

Hola Alvaroalejandroalcantaraalcantara,
¡Gracias por compartir tu duda con nosotros! Entiendo que estás teniendo un problema con los inputs en tu proyecto de React.
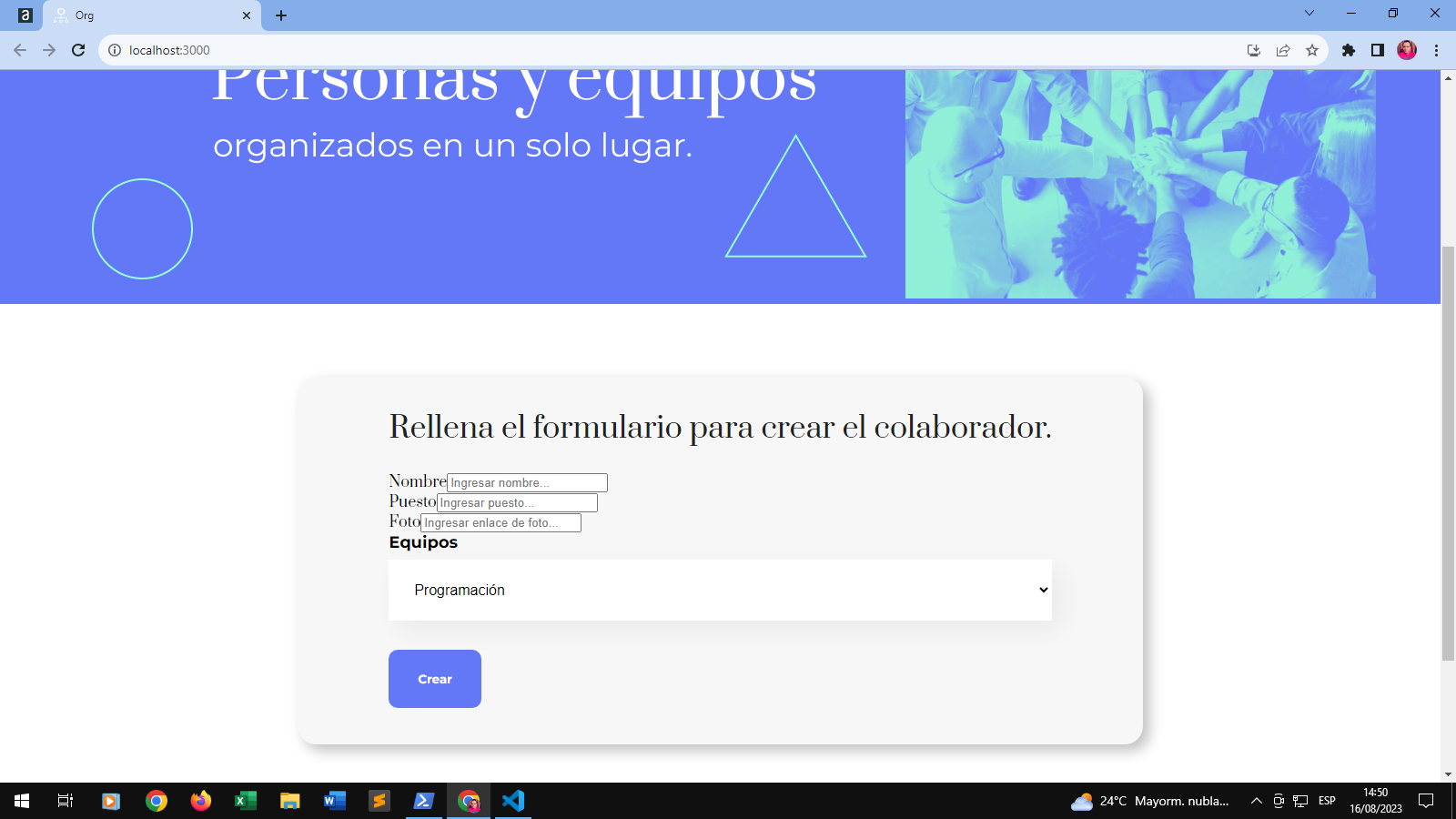
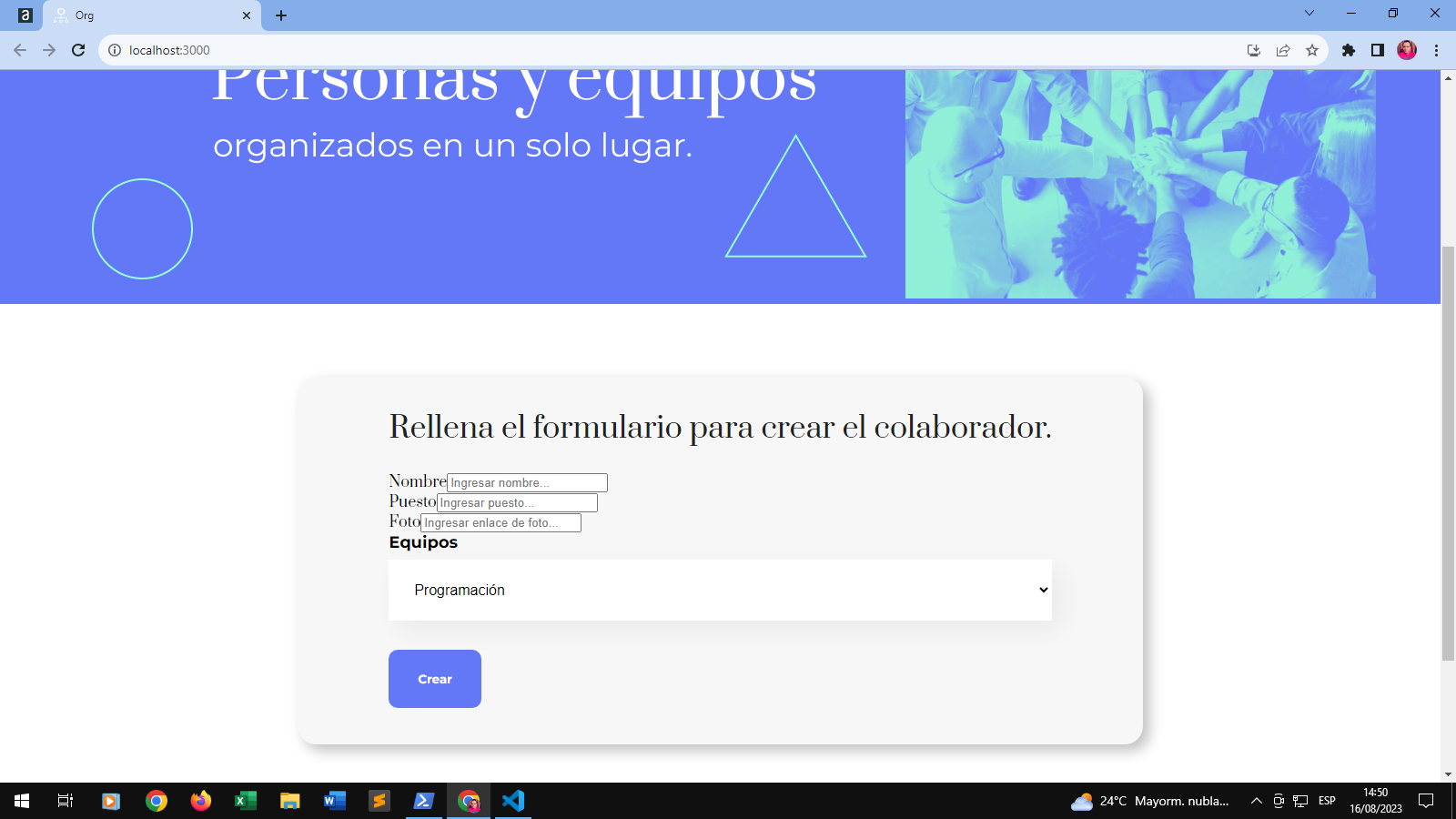
Basándome en la captura de pantalla que compartiste, parece que los estilos de los inputs se han desconfigurado y se ven diferentes a lo que esperabas. Esto puede ocurrir por varias razones, como un conflicto entre estilos CSS o un problema en el código JavaScript.
Para solucionar este problema, te recomendaría seguir estos pasos:
Verifica los estilos CSS: Asegúrate de que los estilos CSS aplicados a los inputs sean los correctos. Puedes inspeccionar los elementos en tu navegador y verificar si los estilos están siendo aplicados correctamente. Si encuentras algún conflicto entre estilos, puedes ajustarlos para que se vean como deseas.
Revisa el código JavaScript: Si estás utilizando algún código JavaScript para manipular los inputs, verifica que esté funcionando correctamente. Puedes revisar la lógica de tu código y asegurarte de que esté interactuando correctamente con los inputs.
Verifica los componentes de React: Si estás utilizando componentes de React para renderizar los inputs, revisa que estén configurados correctamente. Puedes verificar si los props y estados están siendo pasados correctamente a los componentes y si están siendo actualizados correctamente.
Recuerda que sin más información específica sobre tu código y configuración, es difícil proporcionar una solución precisa. Sin embargo, estos pasos te pueden ayudar a identificar y solucionar el problema.
Espero que esta información te sea útil. Si tienes alguna otra pregunta o necesitas más ayuda, no dudes en preguntar. ¡Estoy aquí para ayudarte!
Espero haber ayudado y ¡buenos estudios!