¡Hola Shanon!
Ciertamente este es un tema complejo al inicio, cuando uno da sus primeros pasos. ¡Pero tranquila! Con el tiempo ya le irás cogiendo el ritmo a esto :)
Entonces, imaginemos que nuestro monitor nos da una resolución de 800x600, vale decir, 800 pixeles en el eje X y 600 pixeles en el eje Y, los que le darían la dimensión a nuestra pequeña pantalla.
Nuestro canvas sin embargo, podemos dimensionarlo como nosotros queramos, pero siempre es bueno tener en cuenta la dimensión de nuestra pantalla para hacernos una idea de cómo resultará nuestro canvas, entonces mi canvas podría dejarlo como 400x300, es decir, a la mitad de los ejes X e Y de mi monitor.
Y luego, para ir calculado las distancias que vamos a ocupar tendremos que tener bastante ojo...
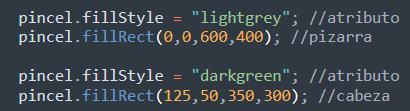
Por ejemplo, pincel.fillRect(200, 50, 350, 300) nos va a situar en el eje X en el pixel 200 (de 400 que definimos para nuestro canvas, es decir, a la mitad de la pantalla) y se moverá 150 pixeles a la derecha, dejandonos en el pixel 350 del eje X, a 50 pixeles de distancia de llegar al límite que hemos establecido para nuestro eje X de 400. ¿Hasta ahora, se entiende?
Luego para el eje Y, lo mismo, el método nos situará en el eje Y de 50 pixeles, de 300 que hemos definido, mucho menos de la mitad. Y se moverá 250 pixeles en el eje Y, dejandonos en el pixel 300 del eje Y. Esto quiere decir que se moverá desde el pixel 50, hasta el final de mi canvas, porque definimos el canvas como 400x300.
Entonces, es una cuestión de imaginar nuestra pantalla y pensar que tanto el eje Y como el eje X son como "reglas" medidas en pixeles de izquierda a derecha y de arriba hacia abajo, comenzando ambas en el eje 0, avanzando hasta el final del canvas.
0 50 100 150 200 250 300 350 400 Eje X
50 X ------------X
100 | |
150 | |
200 | |
250 | |
300 |--------------X
eje Y
No sé si me habré explicado bien. Pero si tienes alguna duda, procuraré ser más claro para poder responderlas.
Saludos!