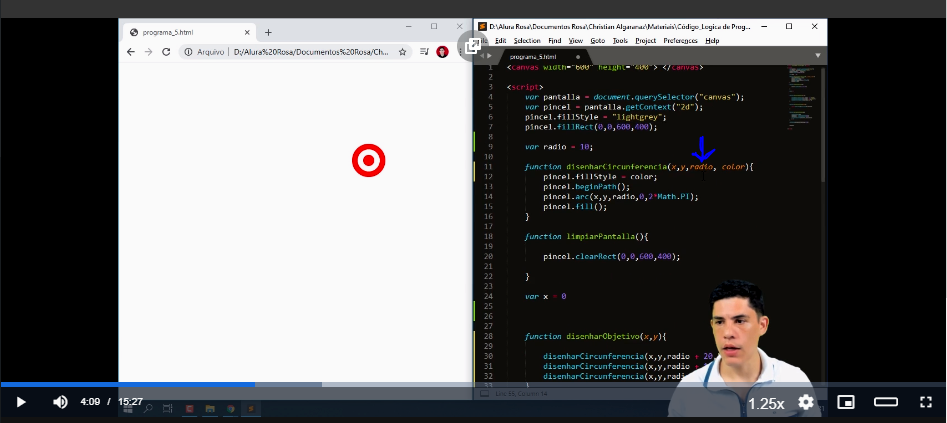
Hola espero que esten bien: les comento, mi codigo hace todo solo que no tiene color rojo las circunferencias les agradeceria me en una manoya que busque por todos lados y no veo el error. muchas gracias.
he aqui mi codigo:
<!DOCTYPE html>
<meta charset="UTF-8" />
<html lang="es">
<title>JUEGO DE TIRO AL BLANCO</title>
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
var radio = 10;
var xAleatorio;
var yAleatorio;
function diseñarCircunferencia(x,y,color){
pincel.fillStyle = color
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
var x = 0;
function diseñarObjetivo(x,y){
diseñarCircunferencia(x,y,radio + 20 ,"red"); // creeria que aca estaria el error por que no me dibuja las circunferencias pero no lo encuetro.
diseñarCircunferencia(x,y,radio + 10 ,"white");
diseñarCircunferencia(x,y,radio,"red");
}
function SortearPosicion(maximo){
return Math.floor(Math.random()*maximo);
}
function actualizarPantalla(){
limpiarPantalla();
xAleatorio = SortearPosicion(600);
yAleatorio = SortearPosicion(400);
diseñarObjetivo(xAleatorio,yAleatorio);
x++;
}
setInterval(actualizarPantalla,1000);
function disparar(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if ((x < xAleatorio + radio) &&
(x > xAleatorio - radio) &&
(y < yAleatorio + radio) &&
(y > yAleatorio - radio)) {
alert("Tiro certero");
}
}
pantalla.onclick = disparar;
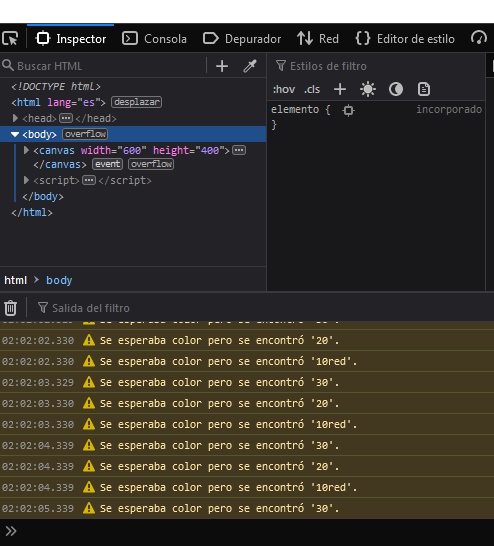
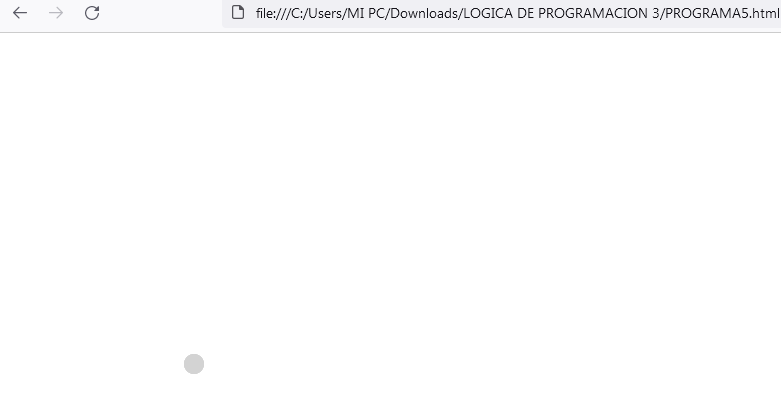
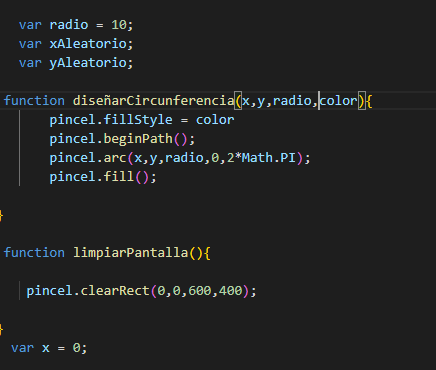
</script>adjunto imagenes