`<meta charset="UTF-8">
<input/>
<button>Adivina el numero</button>
<script>
function aleatorio() {
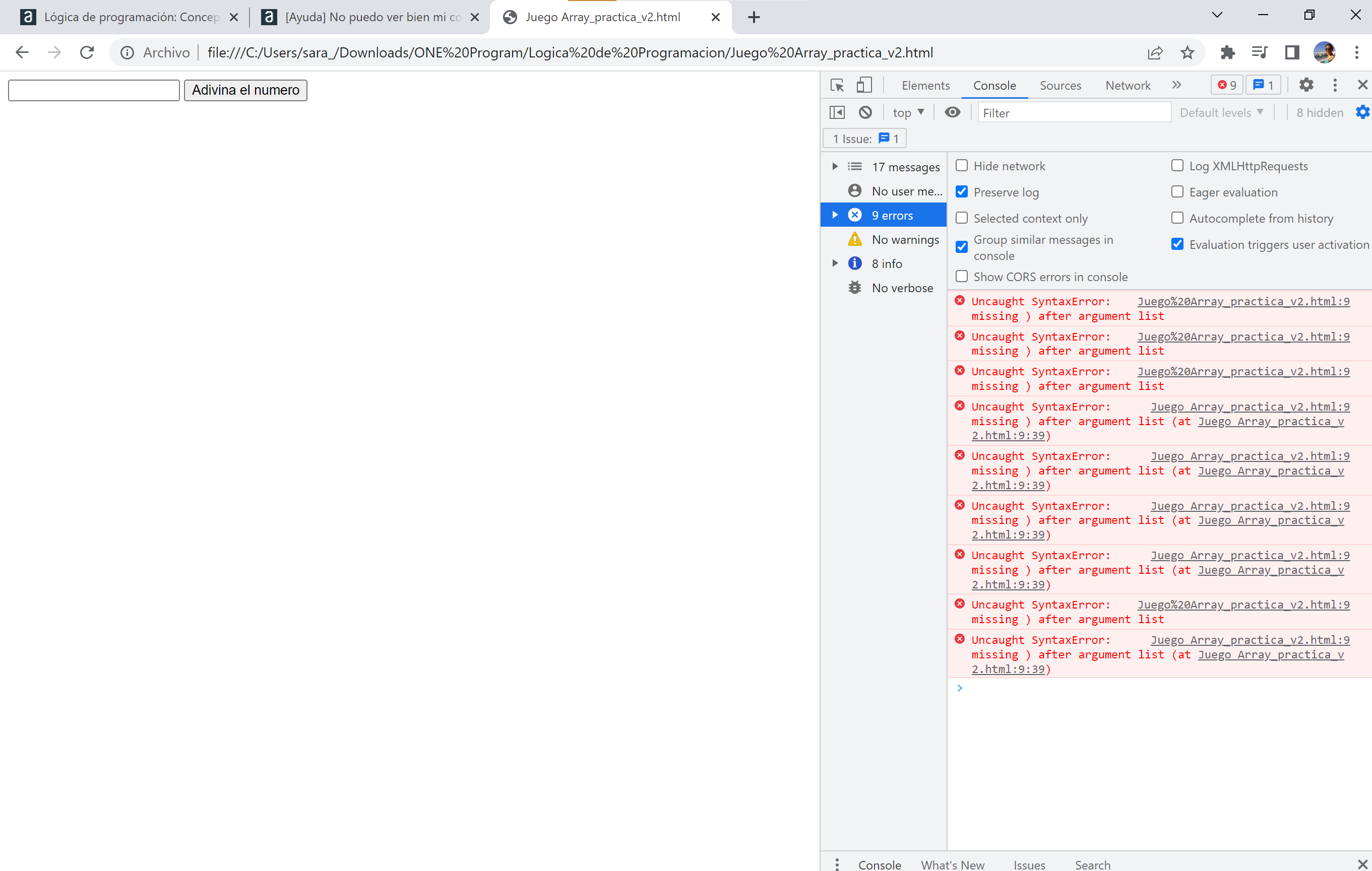
return Math.round((Math.random() *10);
}
function sortearNumeros(cantidad){
var secretos = [];
return secretos
for (var contador = 1; contador <= cantidad; contador++){
numeroAleatorio = aleatorio();
secretos.push(numeroAleatorio);
}
}
var secretos = sortearNumeros(4);
console.log(secretos)
var input = document.querySelector("input");
input.focus();
function verificar() {
var encontrado = false;
for(var posicion = 0; posicion < secretos.lenght; posicion++) {
if (parseInt(input.value) == secretos[posicion]) {
alert("Usted acerto");
encontrado = true;
break;
}
}
if (encontrado == false) {
alert("Usted erro");
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>




 )
)