

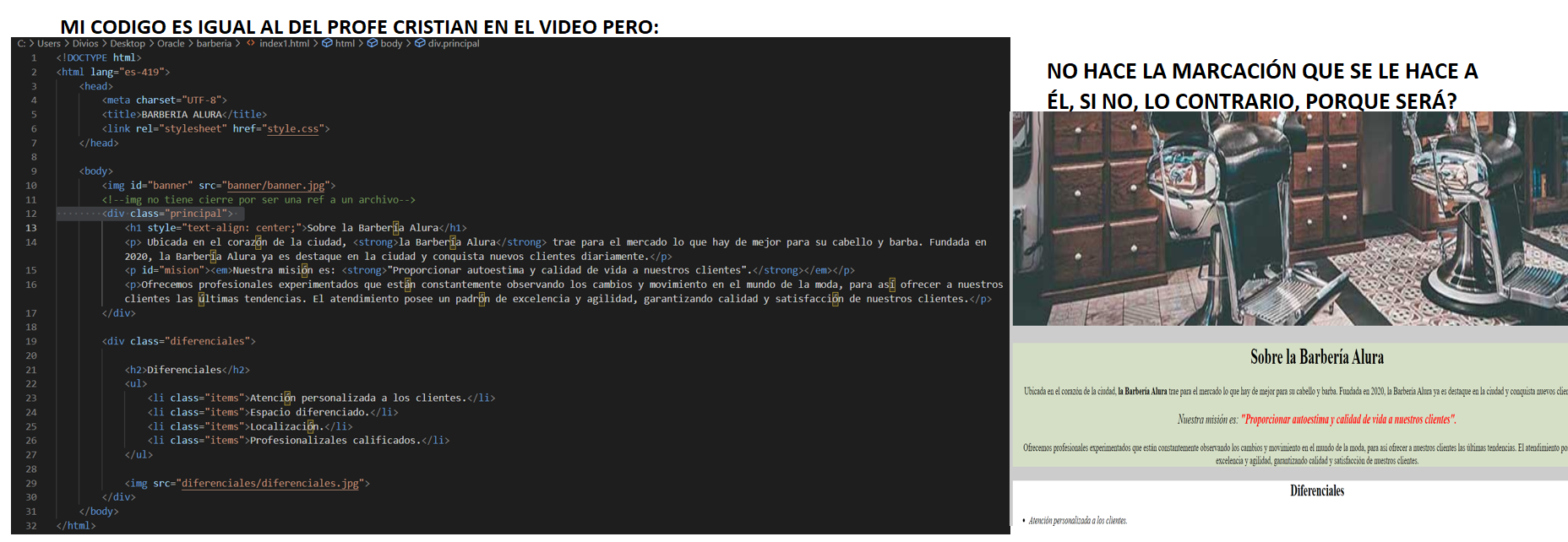
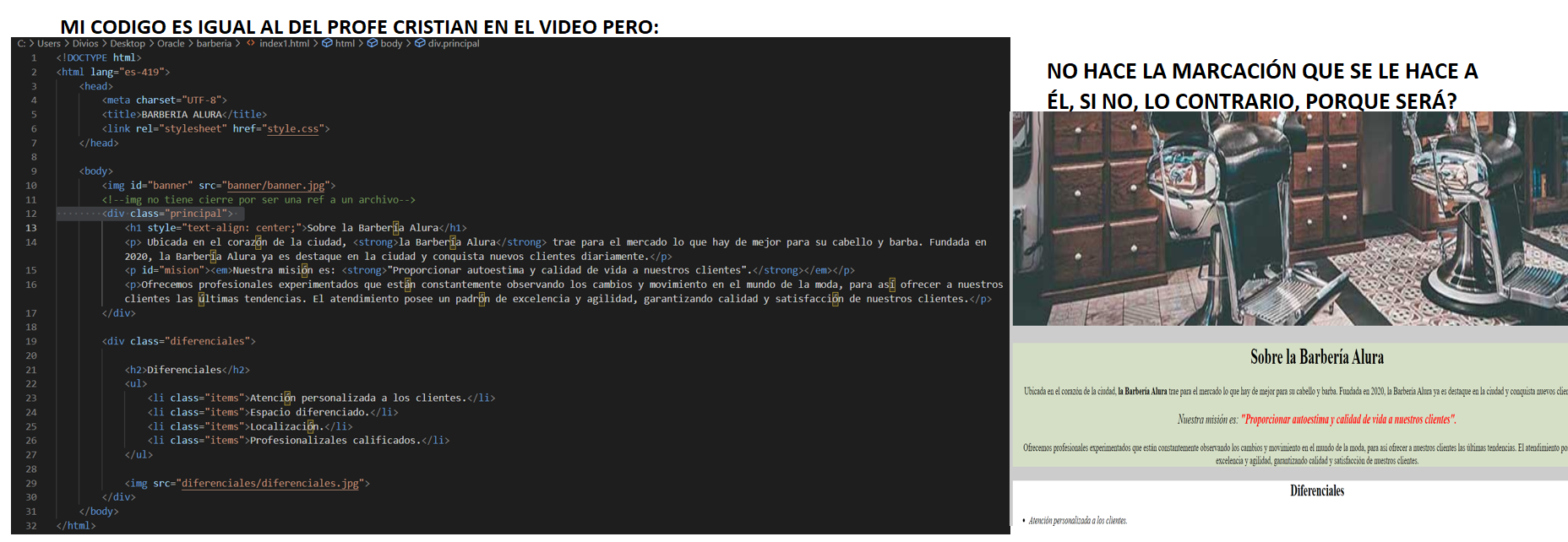
MI CODIGO:
<body>
<img id="banner" src="banner/banner.jpg">
<!--img no tiene cierre por ser una ref a un archivo-->
<div class="principal">
<h1 style="text-align: center;">Sobre la Barbería Alura</h1>
<p> Ubicada en el corazón de la ciudad, <strong>la Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p id="mision"><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes".</strong></em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</div>
<div class="diferenciales">
<h2>Diferenciales</h2>
<ul>
<li class="items">Atención personalizada a los clientes.</li>
<li class="items">Espacio diferenciado.</li>
<li class="items">Localización.</li>
<li class="items">Profesionalizales calificados.</li>
</ul>
<img src="diferenciales/diferenciales.jpg">
</div>
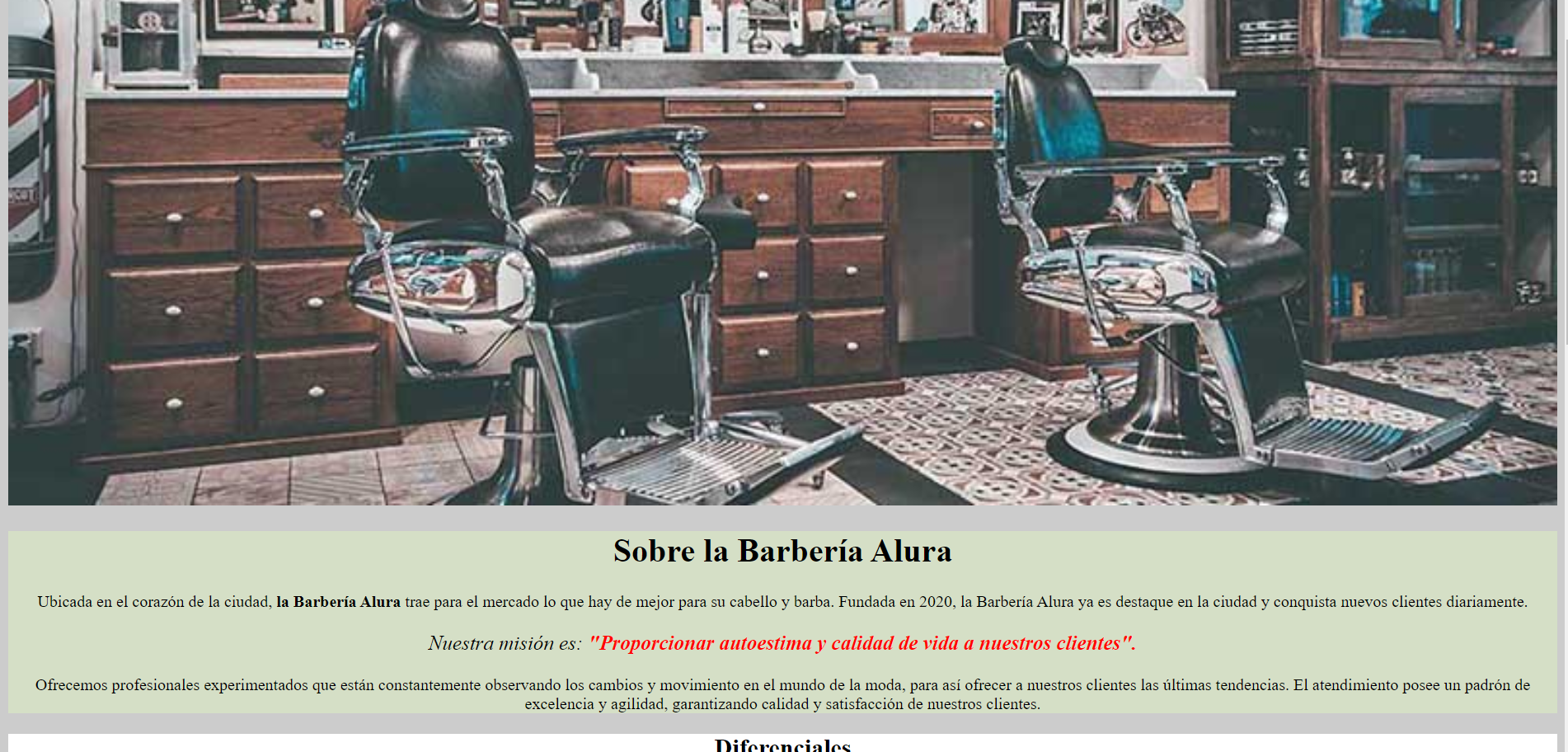
</body>Como marca mi código:
 Como deberia marcar:
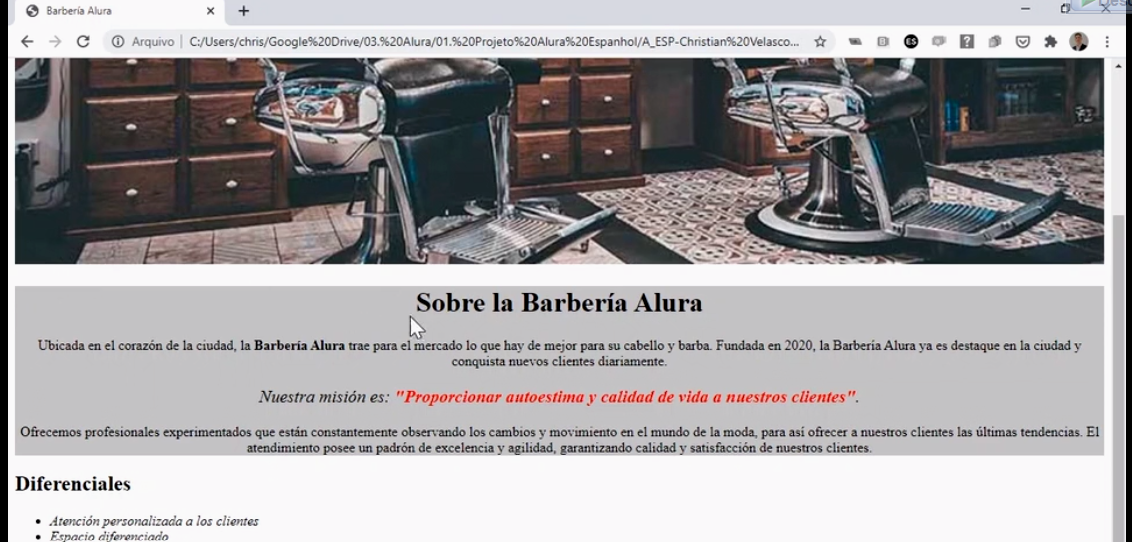
Como deberia marcar:

te refieres a los colores del fondo?
Antonio , si, mira imagen 2, mira en su borde, es blanco, en la imagen dada por mi codigo no marca eso, pero , es el mismo codigo
en tu hoja de estilos CSS sacale el background al body, es problema de CSS no HTMl :D solo dejale el background a principal
CODIGO CSS_ así lo tiene el profe e igual yo, que cambio recomiendas?
/selectores/ body{ background: #cccccc; }
#banner{ width: 100%; }
.principal{ background: #d5dfc6; }
h1{ text-align: center; }
p { text-align: center; /background: #cccccc;color plomo sombreado/ }
em strong { color:red; } /* se usa # para seleccionar id y luego el mismo nombre*/
#mision{ font-size: 20px; } h2{ text-align: center; }
.diferenciales{ background: #ffffff; }
.items{ font-style: italic; }
mira esto
body{ background: #cccccc; }
elimina ese background, al sacarlo el fondo se ira a blanco y solo quedara gris el cuadro principal
Super , ahora si entendí, gracias pero mira el cambio que hice
body{ background: #69ac8a; }
le cambie color para entenderte.. gracias bro
#banner{ width: 100%; }
.principal{ background: #d5dfc6; }
h1{ text-align: center; }
imagen:

tienes que colocar los valores hexadecimales en Mayusculas asi: #FFFFFF => y te quedara el blanco o color que desees, creo que cuando es rgb si es diferente.
Son pequeños detallitos que nos ayudan a aprender más.
Gracias ! Tenia el mismo problema .