Comparto.
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
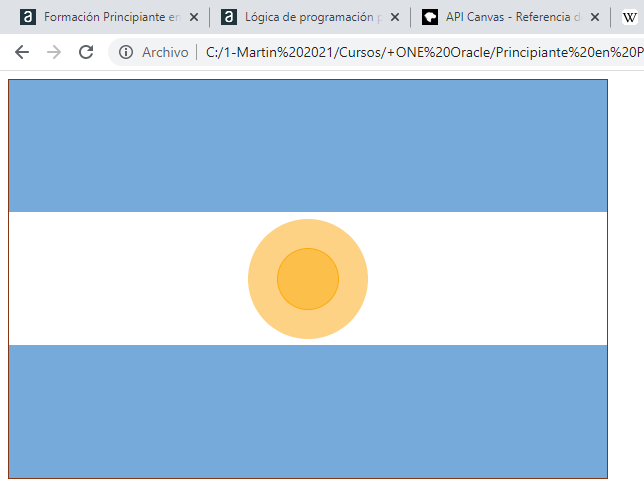
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "#75AADB";
pincel.fillRect(0,0,600,133);
pincel.fillStyle = "white";
pincel.fillRect(0,133,600,266);
pincel.fillStyle = "#75AADB";
pincel.fillRect(0,266,600,400);
pincel.fillStyle = "#FDD284";
pincel.beginPath();
pincel.arc(300,200,60,0,2*3.14);
pincel.fill();
pincel.fillStyle = "#FCA910";
pincel.beginPath();
pincel.arc(300,200,31,0,2*3.14);
pincel.fill();
pincel.fillStyle = "#FCBF49";
pincel.beginPath();
pincel.arc(300,200,30,0,2*3.14);
pincel.fill();
pincel.fillStyle = "#843511";
pincel.fillRect(0,0,600,1);
pincel.fillStyle = "#843511";
pincel.fillRect(0,399,600,400);
pincel.fillStyle = "#843511";
pincel.fillRect(0,0,1,400);
pincel.fillStyle = "#843511";
pincel.fillRect(599,0,600,400);
</script>
</body>
</html>