Hola compañeros alguien me pudiera ayudar por favor, no encuentro el error en el código, al dar clic en la no me manda la alerta, ya consulté algunos post para ver si encontraba el error y de igual manera no me funcioná
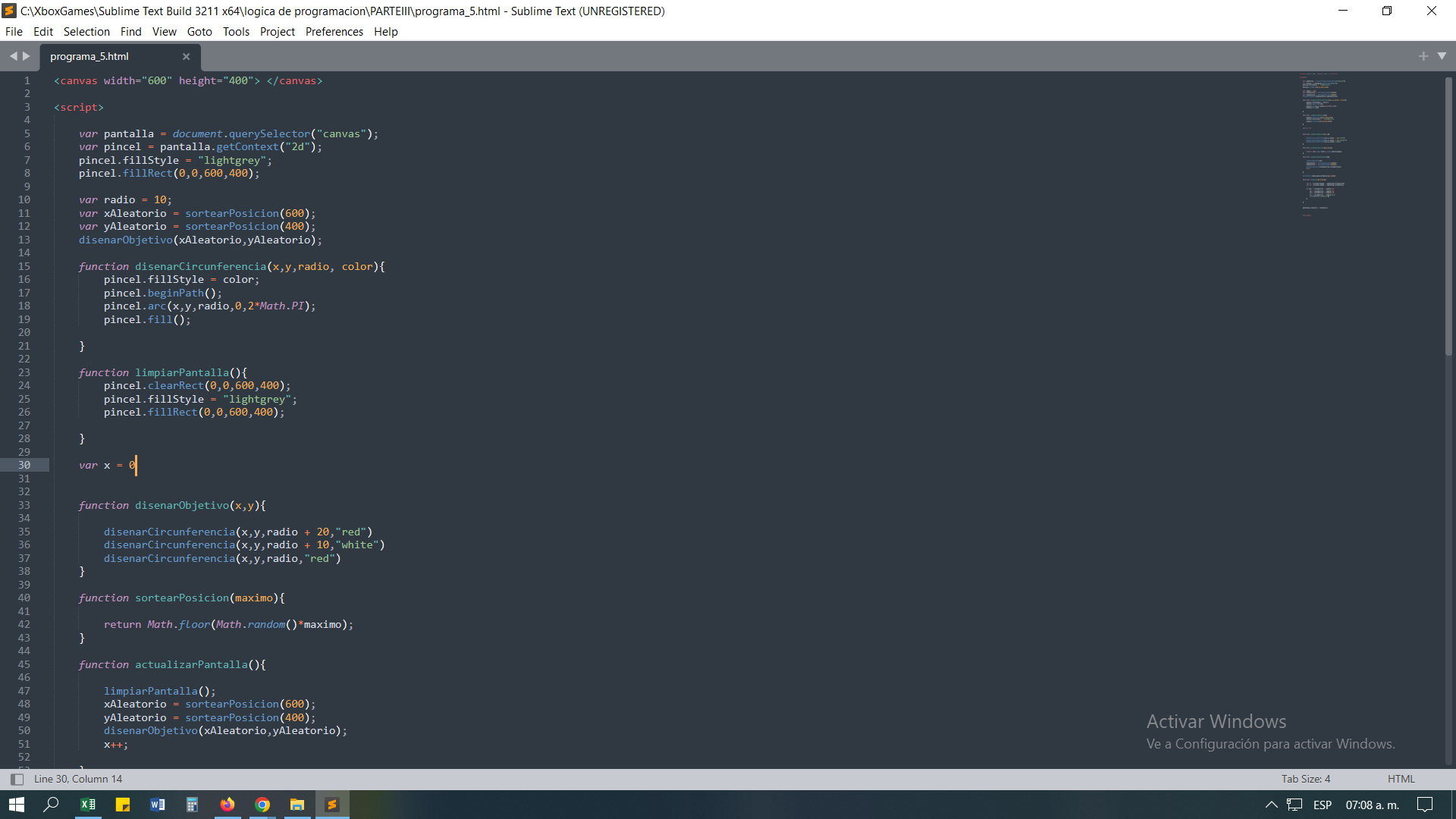
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
var radio = 10;
var xAleatorio = sortearPosicion(600);
var yAleatorio = sortearPosicion(400);
disenarObjetivo(xAleatorio,yAleatorio);
function disenarCircunferencia(x,y,radio, color){
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
}
var x = 0
function disenarObjetivo(x,y){
disenarCircunferencia(x,y,radio + 20,"red")
disenarCircunferencia(x,y,radio + 10,"white")
disenarCircunferencia(x,y,radio,"red")
}
function sortearPosicion(maximo){
return Math.floor(Math.random()*maximo);
}
function actualizarPantalla(){
limpiarPantalla();
xAleatorio = sortearPosicion(600);
yAleatorio = sortearPosicion(400);
disenarObjetivo(xAleatorio,yAleatorio);
x++;
}
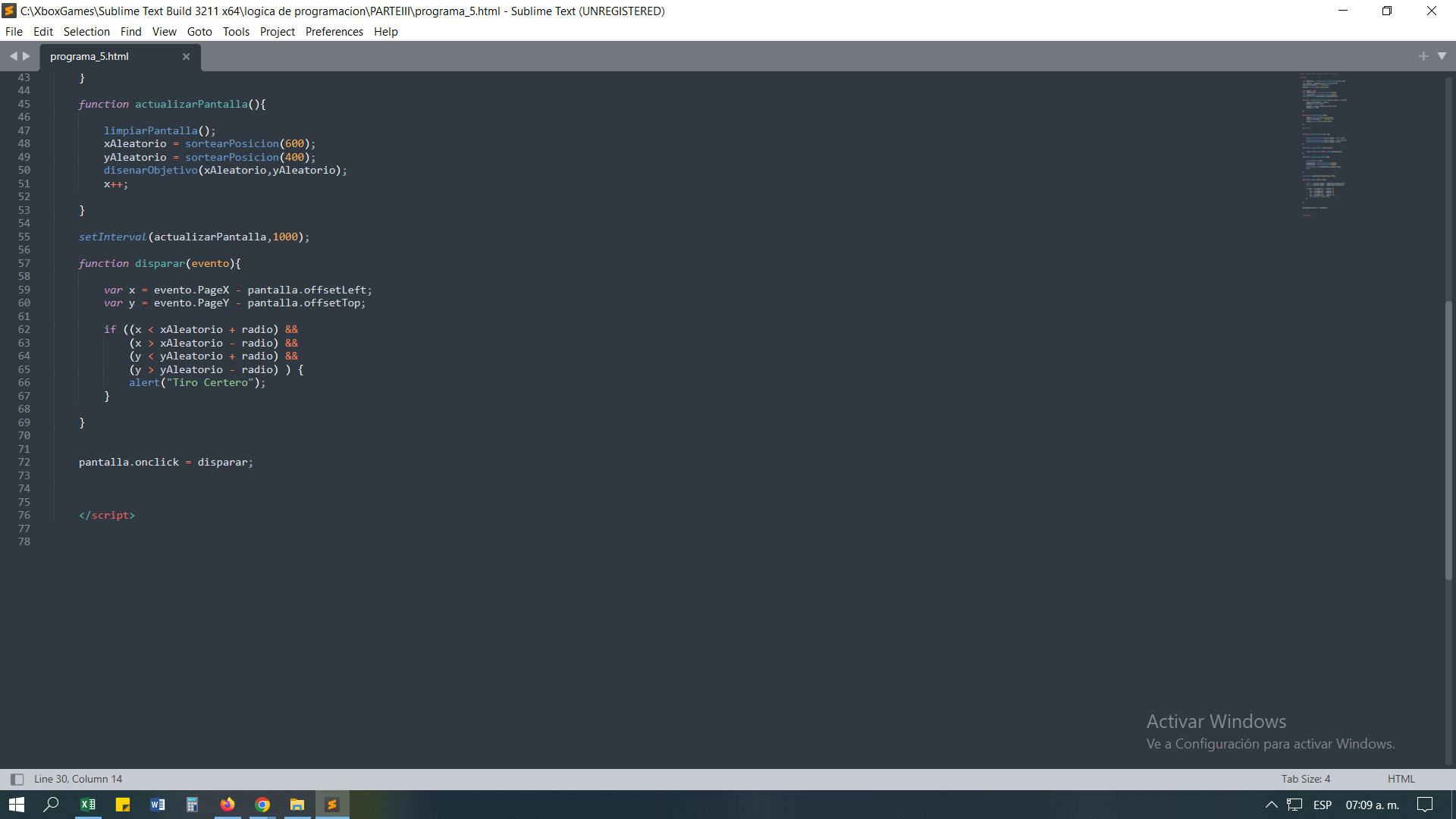
setInterval(actualizarPantalla,1000);
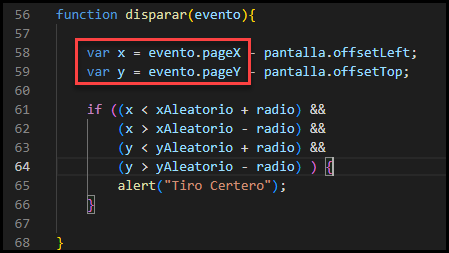
function disparar(evento){
var x = evento.PageX - pantalla.offsetLeft;
var y = evento.PageY - pantalla.offsetTop;
if ((x < xAleatorio + radio) &&
(x > xAleatorio - radio) &&
(y < yAleatorio + radio) &&
(y > yAleatorio - radio) ) {
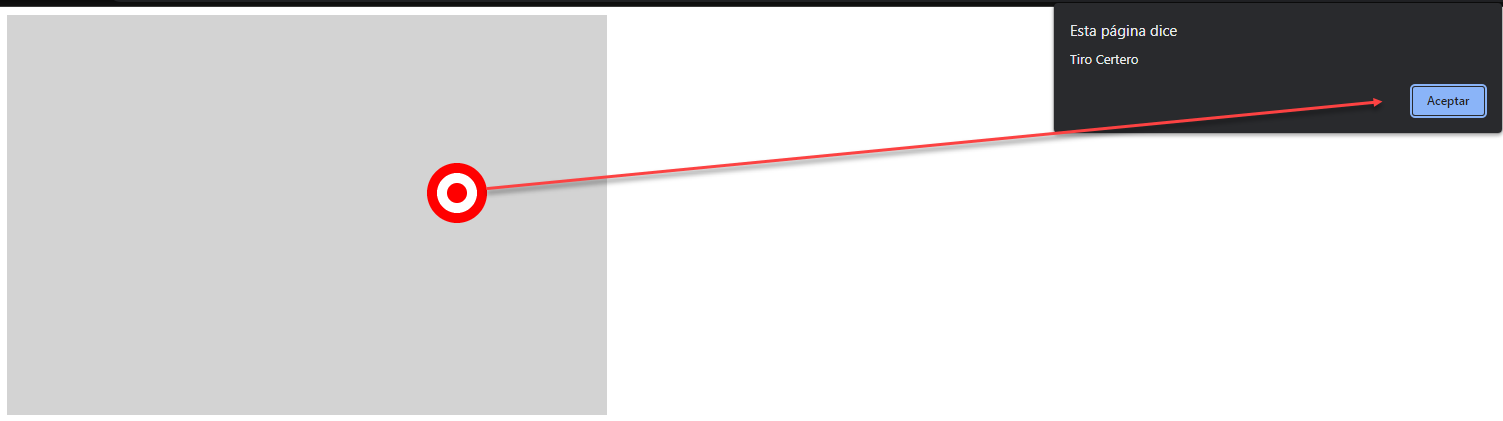
alert("Tiro Certero");
}
}
pantalla.onclick = disparar;