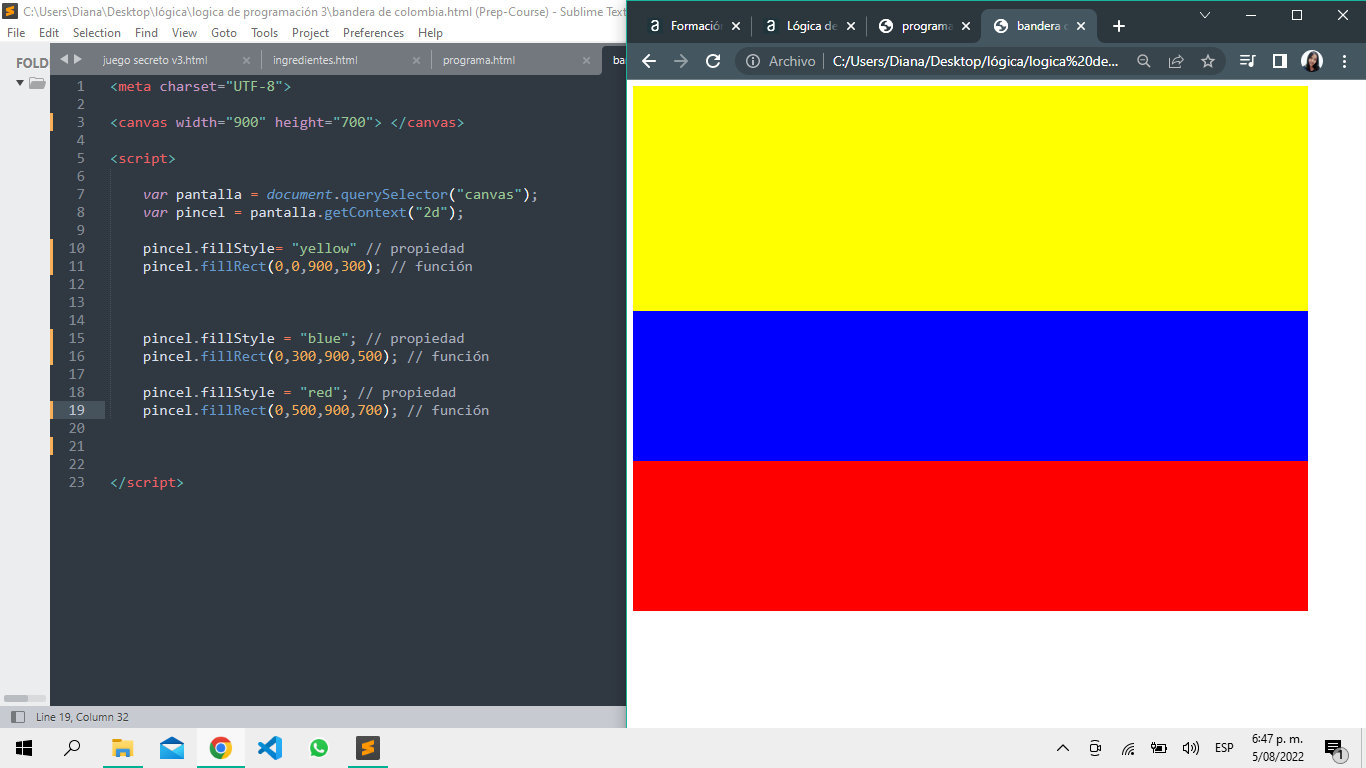
<canvas width="600px" height="400px"></canvas>
<script>
let pantalla = document.querySelector("canvas");
let pincel = pantalla.getContext("2d");
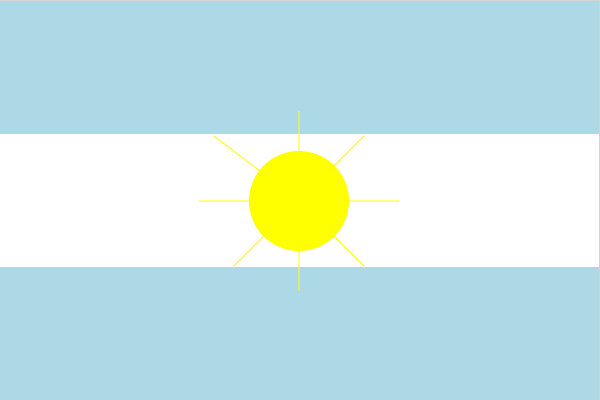
pincel.fillStyle = "lightblue";
pincel.fillRect(0,0,600,133);
pincel.fillStyle = "white";
pincel.fillRect(0,133,600,133);
pincel.fillStyle = "lightblue";
pincel.fillRect(0,266,600,133);
pincel.strokeStyle = "yellow"
pincel.moveTo(300,200);
pincel.lineTo(300,290); //Abajo
pincel.moveTo(300,200);
pincel.lineTo(300,110); //Arriba
pincel.moveTo(300,200);
pincel.lineTo(200,200); //izquierda
pincel.moveTo(300,200);
pincel.lineTo(400,200); //Derecha
pincel.moveTo(300,200);
pincel.lineTo(365,265); //Diagonal abajo derecha
pincel.moveTo(300,200);
pincel.lineTo(235,265); //Diagonal abajo izquierda
pincel.moveTo(300,200);
pincel.lineTo(215,135); //Diagonal arriba izquierda
pincel.moveTo(300,200);
pincel.lineTo(365,135); //Diagonal arriba derecha
pincel.stroke();
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.arc(300, 200, 50, 0, 2*3.14);
pincel.fill();
</script>