 apesar que ya lo revise aun no puedo encontrar en donde me equivoque
apesar que ya lo revise aun no puedo encontrar en donde me equivoque
 apesar que ya lo revise aun no puedo encontrar en donde me equivoque
apesar que ya lo revise aun no puedo encontrar en donde me equivoque
Hola Elio: mira este codigo que tengo hecho de una practica de otro lado. en este caso se usa una funcion para dibujar las lineas dentro del canvas, pero a lo que quiero llegar te lo dejo marcado en negrita. Creo que tendrías que replicar cada una de las lineas del triangulo
// VARIANLES
// declarando el espacio var d = document.getElementById("dibujito"); var lienzo = d.getContext("2d"); console.log(lienzo);
//variables del cambas(lineas) var lineas = 40; var l = 0; var xi, yi; var colorcito="#FFF";
//tomar la informacion del usuario var numero = document.getElementById("numero_linea"); var numX = numero.value; var boton = document.getElementById("botoncito"); boton .addEventListener("click", dibujoUsuario);
//-------------------------------------------
//Insidencias al DOM
// llamando mi funcion para dibijar lineas normal(); invertir()
//lineas del borde dibujarLinea("orange", 1, 1, 1, 299); dibujarLinea("orange", 1, 299, 299, 299); dibujarLinea("orange", 299, 1, 299, 299); dibujarLinea("orange", 1, 1, 299, 1);
//--------------------------------------------
// FUNCIONES
// funcion que escribe la linea function dibujarLinea(color, xinicial, yinicial, xfinal, yfinal) {
lienzo.beginPath(); lienzo.strokeStyle = (color); lienzo.moveTo(xinicial,yinicial); lienzo.lineTo(xfinal,yfinal); lienzo.stroke(); lienzo.closePath(); }
//dibujador de lineas function normal() { for(l=0;l<lineas;l++) { yi = 10 * l; xi = 10 * (l + 1); dibujarLinea("red", 0, yi, xi, 299) }
}
Cordial saludo Elio.
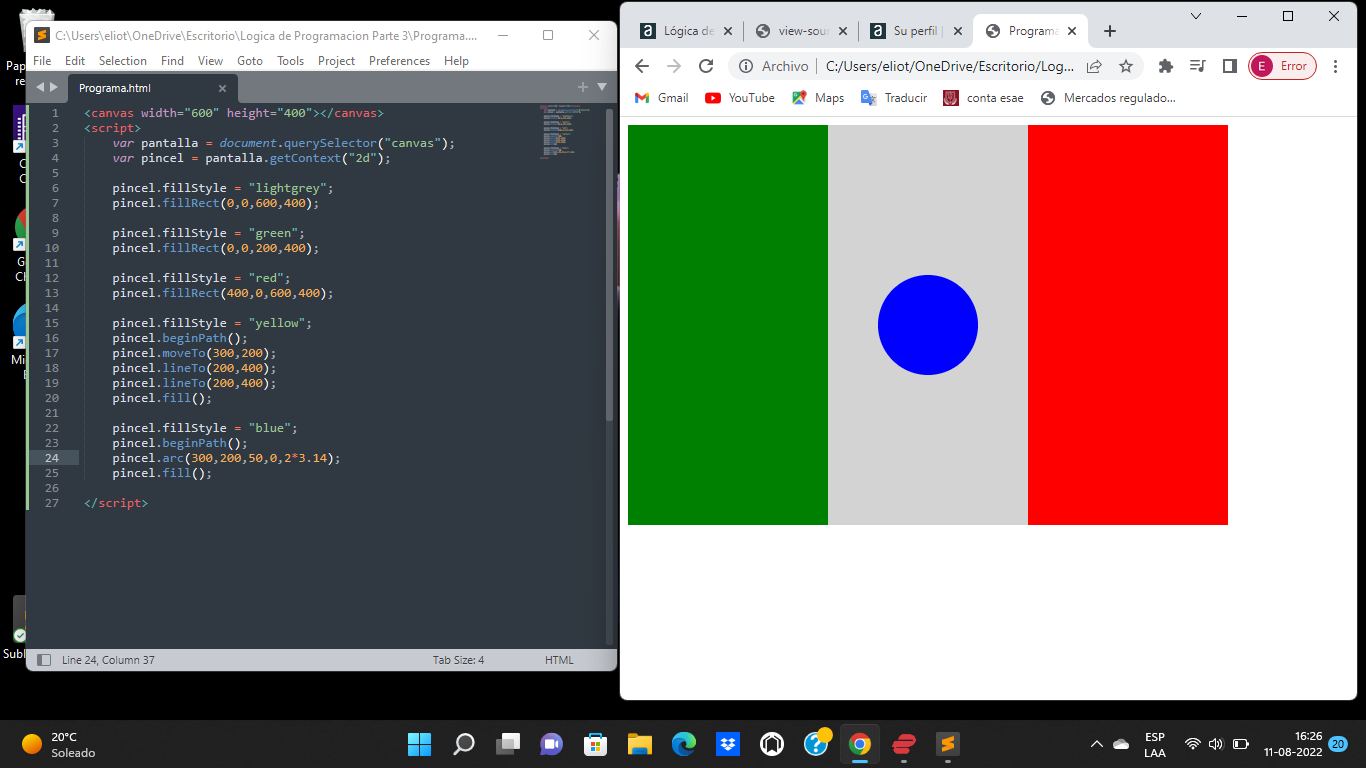
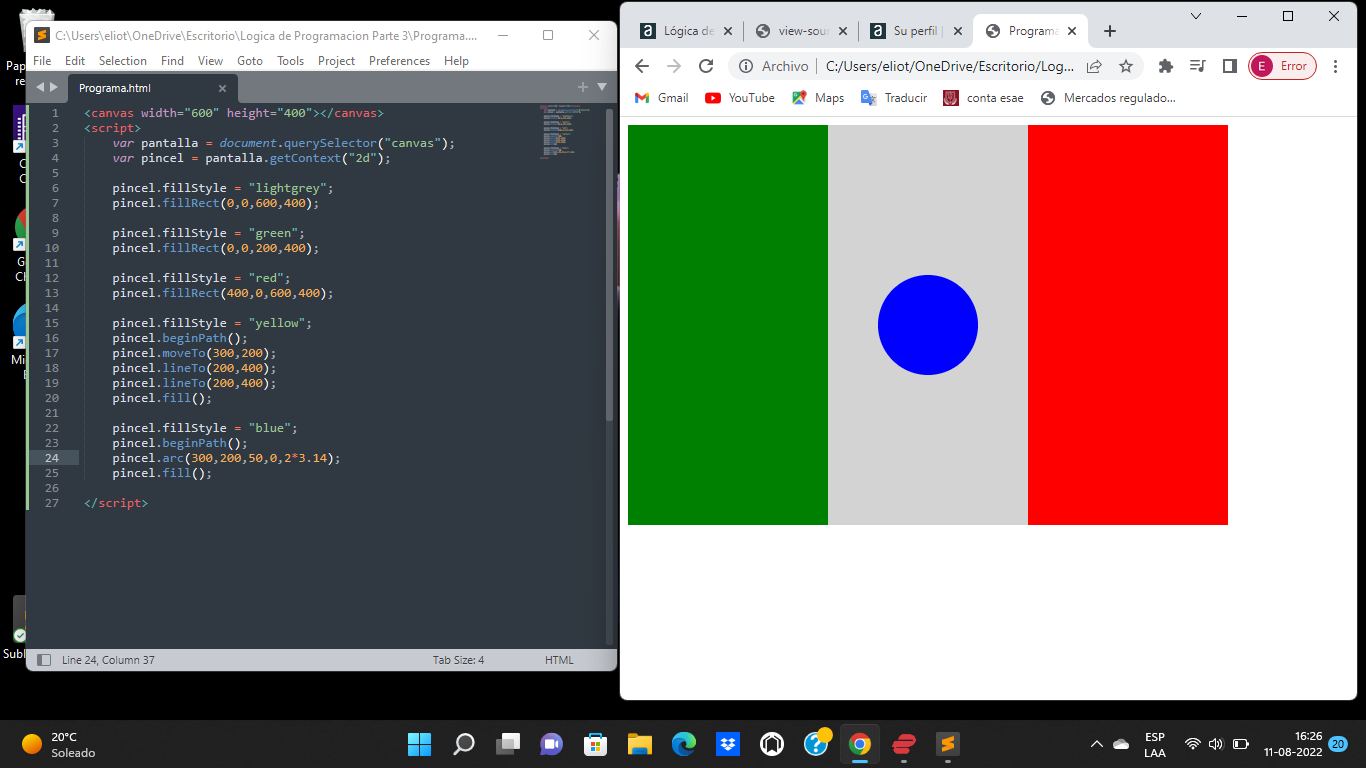
Fijate en la line a 19 de tu codigo, al momento de fijar las posiciones del eje X y Y, estas usando las mismas de la linea 18.
Por lo que estas dibujando dos veces una misma linea.
Por lo que debemos establecer los valores de la siguiente manera:
pincel.lineTo(200,400); //Dibuja linea que termina en posicion (x,y)
pincel.lineTo(400,400); //Dibuja linea que termina en posicion (x,y)
Hola, antes del fill() es 400,400
pincel.fillStyle="yellow";//propiedad
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();espero te haya sido de ayuda :)