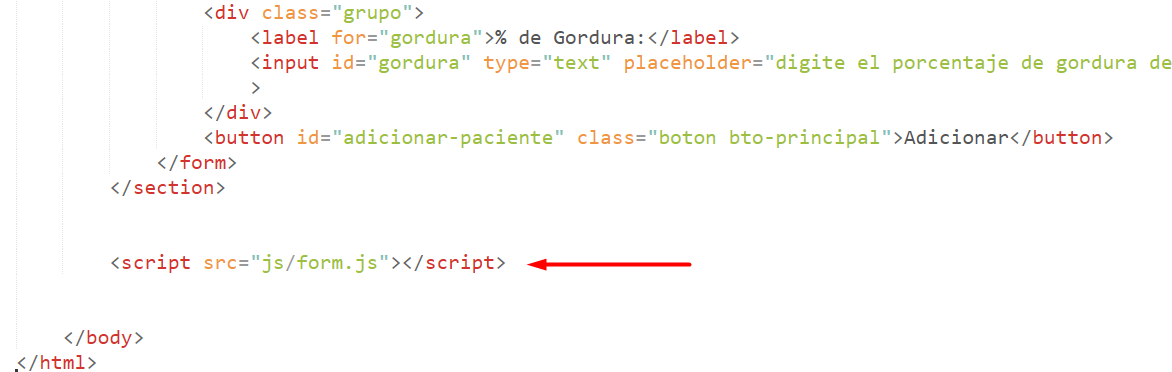
Hola buenos dias necesito de su ayudaa. He revisado varias veces mi codigo y no encuentro el error. Al momento de agregar un nuevo paciente, no se ve reflejado en el cuadro :( Este es el codigo del archivo llamado form.js
var botonAdicionar = document.querySelector("#adicionar-paciente");
//este archivo se va a poner todas las funcionalidades del formulario
botonAdicionar.addEventListener("click",function(event){
event.preventDefault(); //la funcion prevent.Default significa prevenir que se sobrecargue o se reinicie la pagina
var form = document.querySelector("#form-adicionar");
var nombre = form.nombre.value;
var peso = form.peso.value;
var altura = form.altura.value;
var gordura = form.gordura.value;
var tabla = document.querySelector("#tabla-pacientes");
//para hacer que se cargue la informacion en el cuadro, se debe crear una funcion llamada createElement("tr"); esta pertenece a document, y se pone document.createElement("tr"); porque se van a crear objetos de html y se van a pasar a Java
pacienteTr = document.createElement("tr");
nombreTd = document.createElement("td"); //td son los campos que se requieren para llenar el formulario
alturaTd = document.createElement("td");
pesoTd = document.createElement("td");
gorduraTd = document.createElement("td");
imcTd = document.createElement("td");
nombreTd.textContent = nombre; //para cargar los valores al formulario en cada una de las 5 etiquetas se utiliza la etiqueta .textContent
alturaTd.textContent = altura;
pesoTd.textContent = peso;
gorduraTd.textContent = gordura;
imcTd.textContent = calcularIMC(peso,altura);
pacienteTr.appendChild(nombreTd); // para asociar las etiquetas creadas al formulario,juntarlas a las que tienen "td" y para que queden en el mismo grupo "tr" se debe poner pacienteTr.appendChild(nombre o dato que se requiere y pegado se pone Td);
pacienteTr.appendChild(pesoTd);
pacienteTr.appendChild(alturaTd);
pacienteTr.appendChild(gorduraTd);
pacienteTr.appendChild(imcTd);
tabla.appendChild(pacienteTr);
});Y ESTE ES EL CÓDIGO PARA EL CALCULO DE IMC
//En este archivo esta solo el calculo del IMC
var pacientes = document.querySelectorAll(".paciente");
for (var i = 0;i< pacientes.length;i++){ //para hacer que se calcule el IMC en todos los participantes, se debe hacer uso de loops o iteraciones que ayudan a repetir instrucciones, en este caso utilizamos el ciclo for
var paciente = pacientes[i];
var tdPeso = paciente.querySelector(".info-peso");
var peso = tdPeso.textContent;
var tdAltura = paciente.querySelector(".info-altura");
var altura = tdAltura.textContent;
var tdIMC = paciente.querySelector(".info-imc");
pesoEsValido = true;
alturaEsValida = true;
//para hacer validacion de datos y que sean coherentes en la tabla al momento de digitar, se debe implementar condicionales if, else
if((peso < 0) || (peso > 1000)){ //las barras rectas indican "o" u "or" como se dice en ingles
console.log("Peso Incorrecto");
tdIMC.textContent = "Peso Incorrecto"
pesoEsValido = false;
paciente.classList.add("paciente-incorrecto"); //la funcion classList.add permite traer un codigo definido de la carpeta css, en la cual ya se definio el color previamente
//paciente.style.backgroundColor = "orange" // la funcion style.color = "red" sirve para marcar el texto de un color o si se quiere colorear la linea, se pone style.backgroundColor
}
if((altura < 0) || (altura > 3.000)){
console.log("Altura Incorrecta");
tdIMC.textContent = "Altura Incorrecta"
alturaEsValida = false;
paciente.classList.add("paciente-incorrecto");
//paciente.style.backgroundColor = "orange"
}
//Esta condicion && significa que las condiciones deben ser verdaderas para que el resultado sea verdadero o se cumpla, de lo contrario no lo hace
// si una condicion es verdadera y la otra falsa el resultado será falso
if (pesoEsValido && alturaEsValida){
tdIMC.textContent = calcularIMC(peso,altura);
}
}
function calcularIMC(peso,altura){ //para que se pueda realizar el calculo del IMC tambien en los datos que se agrreguen, se pone una funcion por fuera del loop del if
var imc = peso / (altura * altura);
return imc.toFixed(2); //imc.toFixed(2); // para hacer que el resultado del calculo del IMC no de con tantos decimales, se pone.. toFixed(2) dentro del parentesis se pone la cantidad de decimales que uno quiere
}
Estaré pendiente. Gracias