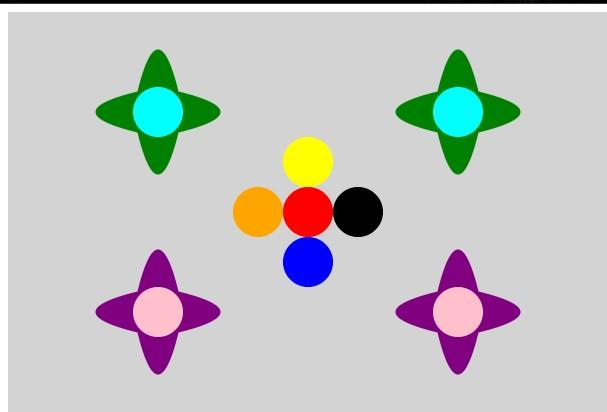
Después de leerme las opciones dentro de CanvasRenderingContext2D que mostraron durante la explicación de canvas y pincel me dieron ganas de experimentar un poco con las cosas, así que hice el ejercicio de la Flor como se pedía y además decidí hacer una donde los pétalos son curvas en lugar de círculos pero no me gusta como quedo el código dentro del For que hice en la función dibujarFlorV2. Si alguien se le ocurre como optimizarlo para no tener que hacer un If en cada iteración del For le agradecería que me dijera.

<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
function dibujarFlor(x,y,radio)
{
dibujarCirculo(x, y, radio, "red");
dibujarCirculo(x, y+(radio*2), radio, "blue");
dibujarCirculo(x, y-(radio*2), radio, "yellow");
dibujarCirculo(x-(radio*2), y, radio, "orange");
dibujarCirculo(x+(radio*2), y, radio, "black");
}
function dibujarFlorV2(posX, posY, radio, aperturaPetalo, color, colorCentro)
{
pincel.fillStyle = color;
for (var petalos = 1; petalos <= 4; petalos++)
{
if(petalos == 1){
pincel.beginPath();
pincel.moveTo(posX - radio, posY);
pincel.quadraticCurveTo(posX, posY-aperturaPetalo, posX + radio, posY);
pincel.fill();
}
if(petalos== 2){
pincel.beginPath();
pincel.moveTo(posX, posY - radio);
pincel.quadraticCurveTo(posX + aperturaPetalo, posY, posX, posY+radio);
pincel.fill();
}
if(petalos == 3){
pincel.beginPath();
pincel.moveTo(posX - radio, posY);
pincel.quadraticCurveTo(posX, posY+aperturaPetalo, posX + radio, posY);
pincel.fill();
}
if(petalos == 4){
pincel.beginPath();
pincel.moveTo(posX, posY - radio);
pincel.quadraticCurveTo(posX - aperturaPetalo, posY, posX, posY+radio);
pincel.fill();
}
}
dibujarCirculo(posX,posY,radio,colorCentro)
}
dibujarFlorV2(150,100,25,125,"green", "cyan");
dibujarFlorV2(450,100,25,125,"green", "cyan");
dibujarFlorV2(150,300,25,125,"purple", "pink");
dibujarFlorV2(450,300,25,125,"purple", "pink");
dibujarFlor(300,200,25);
</script>




