Buen día con todos, tengo dos códigos, el que usa "for" y el que usa "while". El que usa for funciona perfecto, y el que usa while me indica que hay un error de sintaxis en la línea de while. Me pueden ayudar identificando el error por favor. muchas gracias!
CÓDIGO USANDO FOR:
<meta charset="utf-8">
<canvas width="600" height="400">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
function dibujarRectangulo (x,y,base,altura,color) {
pincel.fillStyle = color;
pincel.fillRect(x,y,base,altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x,y,base,altura)
}
function escribirTexto (x,y,texto) {
pincel.font = "15px Georgia";
pincel.fillStyle = "black";
pincel.fillText(texto,x,y);
}
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
function dibujarBarra (x,y,serie,colours,texto) {
escribirTexto(x,y-10,texto);
var sumaAltura = 0;
for (var i = 0; i < serie.length; i++) {
dibujarRectangulo(x,y+sumaAltura,50,serie[i],colours[i]);
sumaAltura = sumaAltura + serie[i];
}
}
dibujarBarra(50,50,serie2009,colores,2009);
dibujarBarra(150,50,serie2019,colores,2019);
</script>
CÓDIGO USANDO WHILE:
<meta charset="utf-8">
<canvas width="600" height="400">
</canvas>
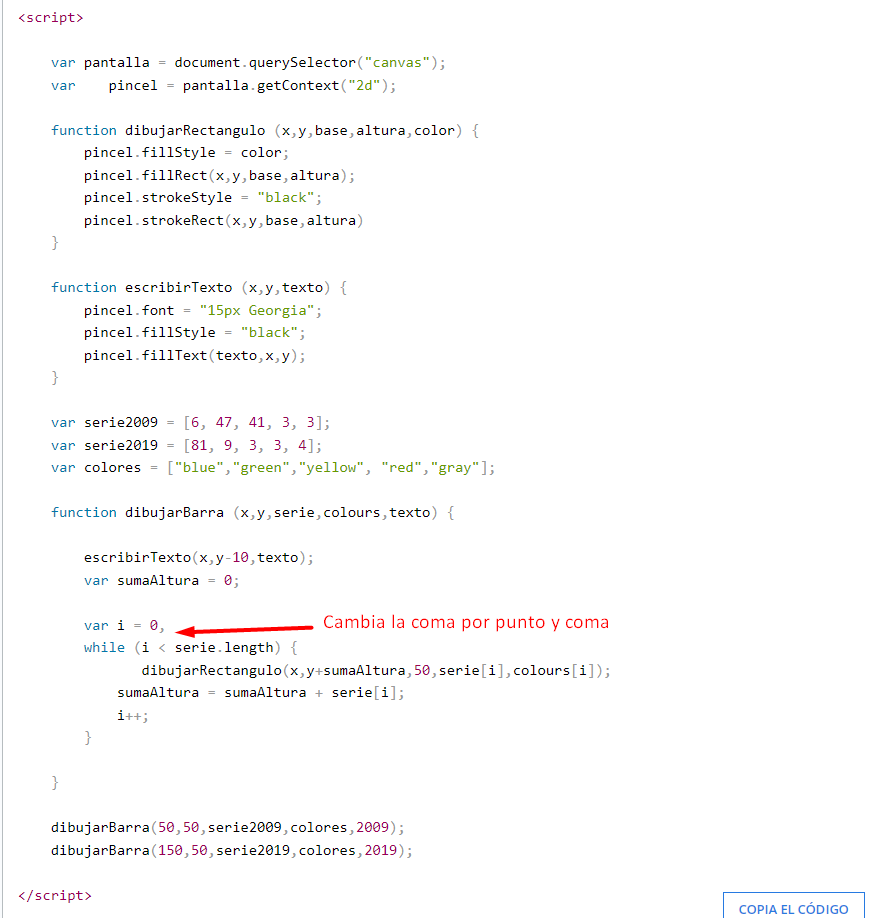
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
function dibujarRectangulo (x,y,base,altura,color) {
pincel.fillStyle = color;
pincel.fillRect(x,y,base,altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x,y,base,altura)
}
function escribirTexto (x,y,texto) {
pincel.font = "15px Georgia";
pincel.fillStyle = "black";
pincel.fillText(texto,x,y);
}
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
function dibujarBarra (x,y,serie,colours,texto) {
escribirTexto(x,y-10,texto);
var sumaAltura = 0;
var i = 0,
while (i < serie.length) {
dibujarRectangulo(x,y+sumaAltura,50,serie[i],colours[i]);
sumaAltura = sumaAltura + serie[i];
i++;
}
}
dibujarBarra(50,50,serie2009,colores,2009);
dibujarBarra(150,50,serie2019,colores,2019);
</script>