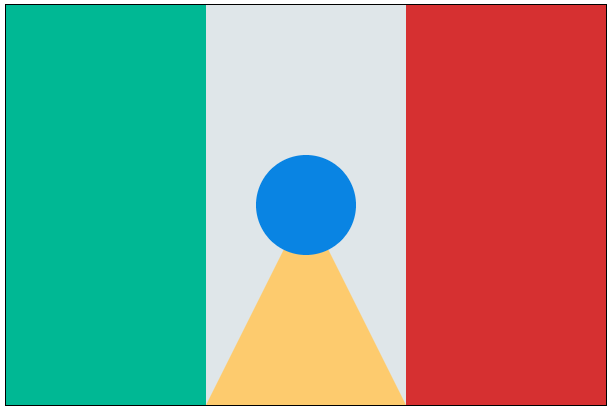
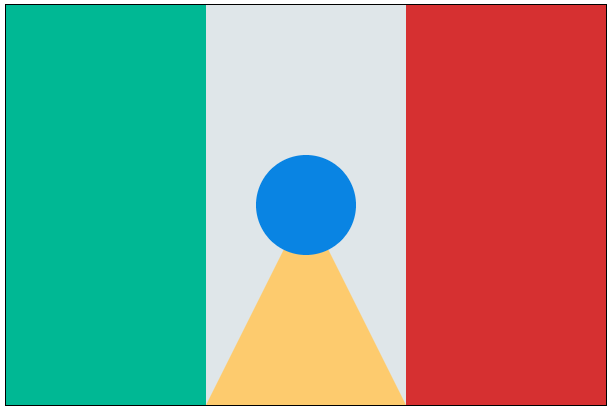
<canvas id=" myCanvas" width="600px" height="400px" style="border: 1px solid #000;"></canvas>
<script>
let screen = document.querySelector("canvas");
let paintbrush = screen.getContext("2d");
paintbrush.fillStyle = "#dfe6e9"; //background
paintbrush.fillRect(0, 0, 600, 400);
paintbrush.fillStyle = "#00b894"; //green
paintbrush.fillRect(0, 0, 200, 400);
paintbrush.fillStyle = "#d63031"; //red
paintbrush.fillRect(400, 0, 200, 400);
paintbrush.fillStyle = "#fdcb6e"; //yellow
paintbrush.beginPath();
paintbrush.moveTo(300, 200);
paintbrush.lineTo(200, 400);
paintbrush.lineTo(400, 400);
paintbrush.fill();
paintbrush.fillStyle = "#0984e3"; //blue
paintbrush.beginPath();
paintbrush.arc(300, 200, 50, 0, 2 * 3.14);
paintbrush.fill();
</script>