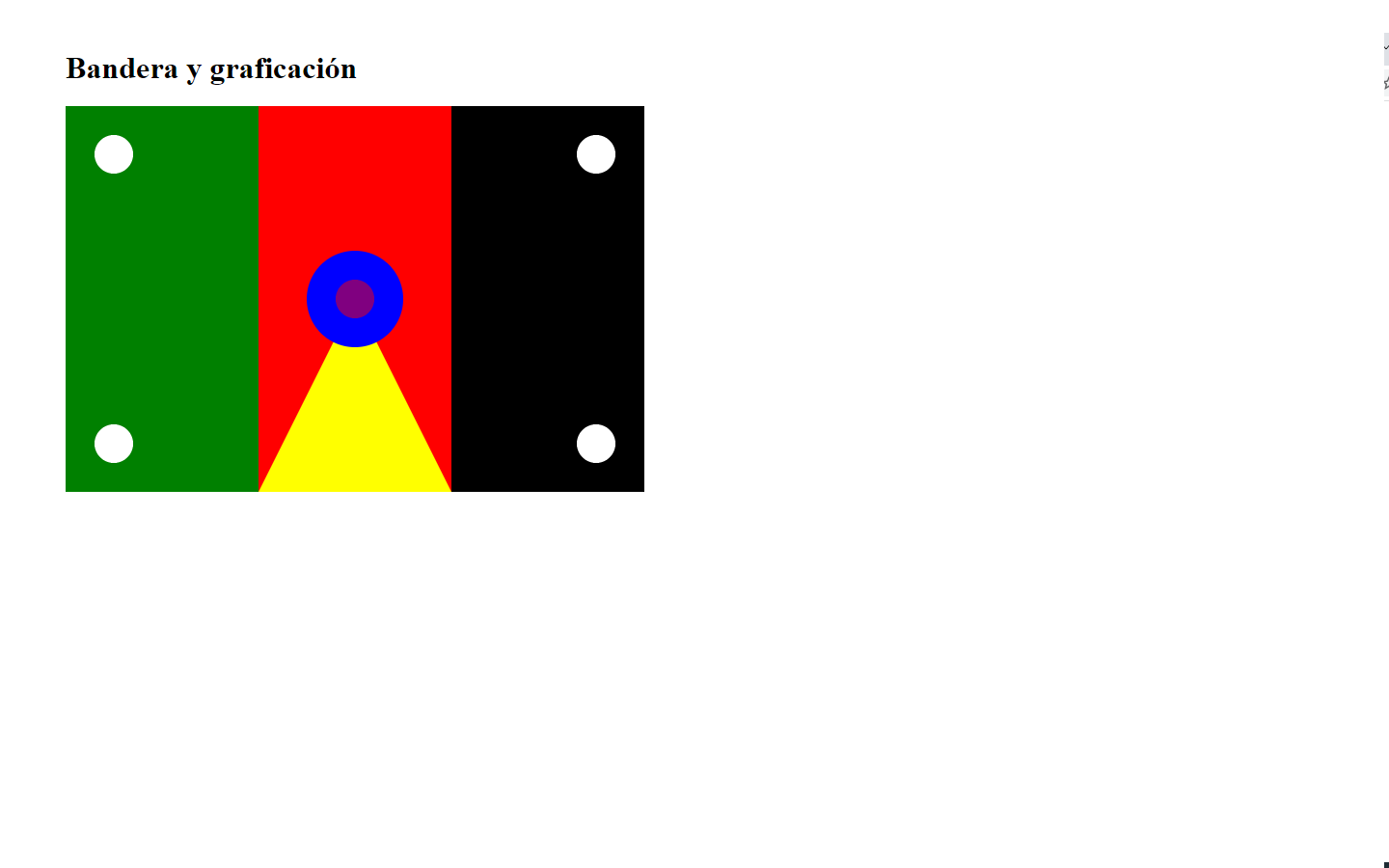
Buenos días a tod@s, continuando con el aprendizaje, comparto como quedó mi bandera, le agregue otros círculos XD
Saludos cordiales y apretón de manos desde Medellín - Colombia

<meta charset="utf-8">
<h1>Bandera y graficación</h1>
<canvas width = "600" height = "400" ></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "green";
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "red";
pincel.fillRect(200,0,200,400);
pincel.fillStyle = "black";
pincel.fillRect(400,0,200,400);
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(300,200,50,0,2*3.14);
pincel.fill();
pincel.fillStyle = "purple";
pincel.beginPath();
pincel.arc(300,200,20,0,2*3.14);
pincel.fill();
pincel.fillStyle = "white";
pincel.beginPath();
pincel.arc(550,50,20,0,2*3.14);
pincel.fill();
pincel.fillStyle = "white";
pincel.beginPath();
pincel.arc(50,50,20,0,2*3.14);
pincel.fill();
pincel.fillStyle = "white";
pincel.beginPath();
pincel.arc(50,350,20,0,2*3.14);
pincel.fill();
pincel.fillStyle = "white";
pincel.beginPath();
pincel.arc(550,350,20,0,2*3.14);
pincel.fill();
</script>



